Using WP Rocket with AdSense or other ads
After over a decade of managing websites, it feels like a déjà vu when Google announces that page speed is important for websites. Thankfully, there are tools like WP Rocket that can help you. Publishers who use AdSense or other ad networks still need to know a few things when using WP Rocket’s rich feature set.
In a nutshell
Contents
- If you want to increase your website’s performance score, we recommend a tool like WP Rocket – we use it on this very site.
- Advanced Ads and its add-ons are compatible with WP Rocket’s Delay and Defer features.
- Ads that load external content, like AdSense and other ad networks, will always have a negative impact on performance scores.
- Use the Delay option with caution: ads that pay per impression are likely to make less money.
- Use the Lazy Load option in Advanced Ads Pro to delay only ads that are placed lower on your site.
- Using Delay and Defer together does not have a performance benefit and could break scripts. Choose one of them.
It is impossible to reach a performance score above 80 if you use AdSense on a website.
Entering WP Rocket
Every second year or so, we look into some page speed tool and try to improve whatever score they give us.
What changed over time are the score definitions and tools to “solve” the performance drains.
Ten years ago, we had to implement caching, script minification, or lazy loading with some custom code that only rocket scientists could control.
To stay with the metaphor, these rocket engineers now built us a handy tool to speed up our websites with an easy-to-understand interface: WP Rocket.
We are using WP Rocket on this very website for many years and it is the tool I recommend to anyone who has a budget for premium plugins.
However, as simple as it is to enable a particular option, we learned in a couple of hard lessons that a basic technical understanding is needed to not accidentally break a website.
Especially publishers who use AdSense and other ad networks should be aware of the impact that some options of WP Rocket can have on their revenue.
WP Rocket options for JavaScript file optimization
Becoming a high scorer
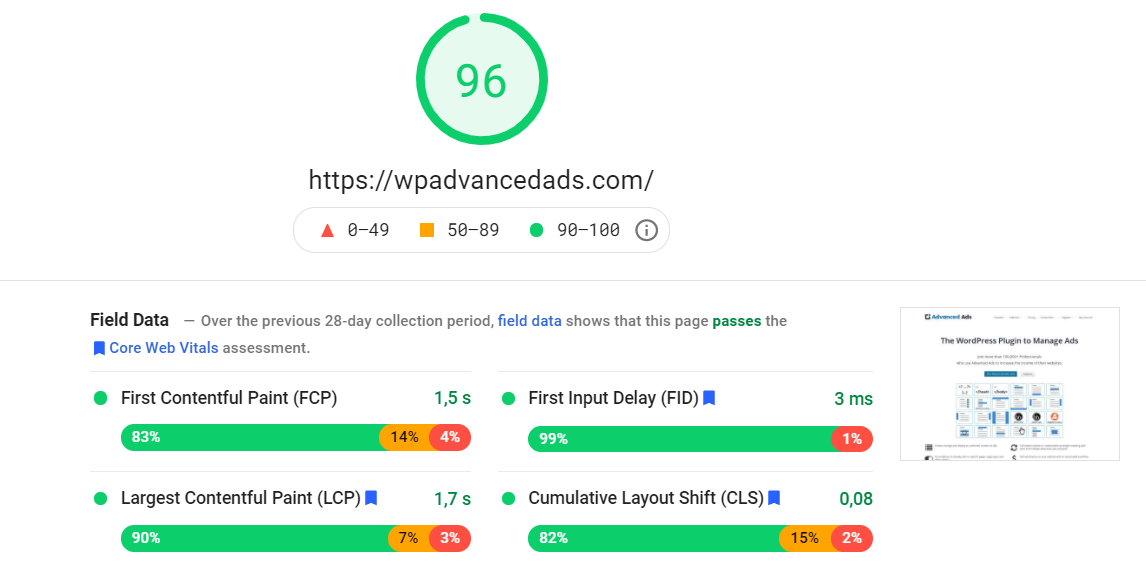
I know how addictive it can be to go for a perfect performance score. We worked through a couple of items when we saw our website scoring less than 100 in Google PageSpeed Insights. Doing so, we even discovered and reported a bug in WP Rocket, which is fixed now.
