How To Make Pie Chart In Illustrator
In the following steps, you will learn how to create an editable pie chart in Adobe Illustrator and how to easily stylize it.First, you will learn how to create the starting pie chart using the Pie Graph Tool. Using the Direct Selection Tool and the Appearance panel along with some basic colors and effects, you will learn how to stylize the main components of your chart. Finally, you will learn how to create a simple legend and flat background.Reading: how to make pie chart in illustratorFor more inspiration on how to adjust or improve your final chart, you can find plenty of resources at GraphicRiver.
What you will learn in this vector infographic tutorial:
Contents
- How to use basic shapes and tools in Adobe Illustrator to create a Pie Chart
- Hot to edit and change the colors of your Pie Chart
- How to create a simple legend for your Pie Chart
- How to use the Pie Graph tool in Adobe Illustrator
Follow along with us over on our Envato Tuts+ YouTube channel:
1. How to Create a New Document and Create the Starting Chart
Step 1
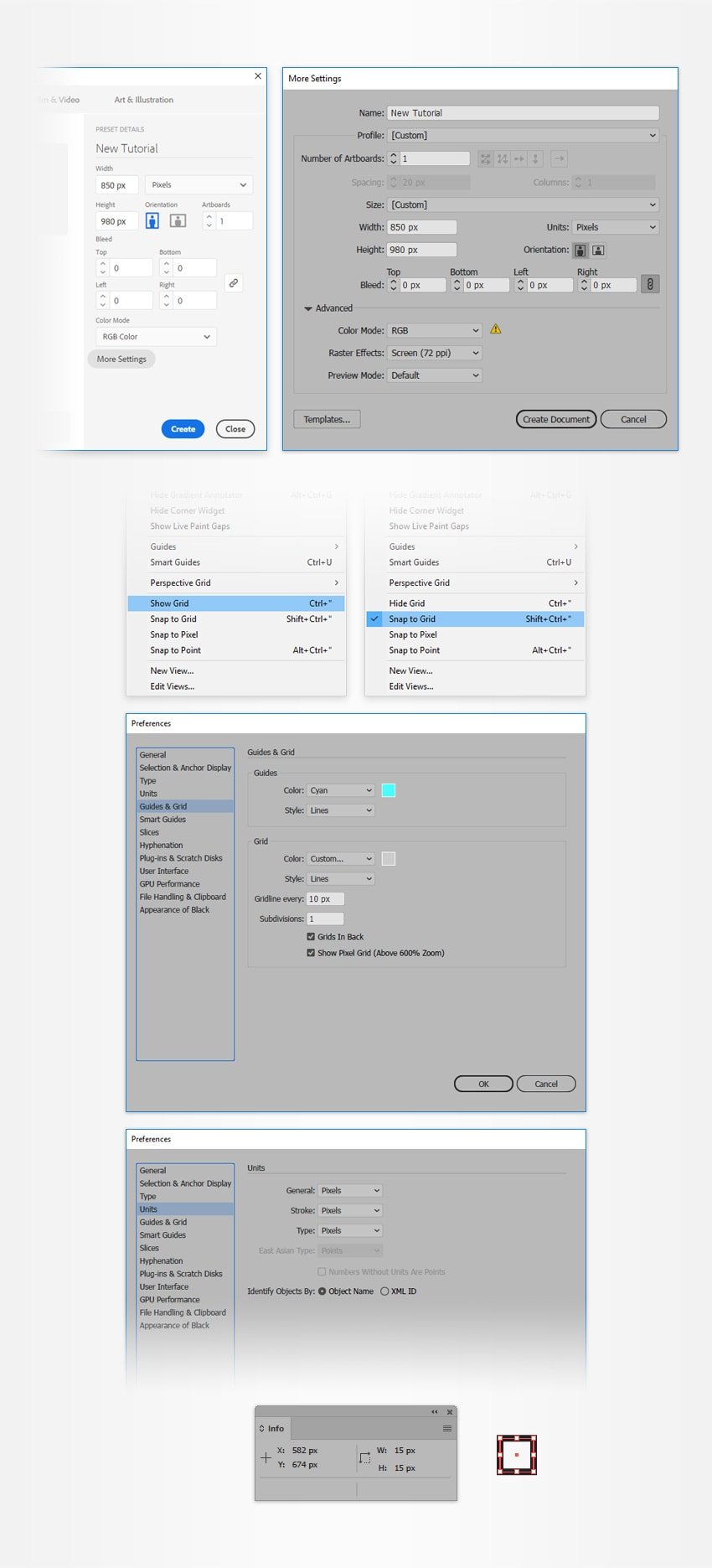
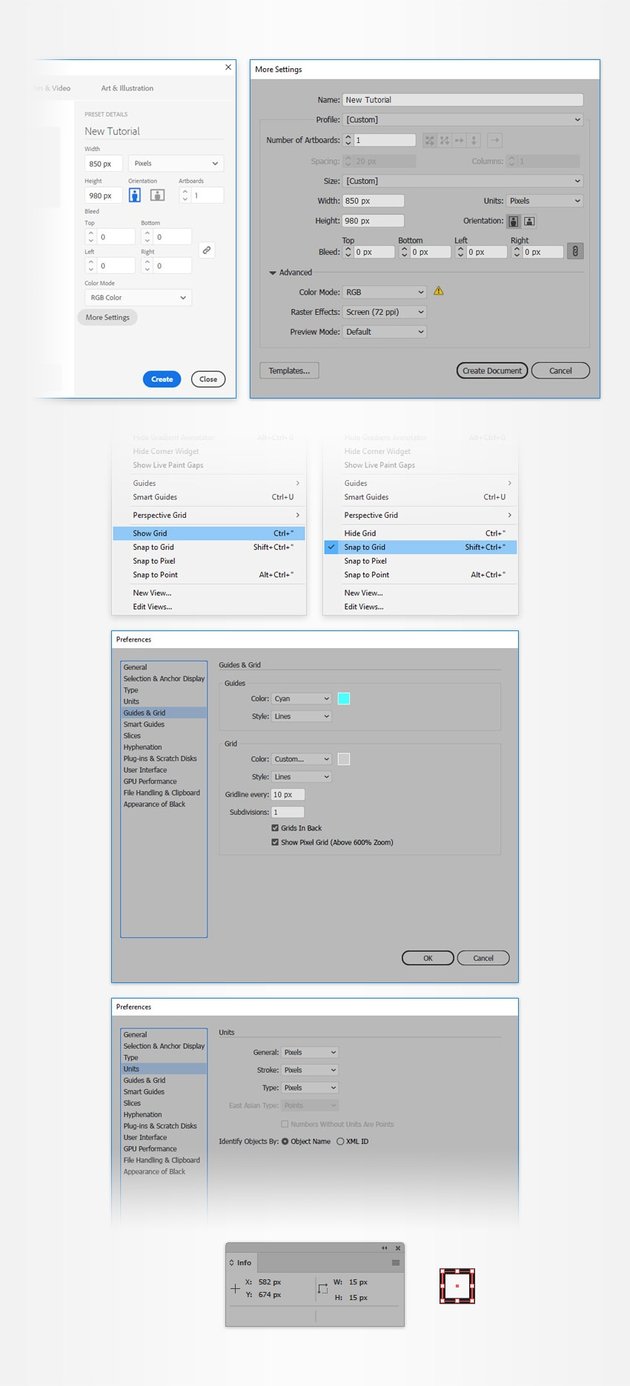
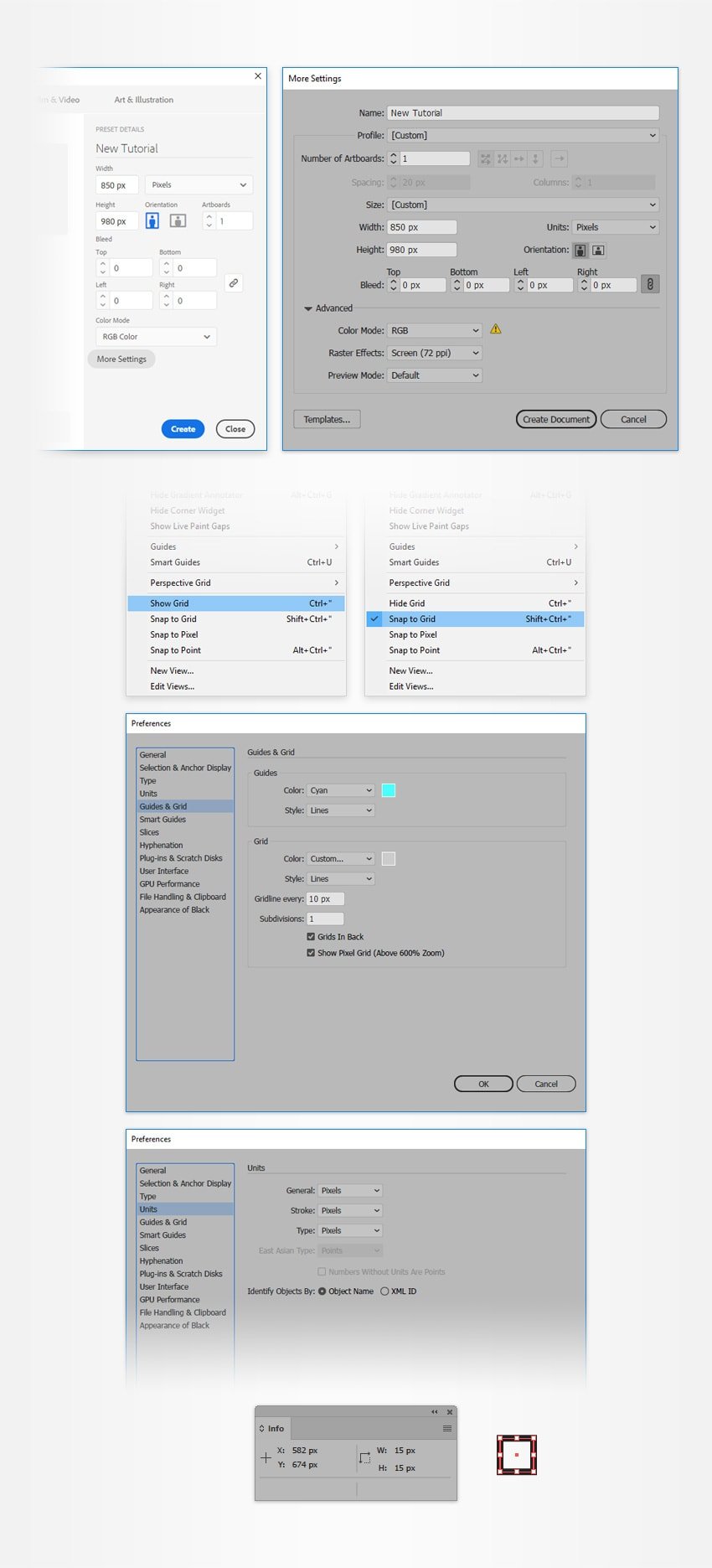
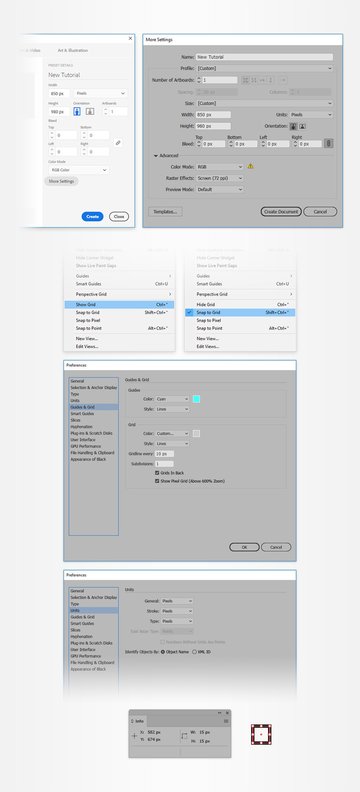
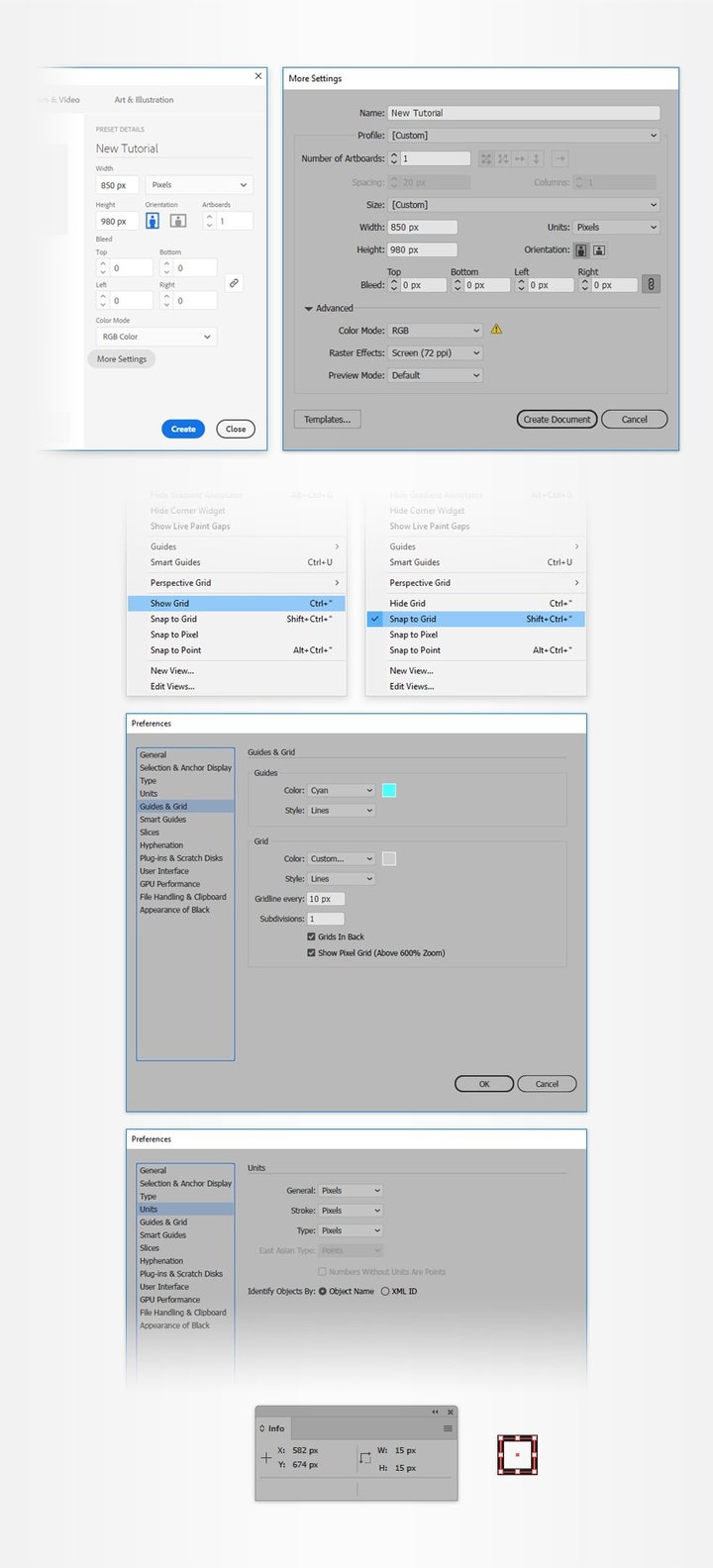
Hit Control-N to create a new document. Select Pixels from the Units drop-down menu, enter 850 in the width box and 980 in the height box, and then click that More Settings button. Select RGB for the Color Mode, set the Raster Effects to Screen (72 ppi), and then click Create Document.Enable the Grid (View > Show Grid) and Snap to Grid (View > Snap to Grid). You will need a grid every 10 px, so simply go to Edit > Preferences > Guides & Grid, and enter 10 in the Gridline every box and 1 in the Subdivisions box. Try not to get discouraged by all that grid—it will make your work easier, and keep in mind that you can easily enable or disable it using the Control-“ keyboard shortcut.You can learn more about Illustrator’s grid system in this short tutorial from Andrei Stefan: Understanding Adobe Illustrator’s Grid System.You should also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Don’t forget to set the unit of measurement to pixels from Edit > Preferences > Units. All these options will significantly increase your work speed.
