How to add custom code to your ads
The Custom Code feature in Advanced Ads Pro allows you to deliver individual CSS, HTML, or JavaScript with a specific ad unit. You can use it for styling, adjusting the behavior of an ad, or even to add individual tracking codes. In this tutorial, I will explain how to add custom code to ad units and show a few examples.
How to add custom code to your ads
Contents
- go to Advanced Ads > Ads
- create or edit an ad unit
- scroll down to the Layout / Output section
Advanced Ads Pro offers a text box for custom code in the Layout / Output options of an ad unit
You can insert source code in HTML and CSS into this text field. Make sure it fits the syntax and formatting guidelines of HTML and CSS. A typical scenario for custom code is assigning some individual style to your ads – for example, borders and rounded corners.
Examples
The following examples will show you how to style your ads with the use of some CSS individually. You can copy the needed source codes to be able to enhance your ads, even if you are not into coding.
How to add rounded corners to your PopUp and Layer Ads
Let’s say, you want to give the popup ads you created with our PopUp and Layer Ads add-on a rounded corner. You can do that with the use of CSS.
For this example you need:

Our PopUp and Layer Ads add-on adds a new placement. Please refer to the documentation for details about specific features.
In the following steps, I will customize the div-container of the popup by inserting CSS in the Custom Code text box of the ad.
- create an ad unit
- type “rounded” into the text field for the Container Class in the Layout / Output options
- insert the custom code below into the text box for Custom Code
- navigate to your Placement page and choose your ad as the item to be displayed
Custom code for rounded corners:
div {
overflow: auto;
}
.shcb-language {
border: 0;
clip: rect(1px, 1px, 1px, 1px);
-webkit-clip-path: inset(50%);
clip-path: inset(50%);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
word-wrap: normal;
word-break: normal;
}
.hljs {
box-sizing: border-box;
}
.hljs.shcb-code-table {
display: table;
width: 100%;
}
.hljs.shcb-code-table > .shcb-loc {
color: inherit;
display: table-row;
width: 100%;
}
.hljs.shcb-code-table .shcb-loc > span {
display: table-cell;
}
.wp-block-code code.hljs:not(.shcb-wrap-lines) {
white-space: pre;
}
.wp-block-code code.hljs.shcb-wrap-lines {
white-space: pre-wrap;
}
.hljs.shcb-line-numbers {
border-spacing: 0;
counter-reset: line;
}
.hljs.shcb-line-numbers > .shcb-loc {
counter-increment: line;
}
.hljs.shcb-line-numbers .shcb-loc > span {
padding-left: 0.75em;
}
.hljs.shcb-line-numbers .shcb-loc::before {
border-right: 1px solid #ddd;
content: counter(line);
display: table-cell;
padding: 0 0.75em;
text-align: right;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
white-space: nowrap;
width: 1%;
}
]]><style>
.rounded { border-radius: 25px; }
.rounded img { border-radius: 25px;}
</style>
Code language: HTML, XML (xml) With this code, I define a general CSS class titled “rounded” and set a border-radius of 25 pixels. Also, I define the class “rounded” especially for the img tag, in order to give images inside this container rounded corners, too.