The last time I checked, our performance score was around 90. Thanks to cleaning up unused plugins and WP Rocket’s caching and script optimization features.

Reaching such a score is relatively easy if your website is static and doesn’t load (many) external resources.
It is impossible to reach a performance score above 80 if you use AdSense on a website. At least not with whitehead technologies and without sacrificing revenue.
Believe me, we tried. Not just for our users, but especially when running our own ads-monetized websites with over 40 million monthly page impressions.
Back then, I learned a few lessons about page speed:
Load JavaScript deferred
WP Rocket comes with an option called “Load JavaScript deferred”.
It postpones all scripts until the content of your site is loaded. When the option is enabled, the “Eliminate render-blocking resources” check in Google PageSpeed insights shows fewer lines.

defer is a standard HTML attribute. It can be used safely for any scripts that are not essential early when loading a given site.
Deferring scripts has a similar effect as moving all scripts to the footer of your website or using the async attribute. The benefit of using the option within WP Rocket is that it will be applied to all scripts at the same time. This keeps the order intact and prevents dependencies from failing.
The impact of using the defer option on ads is a possible delay in their visibility. When a significant amount of your visitors leaves your site early, this could impact revenue from ads that pay per impression.
In my experience, AdSense still loads fast enough when defer is enabled. Since they are paying per click, users who stay on your site still have a good chance to see and click on the ads.
Delay JavaScript execution
With version 3.9, WP Rocket completely changed the “Delay JavaScript execution” option.
Before that, you had to manually select the scripts that should be delayed. Now, when enabled, all JavaScript files are delayed.
New WP Rocket users have this option enabled by default.

Even though “delay” and “defer” sound similar – and I have confused them more than once – they work differently. Though in the end, both have the same positive effect on performance scores.
The Delay option will prevent any script files and code blocks from loading until the user does something. This includes (AdSense) ads and other elements that load right away on your site.
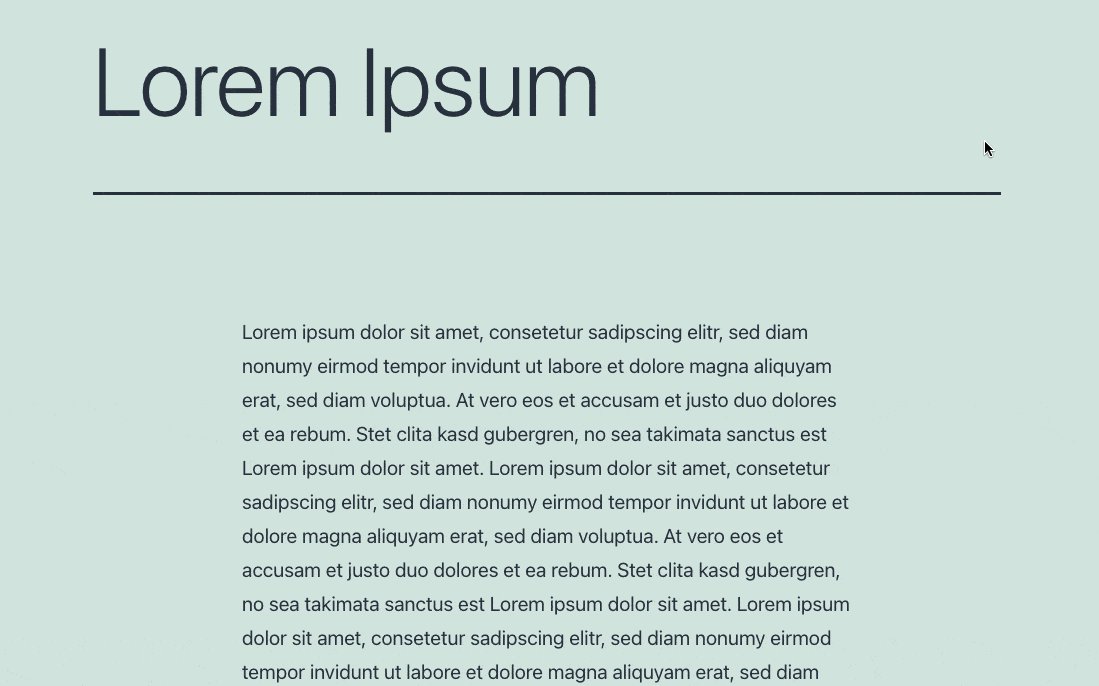
On desktop devices, moving your mouse cursor already counts as user interaction and would trigger the ads to load.