Step 2
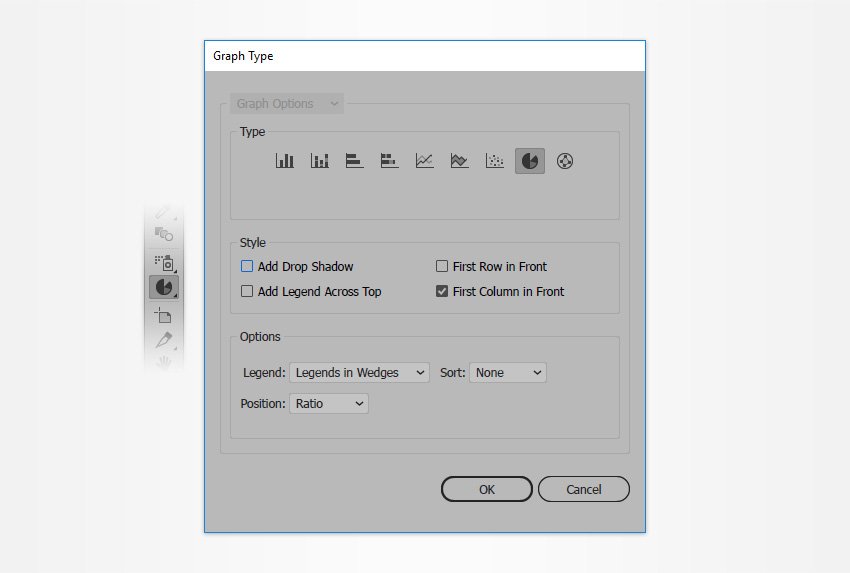
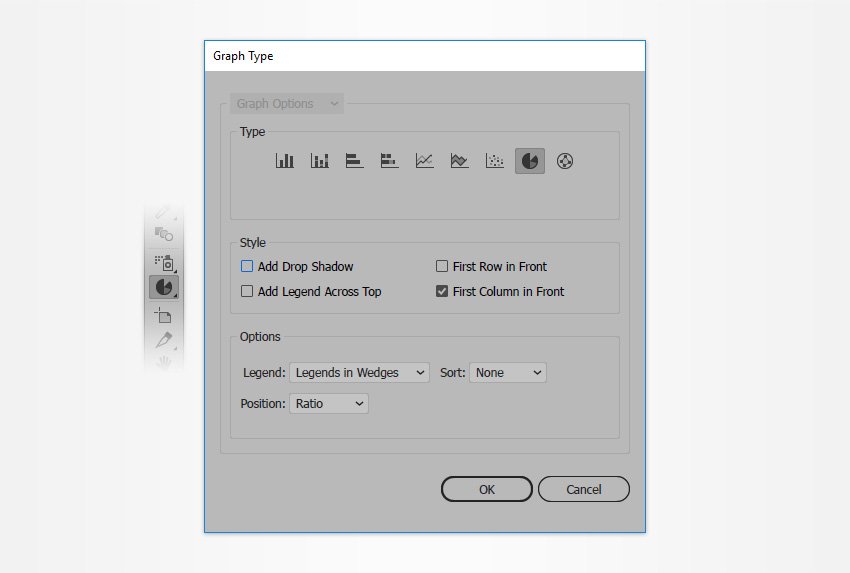
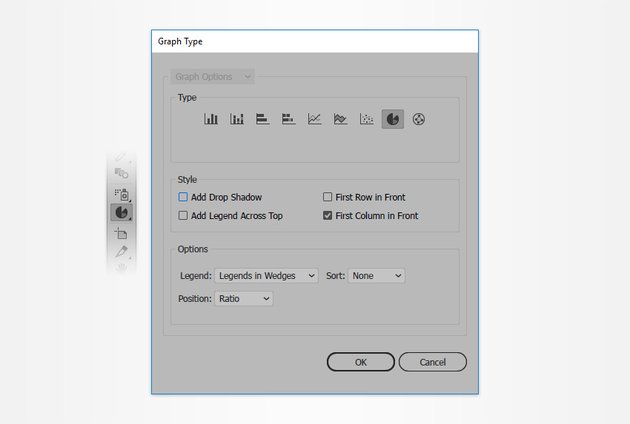
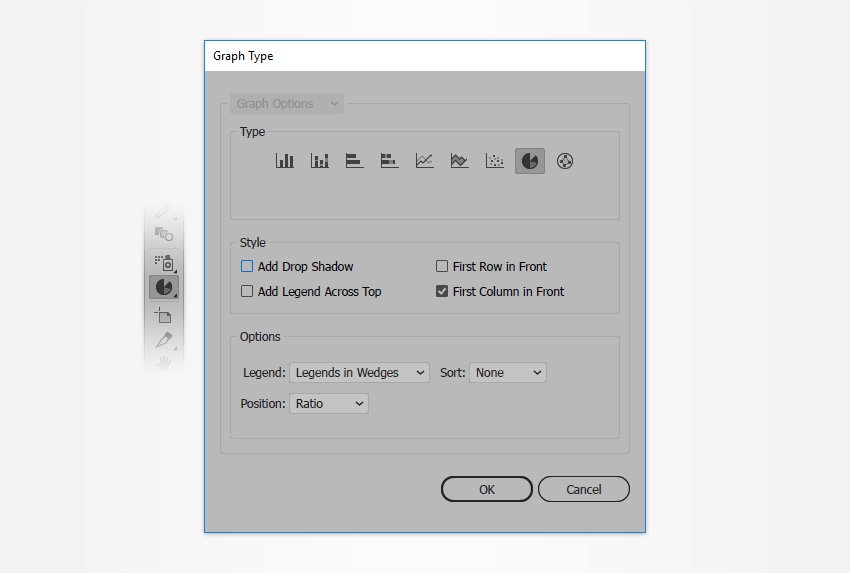
