How To Make A Drop Down Menu In Shopify
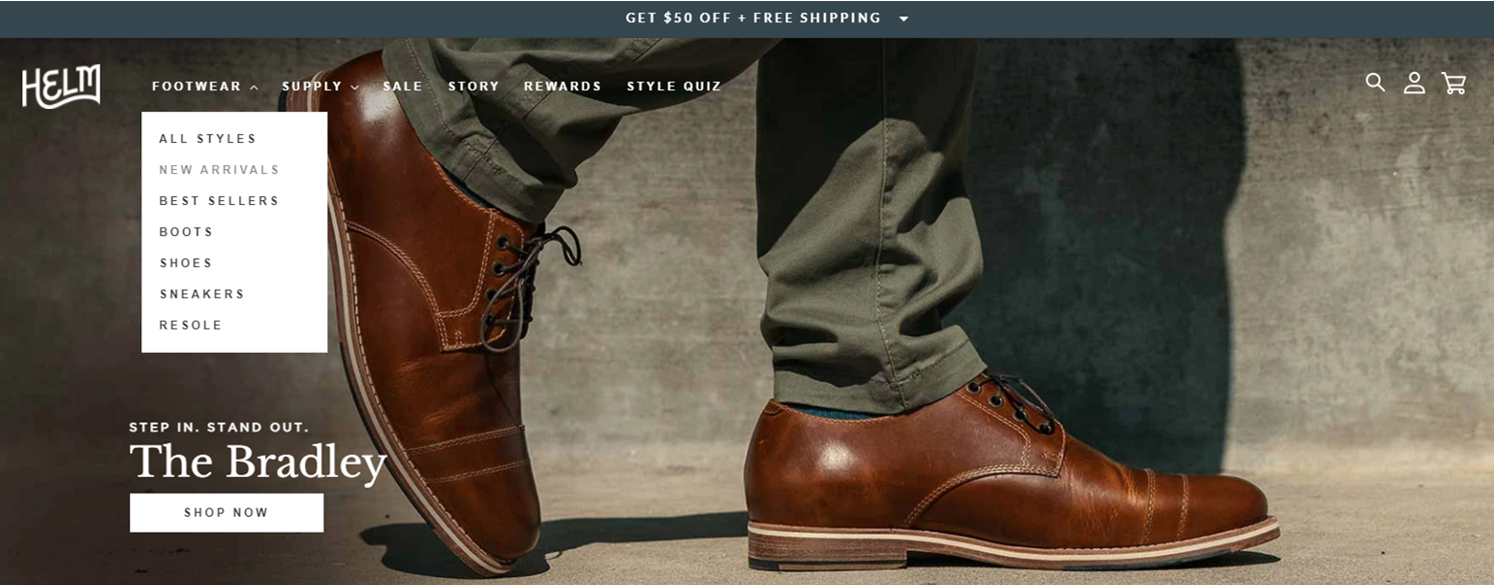
Providing customers with a quick and easy experience on your website is key to giving them that seamless shopping experience. One way to do this is to have an effective navigation bar on your Shopify site that will not only help you, but also help your customers. By providing them with a well-categorized navigation system, we help them find what they want and need, and help them make purchases in our store. , you can easily have a responsive and easy-to-navigate website by intelligently arranging your menus. To further improve your navigation bar, you can choose to add a drop-down menu or a sub-menu. A drop-down menu or sub-menu is created as a menu within the main menu. Usually you will have your main categories then when you hover over a category it will show a list of more items maybe show a small arrow to the right to show more items.Drop-down menu examples These drop-down menus are useful for organizing your products or services by categories or by collections. For example, if you have a menu that says bottom, the drop-down or sub-menu for this would be skirts, pants, or shorts. This type of menu is most useful when you already have multiple products so that customers can easily find what they are looking for.

