A simple ad server for WordPress
Advanced Ads Pro enables you to set up a simple ad server and display ads from your WordPress site on another website. This could even be a website that is not using WordPress.
Use cases for an ad server plugin in WordPress
Contents
I’d expect most users who found this article to already know why they are looking for an ad server. Still, here are a few use cases.
- manage the same code on one place (the ad server) only and use it on many other related sites
- manage ads with Advanced Ads and place them on non-WordPress sites, e.g., an embedded forum
- manage content on a site to which you don’t have admin access
- use the ad server code as a fallback for an ad network that doesn’t have a 100% fill rate and keep control of what the fallback code delivers
- send the ad code to your affiliate partners and keep track of impressions and clicks on your end
- set up an ad store to sell ads through it then embed the ad server codes on your main site to keep the number of plugins to a minimum
Setting up the ad server
The Ad Server is a module included in Advanced Ads Pro. Follow these steps to display an ad on a different site.
Enable the Ad Server module in Advanced Ads Pro with basic settings
- install Advanced Ads Pro, the ad server plugin for WordPress
- navigate to Advanced Ads > Settings > Pro and enable the Ad Server module
- in most cases, you need to add the URL of the target site (without subdirectories or subdomains, the protocol, e.g., HTTPS is optional) in the Ad Server option
- create your ad or ad group, if you don’t have one, yet
- go to Advanced Ads > Placements and create a new Ad Server placement then assign the ad or ad group created in the previous step to the new placement
- click on show all options to see the code you can use to insert the ad on another site

Displaying an ad on another site
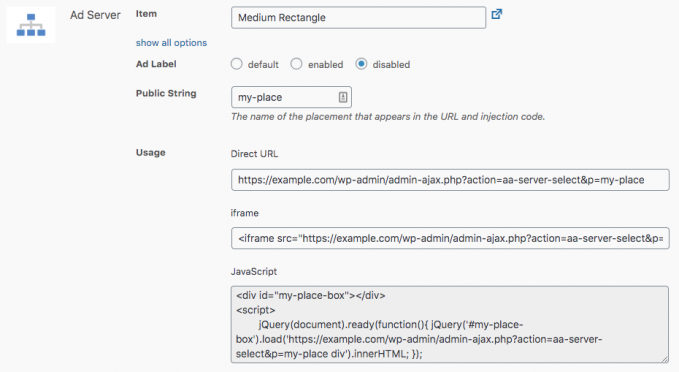
You can find the options to display an ad on the target site by clicking on the show all options link on the placement page.

Direct URL
The Direct URL allows experienced developers to load the ad with a custom method, like cURL. You can also use it to test if the ad content works outside of your website by opening the URL in your browser.
Load the ad with an iframe
The iframe method is the most stable version to load the ad since it is not affected by code on the target URL. The downside is that the size will not adjust automatically on responsive sites.
You can find the code for the iframe tag in the placement options. You might want to adjust the values for width and height to the size of your ads.
Note, that the iframe method could recognize that you are logged in to the ad hosting site and might show you the ad edit button or other tools meant for ad managers only. Please visit the target site from a browser where you aren’t logged in to the ad server or using incognito mode to ensure that you get the same view that other visitors will see.
Load the ad with JavaScript
The JavaScript method can be used for ads with dynamic sizes. It is also a good option for experienced developers who might want to modify the behavior of the ad insertion and code.
Our example code needs jQuery on the target website. You can find a plain JavaScript snippet here.
Limitations of the WordPress ad server
The ad server solution is helping in situations where the features and performance of a dedicated ad server are not needed. The setup is not working with all the other features that Advanced Ads provides, including conditions, placement behavior like popups and sticky ads, or lazy loading. Such features would need to be implemented on the target site directly and cannot be delivered through the ad code.
The performance of the ad server depends on the size of your WordPress installation and your hosting package. The calls cun through admin-ajax.php. Experienced developers can try the AJAX Optimizer to disable certain plugins for AJAX calls to improve the performance. If the performance of the ad server is the key for your project, then consider signing up for a dedicated third-party service.
The ad server code does not load any ads if the website where Advanced Ads is installed does use HTTP while the ad that should show the ads uses HTTPS.
Advanced Ads features that are expected to work with ads delivered through the ad server
- scheduling and expiration of ads
- ad rotation and ordered groups without the Refresh option
- ad labels
- tracking of impressions and clicks
- disable ads after a maximum number of impressions and clicks
When used as an ad server, Advanced Ads delivers ads without the placement container. For some ads, the Position or Size options might work, while for others, they might not.
General limitations of all ad servers apply here as well
- Ad codes that need header and body codes would require those codes to be included in a single ad unit code delivered through the ad server placement. If jQuery is needed in the ad code, it might need to be included in the ad code as well, especially when using the iframe method to embed the ad.