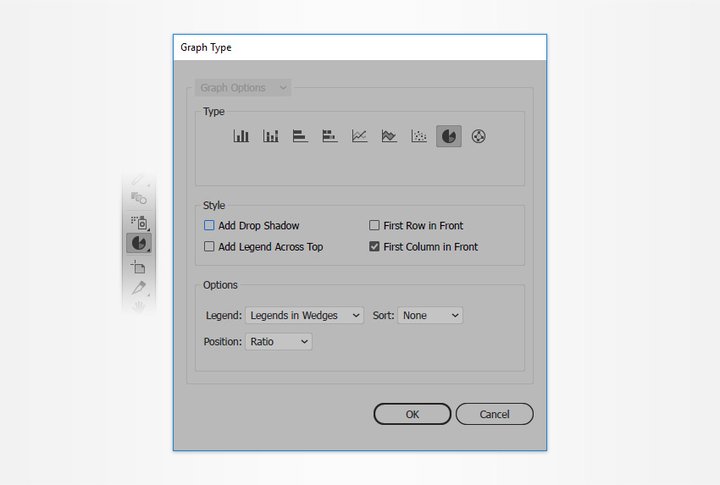
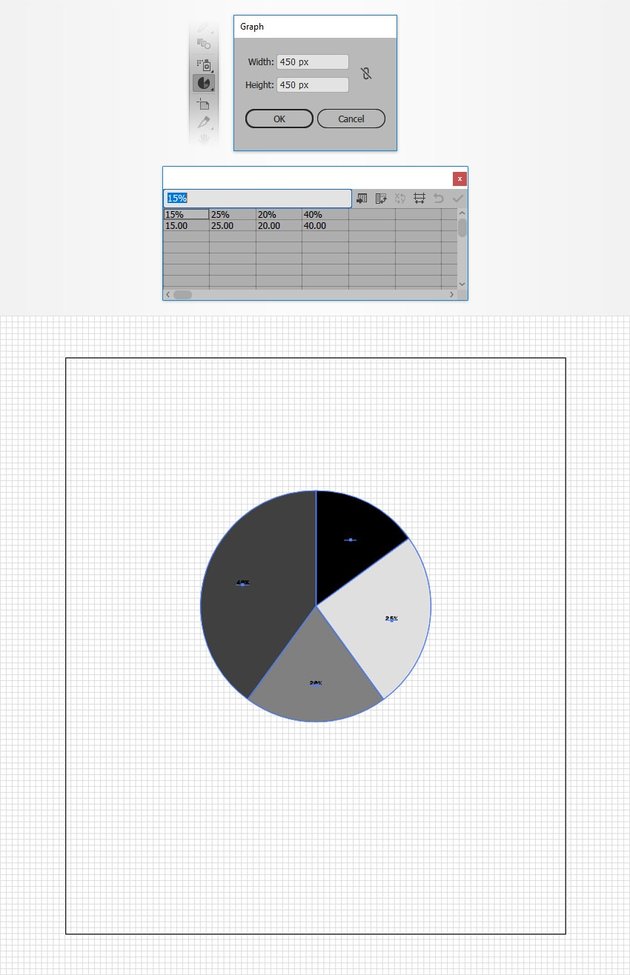
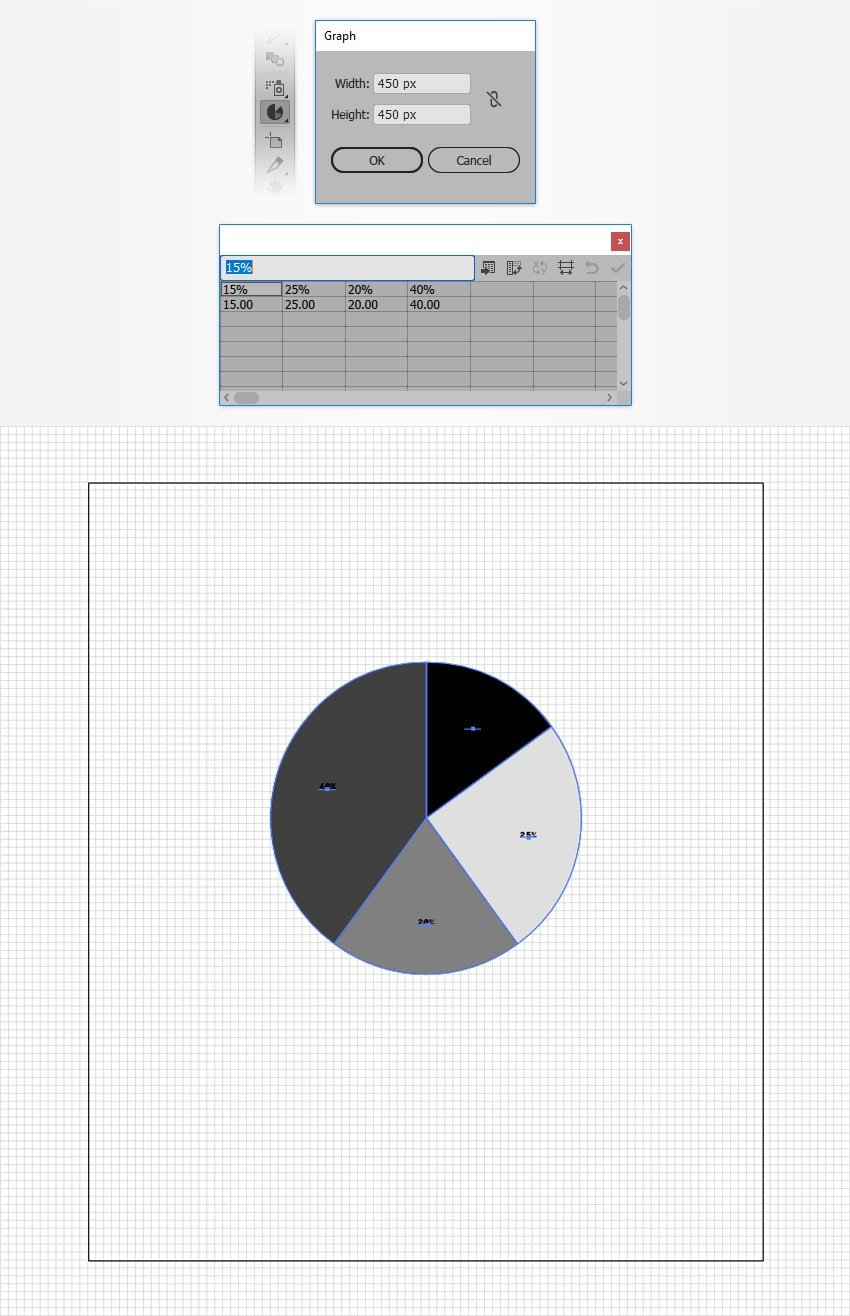
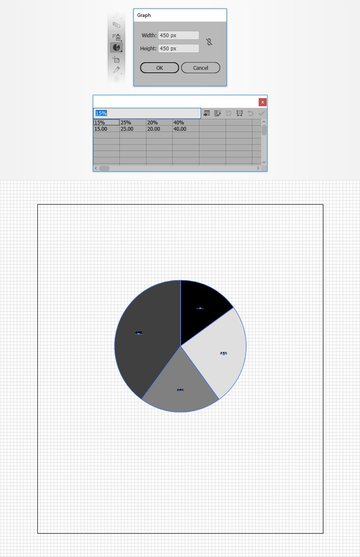
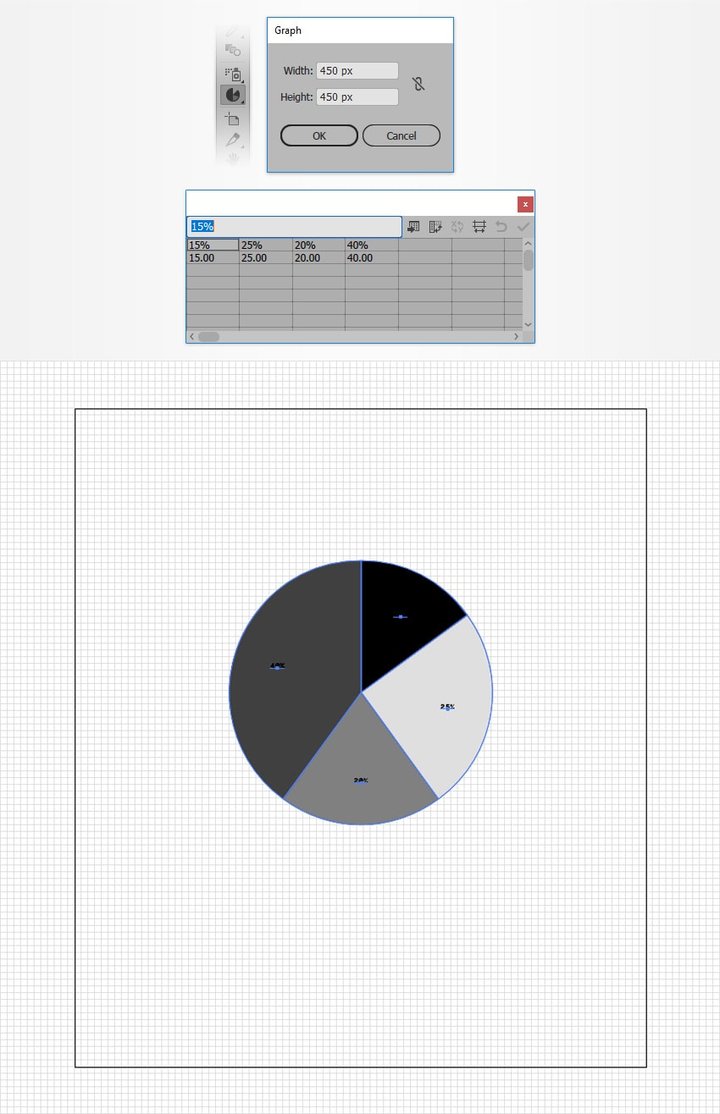
Focus on your toolbar and double click the Pie Graph Tool to open the Graph Type window. Enter the attributes shown in the following image and then click OK.
