4 Methods to insert Ads between Posts in WordPress
While inserting ads in the post content automatically is easy, adding them between posts on your homepage, category pages, or other archives of your WordPress site is a bit more complicated. Advanced Ads has a couple of options to do that manually or automatically.
This tutorial shows the most straightforward solutions our ad plugin for WordPress can currently provide to insert an ad in a loop.
When to place ads on post lists
Contents
Many users asked me about when and how to place ads on their home page or other lists of posts. In my personal experience, they can work well if these pages get a lot of traffic.
I find it worth to place one ad after the first or second post on archive pages. You might then also repeat it two or three posts later again.
In general, I would not place too many ads in the feeds. The chance of getting a click on a banner does not significantly increase if you insert them too low. In addition, each new ad could increase the load times unless you enable lazy loading in Advanced Ads.
If you can, try to use ad types that look a bit like the posts in the post list. E.g., AdSense In-feed ads are dedicated to this position and try to mimic the layout of your site automatically.
Inserting ads between posts automatically
The Post List placement allows you to place an ad between posts on your home page or any other archive. You can set up the placement directly from the WordPress backend.
The Post Lists placement comes with Advanced Ads Pro. You can find it under Advanced Ads > Placements. A simple placement setting might look like this:
Settings for the Post List placement in Advanced Ads
As you see, you can select the ad or group and position from the placement settings. Create multiple automatic injections if you want to show more than one ad in the post list.
Get Advanced Ads Pro and start using the Post List placement.
Video: 0:59min
Click on the preview image to load and start the video from YouTube. By clicking you agree that your information will be sent to and processed by YouTube, LLC, 901 Cherry Avenue, San Bruno, CA 94066, USA. Read more
In most cases, the ad is now added correctly just by using the Post List placement. The following examples show that it is also possible to inject ads between posts in more complex themes and with some layout adjustments.
Case study: Pocono Theme
You can use the Post List placement for any archive page based on WordPress standards. This includes posts in a grid or masonry layout. I recently had the chance to help a user implement it in the Pocono theme and documented the steps below.

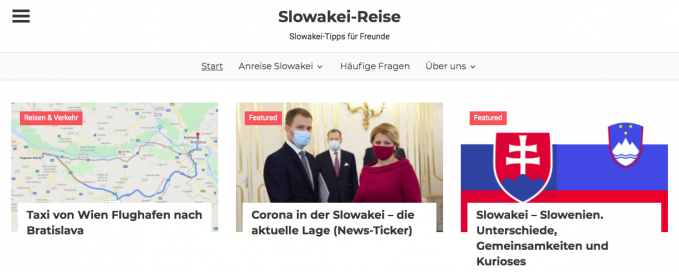
The theme uses a static page as a home page with a post list on it. While this is not a typical WordPress archive page, the Post List placement can still inject ads into it. In addition to that, the user wanted to inject the ad only between posts on the home page and not on other archive pages.
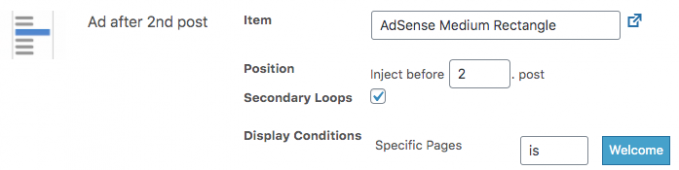
In the first step, our user created the Post List placement with the settings below.

These settings make sure that the mentioned AdSense ad appears between the first and second posts. The enabled Secondary Loops option inserts the advertisement in a loop even though the home page is a static page. The Specific Pages condition limits the ads between posts to the home page and not other archives.
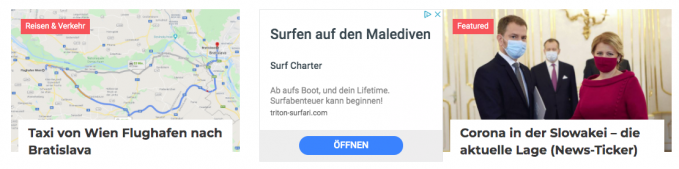
While the above setup places the ad technically between the posts, there is a gab missing right of the ad.