- Serving ads through an ad server might be against the terms of some ad networks. AdSense’s terms and conditions don’t allow it while other ad networks might. Please reach out to them and ask for instructions.
- While we have tested the setup with various modern browsers, we cannot guarantee or fix issues with older or rare browsers.
FAQ
Are ad server requests cached?
No, unless you or your web hosting are caching calls to admin-ajax.php which is unlikely.
Can I extend the output of the ad server code?
Developers can use the following hooks to extend the output of the ad server code: advanced-ads-pro-ad-server-template-head, advanced-ads-pro-ad-server-template-after-opening-body, advanced-ads-pro-ad-server-template-before-closing-body. Please find further instructions in the plugin’s source code.
Can I change the ad injection code?
The iframe or JavaScript codes you see in the placement options are just suggestions on how to implement the code. You can adjust them if you know what you are doing.
Is the ad server safe?
The ad server module is disabled by default. If enabled, it can only load ads from your site but not write anything into it.
Will I get reports for the ads?
Yes. Impressions and clicks tracked through our Tracking add-on are recorded and can be used to create reports.
Does it work without WordPress?
The site that hosts and manages the ads needs to run WordPress and Advanced Ads. The website that displays the ads does not need to run on WordPress or use the plugins.
Are links opening in the same or a new window?
Ad served through the ad server open in a new window, even if the settings in Advanced Ads are set to open them in the same window.
Troubleshooting
Try these steps when the ad server does not show the ad:
Theoretically, the Enable this option to prevent direct access to the placement URL option can lead to the ad not showing on the target URL if that website does not send a referrer.
If you see a warning that starts with Mixed Content in the dev tools then the ad-displaying site is using HTTPS while the ad that runs Advanced Ads does not. Upgrade both sites to HTTP to resolve the issue.
As mentioned in the limitation section, some basic features which are available on the hosting site, such as conditions, will break or simply not work as expected for ads delivered on another website. If your feature is not explicitly listed as compatible with the ad server then please test them carefully.
If you would like a certain feature to work through the ad server then please post it on the feature request list so that others can upvote it.
If your ad is not fully displayed when using the iframe code then simply extend the “width” or “height” attributes or decrease the size of the ad content.
There are a number of issues that might show up in the browser’s developer tools that are usually resolved by adding the full and correct target URL link under Advanced Ads > Settings > Pro > Ad Server.
div {
overflow: auto;
}
.shcb-language {
border: 0;
clip: rect(1px, 1px, 1px, 1px);
-webkit-clip-path: inset(50%);
clip-path: inset(50%);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
word-wrap: normal;
word-break: normal;
}
.hljs {
box-sizing: border-box;
}
.hljs.shcb-code-table {
display: table;
width: 100%;
}
.hljs.shcb-code-table > .shcb-loc {
color: inherit;
display: table-row;
width: 100%;
}
.hljs.shcb-code-table .shcb-loc > span {
display: table-cell;
}
.wp-block-code code.hljs:not(.shcb-wrap-lines) {
white-space: pre;
}
.wp-block-code code.hljs.shcb-wrap-lines {
white-space: pre-wrap;
}
.hljs.shcb-line-numbers {
border-spacing: 0;
counter-reset: line;
}
.hljs.shcb-line-numbers > .shcb-loc {
counter-increment: line;
}
.hljs.shcb-line-numbers .shcb-loc > span {
padding-left: 0.75em;
}
.hljs.shcb-line-numbers .shcb-loc::before {
border-right: 1px solid #ddd;
content: counter(line);
display: table-cell;
padding: 0 0.75em;
text-align: right;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
white-space: nowrap;
width: 1%;
}
]]>Refused to display 'http://example.com/wp-admin/admin-ajax.php?action=aa-server-select&p=serverad' in a frame because it set 'X-Frame-Options' to 'sameorigin'.
Access to XMLHttpRequest at 'http://example.com/wp-admin/admin-ajax.php?action=aa-server-select&p=serverad' from origin 'http://targeturl.com' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource
Code language: PHP (php) A user also reported that a security plugin could cause this. In their case, disabling and re-enabling the iTheme Security plugin helped.
If you added the URLs to your site then make sure they don’t contain subdirectories or subdomains and check if the protocol, e.g., HTTPS is correct.
Ad blockers can block the request to the ad server if the placement or public name of the placement includes words like “ad” or “banner”. They will also block the content delivered through the ad server if it contains anything they have on their ban list.
Find further information about ad blockers on How to deal with ad blockers.
Starting in 2009, Thomas’ own word game website grew to 40 MM page impressions per month. He then built Advanced Ads to help his colleagues to place ads and test different ad positions and networks tests without any coding skills. Thomas now enjoys improving the product for our more than 150,000 users worldwide.