Step 3
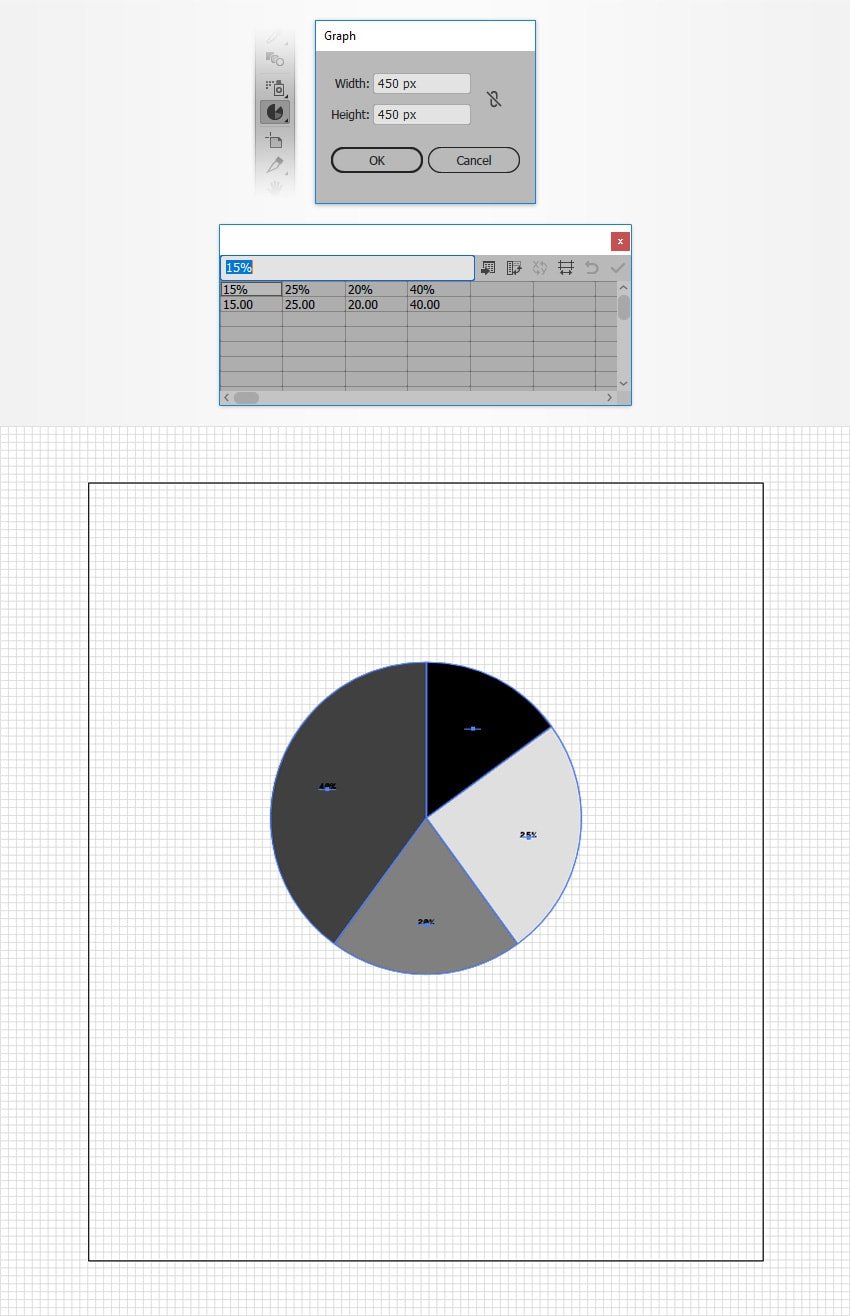
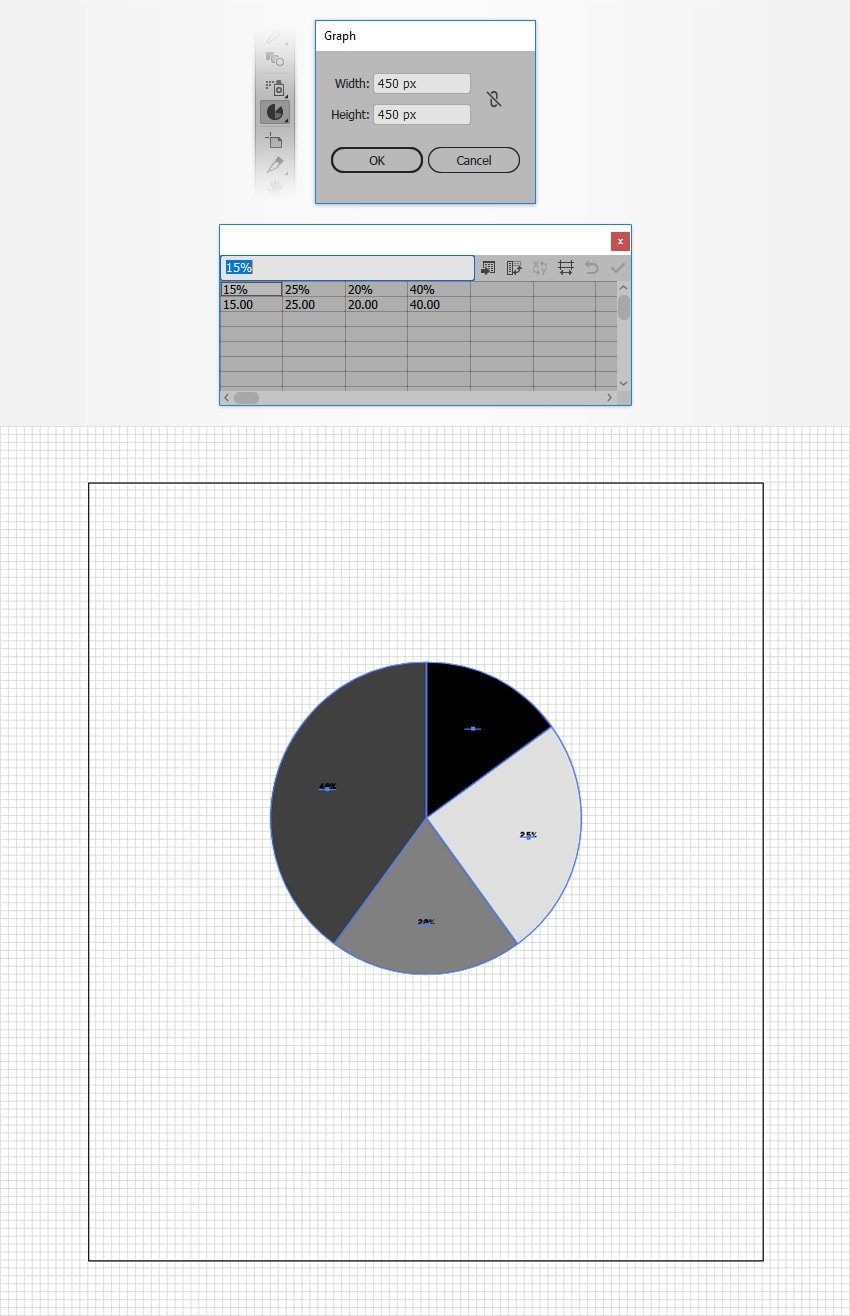
Make sure that the Pie Graph Tool is selected and simply click on your artboard to open the Graph window. Set both Width and Height to 450 pt, and then click OK.Enter the data shown below and then click the Check button. Place your new graph roughly as shown in the following image.