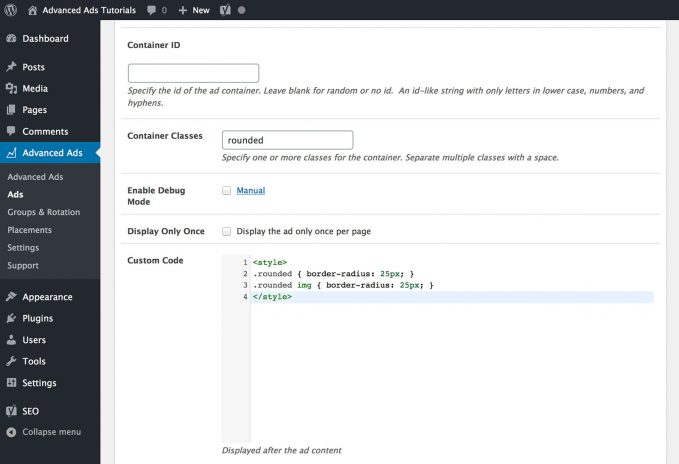
Insert source code for rounded corners into the Custom Code text box
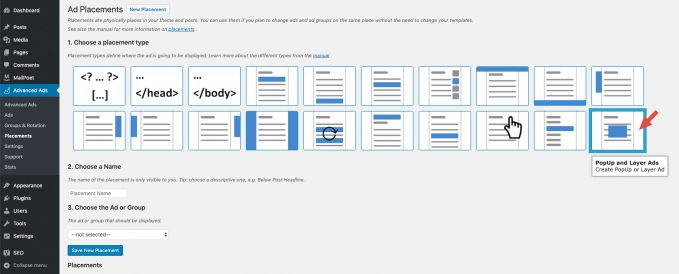
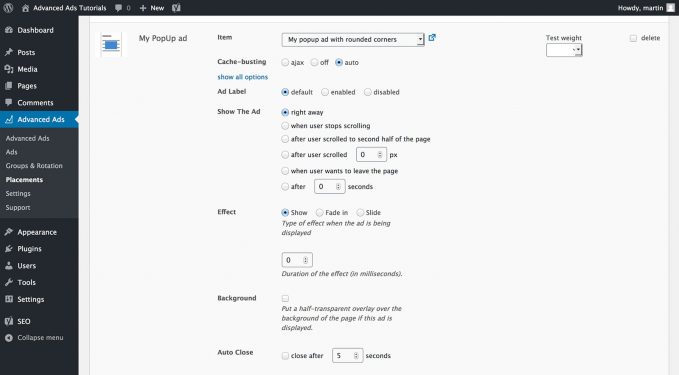
Assign your ad unit to the Placement for PopUp and Layer Ads
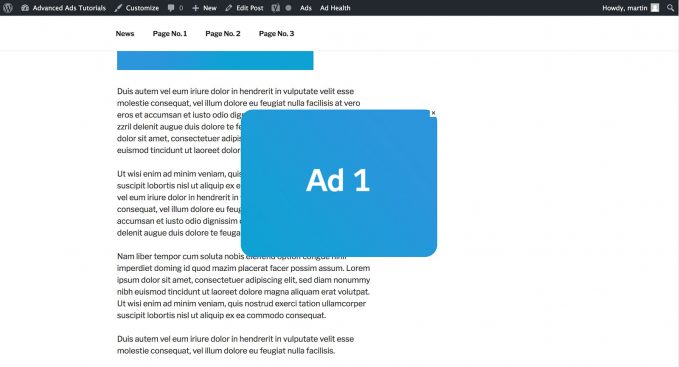
A popup ad with rounded corners
Now, my ad unit will be placed inside a container with the class “rounded”. If you have an ad unit with the ad type “Image Ad”, you ensure that the image will also get rounded corners.
How to add custom labels to your ads
Using the Custom Code feature, you can also define an individual ad label for each ad unit. Usually, your ads have a generic ad label that you can specify in the general settings of Advanced Ads. You can enable or disable this label for each placement on the Placement page. The code below will allow you to add or customize the ad label for individual ads.