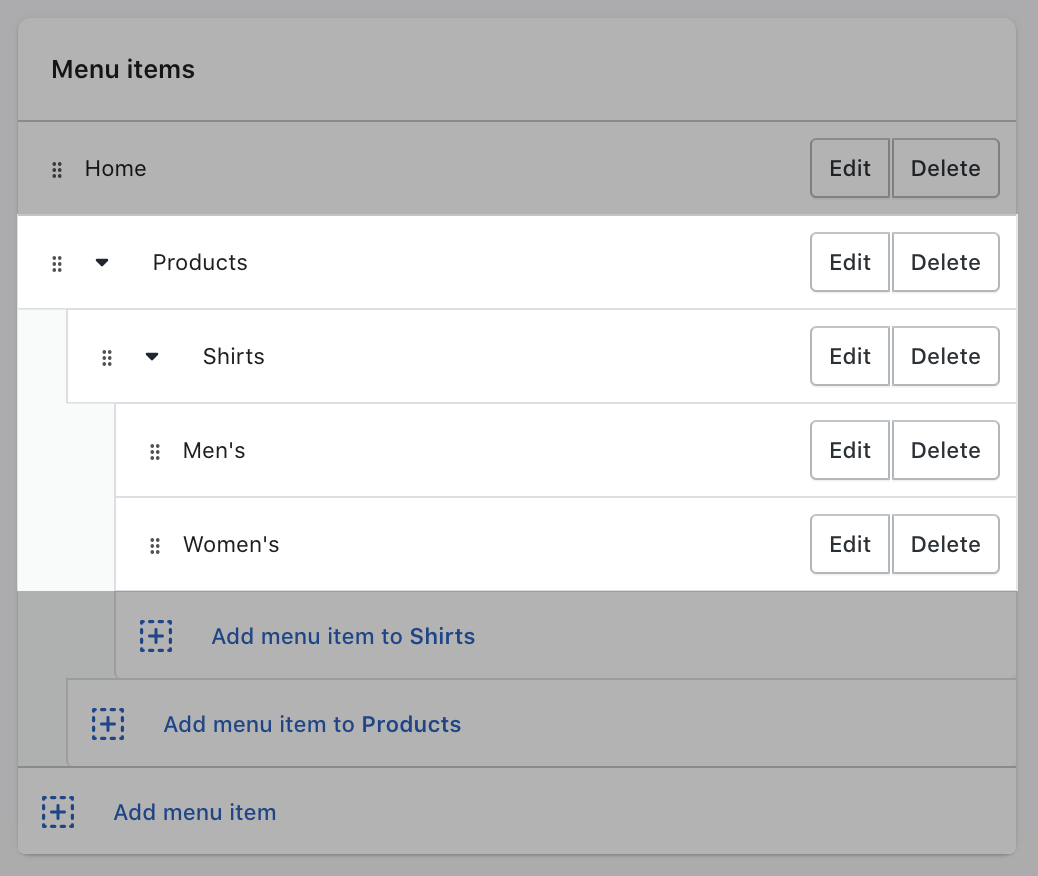
To create a simple submenu with the title
Some quick tips when you’re creating a drop-down menu: Choose the right theme Having the right theme makes you more productive as there are themes that support more visibility and multiple menus. Different themes have different styles with their own settings on how the menu layout should look. You may also notice that there will be limitations, especially on other devices like phones and tablets. We recommend testing out a theme first before fully committing to it. This is why it’s good to keep it a bit generic and easy to understand. Under this name you will have several other categories. Make sure your category names are clear, concise, and avoid duplication as this will confuse users. Read more: How to fix loopholes in knitting Keeping the drop-down menu short Since some browsers like mobile and tablet can’t fully support drop-down menus, it’s better to keep it short with as short as possible. The fewer options the better. Having too much will confuse and overwhelm customers. We don’t want to lose customers as they’re trying to navigate through your store. The reality is not there to guide potential customers to the right section, your navigation should be as simple and user-friendly as possible. Each section will help your customers stay on track to what they are looking for or need. website. This will help you categorize your menu items properly and allow you to develop a better tailored menu. we create solutions that can help entrepreneurs like you build and expand their online business. If you need help optimizing your Shopify pages, building or designing it, we’re here to help! Webinopoly is an award-winning Digital Agent and expert in Design, Setup, Development and Marketing. Our services range from building your Shopify store to theme customization, website development, Shopify migration, SEO and marketing. 5888, email us at [email protected]or leave us a message here.Learn more about Webinopoly If you would like to learn more about what we can do or view our portfolio, please click the links below: Read more: how to dry polyurethane
- Discover our services
- See our previous work here
Last, Wallx.net sent you details about the topic “How To Make A Drop Down Menu In Shopify❤️️”.Hope with useful information that the article “How To Make A Drop Down Menu In Shopify” It will help readers to be more interested in “How To Make A Drop Down Menu In Shopify [ ❤️️❤️️ ]”.
Posts “How To Make A Drop Down Menu In Shopify” posted by on 2021-11-01 12:37:17. Thank you for reading the article at wallx.net