Still, they might read your site before doing anything and close the tab without seeing an ad. If they stay, they might experience what Google calls a Cumulative Layout Shift.
On touch screens, the visitor could easily scroll and never see the ad in the upper part of your website to load.
This being said, using the Delay option in WP Rocket might have a significant impact on your ad revenue.
… using the Delay option in WP Rocket might have a significant impact on your ad revenue.
The described effect only happens to ads that use scripts. This includes AdSense and other ad networks, as well as ads delivered using our add-ons for sticky or popup placements and cache-busting.
Use Lazy Load instead
An alternative to using the Delay option in WP Rocket is using Lazy Load in Advanced Ads.
This feature would load ads above the fold without a delay while loading the rest of the ads only when the user scrolls to them.
Using Defer and Delay together
We have been working hard to make Advanced Ads compatible with WP Rocket’s new features so that our scripts are neutral on the performance scores.
However, using Defer and Delay together does break our – and many other – scripts.
Either function can be used to get the same performance benefit though, so there is no need to use them together.
If you want to enable both options then you need to exclude certain scripts from or used by Advanced Ads. You can add them to the “Excluded JavaScript Files” option under “Load JavaScript deferred”:
div {
overflow: auto;
}
.shcb-language {
border: 0;
clip: rect(1px, 1px, 1px, 1px);
-webkit-clip-path: inset(50%);
clip-path: inset(50%);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
word-wrap: normal;
word-break: normal;
}
.hljs {
box-sizing: border-box;
}
.hljs.shcb-code-table {
display: table;
width: 100%;
}
.hljs.shcb-code-table > .shcb-loc {
color: inherit;
display: table-row;
width: 100%;
}
.hljs.shcb-code-table .shcb-loc > span {
display: table-cell;
}
.wp-block-code code.hljs:not(.shcb-wrap-lines) {
white-space: pre;
}
.wp-block-code code.hljs.shcb-wrap-lines {
white-space: pre-wrap;
}
.hljs.shcb-line-numbers {
border-spacing: 0;
counter-reset: line;
}
.hljs.shcb-line-numbers > .shcb-loc {
counter-increment: line;
}
.hljs.shcb-line-numbers .shcb-loc > span {
padding-left: 0.75em;
}
.hljs.shcb-line-numbers .shcb-loc::before {
border-right: 1px solid #ddd;
content: counter(line);
display: table-cell;
padding: 0 0.75em;
text-align: right;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
white-space: nowrap;
width: 1%;
}
]]>/jquery-?[0-9.](.*)(.min|.slim|.slim.min)?.js
/jquery-migrate(.min)?.js
/uploads/(.*).js
advanced_ads_ready
advadsCfpQueue
/advanced-ads(.*)
advads_items
advads_tracking_ads
advadsTrackingScript
advanced-ads-pro
advadsGATracking
If you are using AdSense ads with WP Rocket, you might also want to exclude the AdSense-related scripts:
adsbygoogle
20% discount for WP Rocket
All Access clients find a 20% discount for WP Rocket on the Deals page in their customer account. We believe in the WP Rocket team and are not getting a commission to share this unique discount.
Have you just started using Google AdSense and are unsure if you did something wrong with your setup? Open now a thread in our forum and get free support.
Let’s go!
Starting in 2009, Thomas’ own word game website grew to 40 MM page impressions per month. He then built Advanced Ads to help his colleagues to place ads and test different ad positions and networks tests without any coding skills. Thomas now enjoys improving the product for our more than 150,000 users worldwide.