- create or edit an ad unit
- go to Layout / Output options and give your ad a Container ID (we call it “myownadlabel1” here)
- type and adjust the code below in the Custom Code text box at the Layout / Output options
- disable the Ad Label at the specific Placement (this deactivates the generic label, in order to display only your custom label)
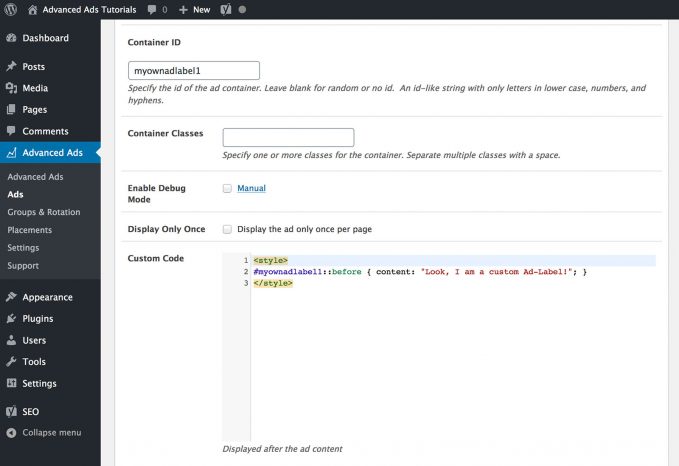
Custom code for an individual ad label:
<style> #myownadlabel1::before { content: "Look, I am a custom Ad-Label!"; } </style>
Code language: HTML, XML (xml)
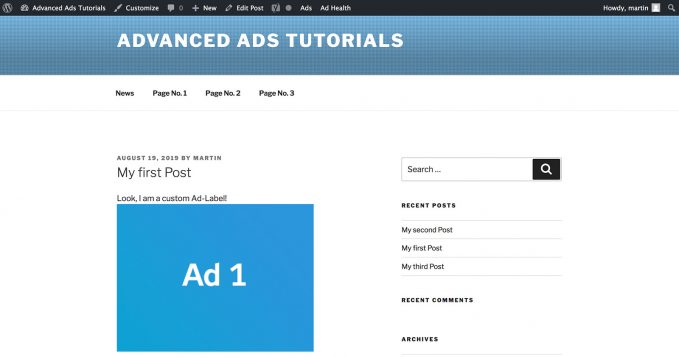
The code above specifies a container ID titled “myownadlabel1” and outputs the phrase “Look, I am a custom Ad-Label!” before the element that has that ID assigned to display the label in front of it.
Custom Code for giving your ad an own label
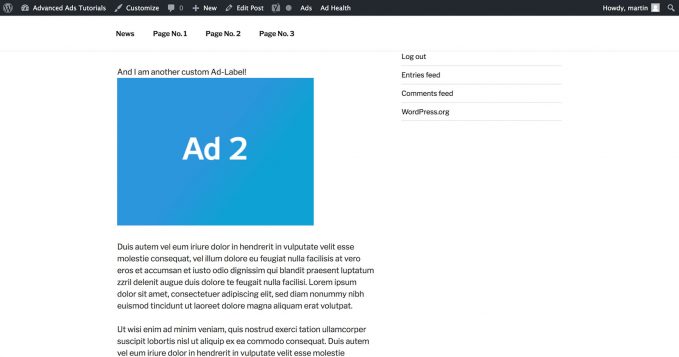
Customized Ad Label above your ad with Advanced Ads Pro
You can repeat these steps with every ad that needs an individual ad label. The code below outputs “And I am another custom Ad-Label!” before the Container with the ID “myownadlabel2”.
<style> #myownadlabel2::before { content: "And I am another custom Ad-Label!"; } </style>
Code language: HTML, XML (xml)

Following these examples, you can individually adjust and restyle your ad units. Feel free to play around with the CSS code, but always make sure that it fits the syntax and formatting guidelines of HTML and CSS.
 Insert source code for rounded corners into the Custom Code text box
Insert source code for rounded corners into the Custom Code text box Assign your ad unit to the Placement for PopUp and Layer Ads
Assign your ad unit to the Placement for PopUp and Layer Ads A popup ad with rounded corners
A popup ad with rounded corners Custom Code for giving your ad an own label
Custom Code for giving your ad an own label Customized Ad Label above your ad with Advanced Ads Pro
Customized Ad Label above your ad with Advanced Ads Pro