Most themes and plugins that build a post grid use a wrapper around each element. It makes sure that the same layout applies to all items in the list. In the case of Pocono, the elements are wrapped in a container with the post-column class. We had to add the class to the ad’s settings and set the Position option to center the ad.
Add the container class to the ad units that you want to insert in the loop
A frontend developer can find this class by looking into the source code of the site. In this case, our email support helped the client to set it up correctly.
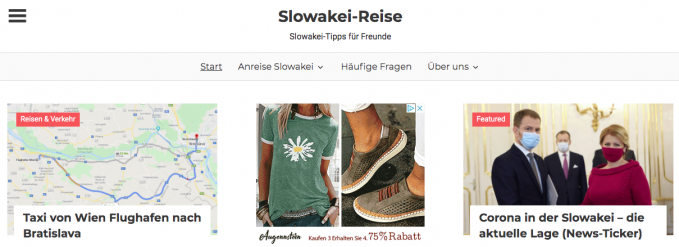
When you now visit the home page of the user’s website, you can find a perfectly aligned AdSense ad between the posts.

The whole setup also works on mobile devices since we set up our ad in a container that behaves like other posts in the lists.
If your post list is not based on the default loop or has some specific design, take a look at the Custom Position option below.
Using Custom Positions for advanced layouts
Some themes derive from using WordPress standards to build post lists. In these rare cases, even the flexible options of the Post List placement can’t place the ad between posts. The Custom Position placement is the solution here since it practically allows you to place ads anywhere.
The Custom Position placement can accomplish the same setup as the Post List placement above using the Pocono theme.
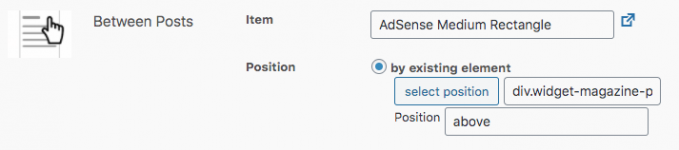
Instead of selecting the position of the ad in the WordPress admin dashboard, the user can just pick it in the frontend.

To do that, click on the Select position button in the placement settings. You are now seeing the frontend of the website, where you can click on an element to select it.
We can practically select any element on the site and append an ad to it. Once selected, the page leads back to the placement settings where we can review and save the selected element.

If needed, you can adjust the output between the posts with some custom CSS rules. You can add them using the Custom Code option on the ad edit screen. Ask your frontend or the theme developers for help or reach out through email support.
Get Advanced Ads Pro and start using the Custom Position placement.
Insert ads between posts manually in your template
If you are a WordPress developer, then you can use PHP to insert an ad in a loop.
Depending on the type of archive page, you might find different template files in your theme. Quite often, they use the same template to load the loop. In that case, you’d only adjust one of the template files to place an ad between posts on any of these pages.
I would suggest starting with the archive.php file to see if it contains the loop or if it loads a different template for this.
If you want to show any content only between specific posts (e.g. the fourth and the fifth), you can use the code from below.
// global $wp_query; // uncomment if loop content is in another file or function
if( $wp_query->current_post === 4 ){
// your content goes here
} When you are managing your ads with Advanced Ads then you can use an ad placement in the code below. Using a placement allows you to change the ad delivered between posts through the WordPress backend without changing the code again.
// global $wp_query; // uncomment if loop content is in another file or function
if( function_exists('the_ad_placement') && $wp_query->current_post === 4 ){
the_ad_placement('between-posts');
} The code above shows how this could look like with a Manual Placement that has the ID between-posts. Follow these steps to create the placement and get the appropriate ID:
The code above gives developers the most control over the ad injection. Still, it would be best if you kept a few things in mind:
- Backup the theme files before making any changes
- Keep FTP access at hand to revert any changes in case they break your site
- Create a child theme of your theme if you want to keep using auto-updates
If coding is not your strength, then get Advanced Ads Pro and start using the Post List placement.
Starting in 2009, Thomas’ own word game website grew to 40 MM page impressions per month. He then built Advanced Ads to help his colleagues to place ads and test different ad positions and networks tests without any coding skills. Thomas now enjoys improving the product for our more than 150,000 users worldwide.