2. How to Edit the Pie Chart Components
Step 1
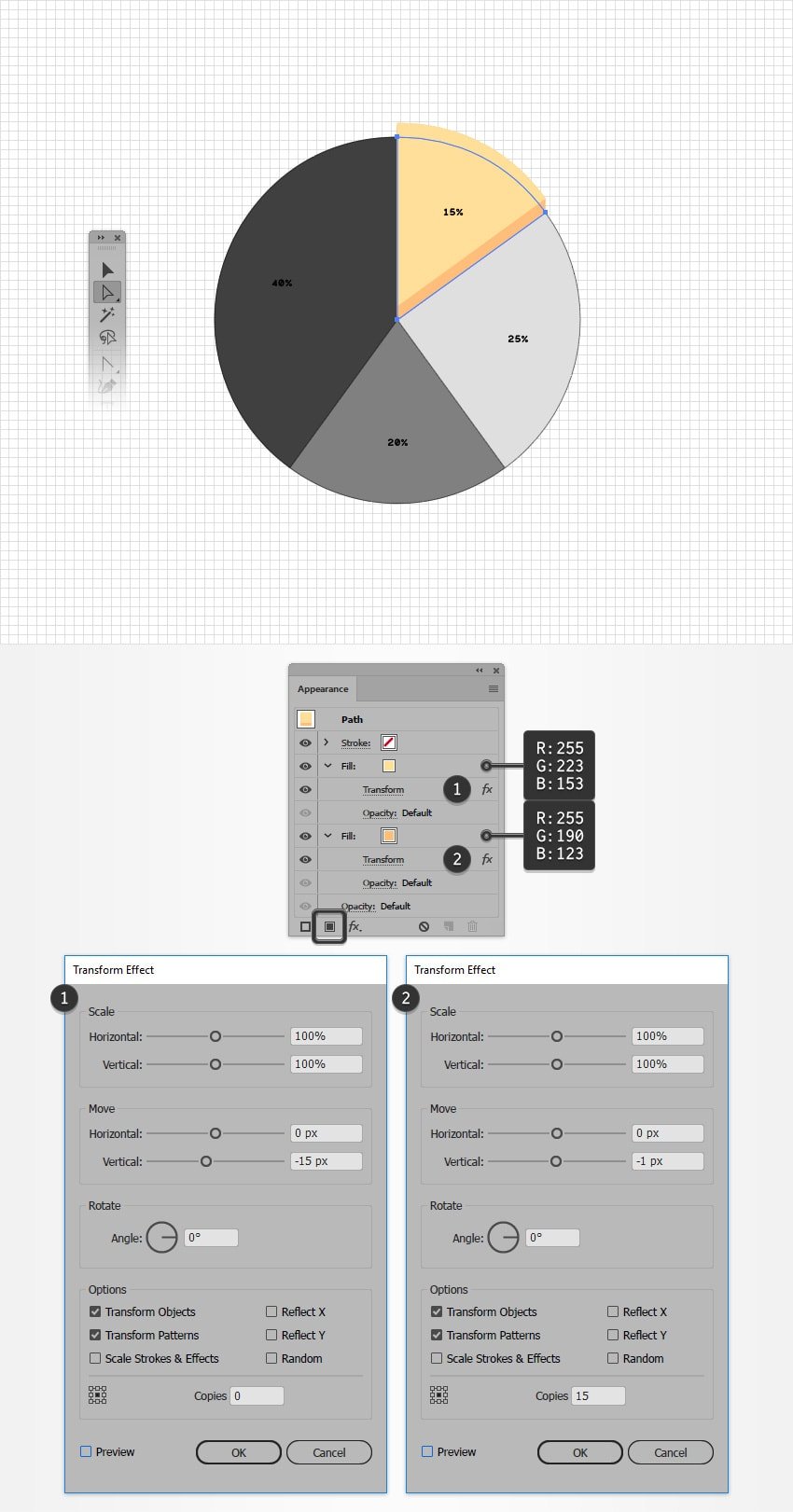
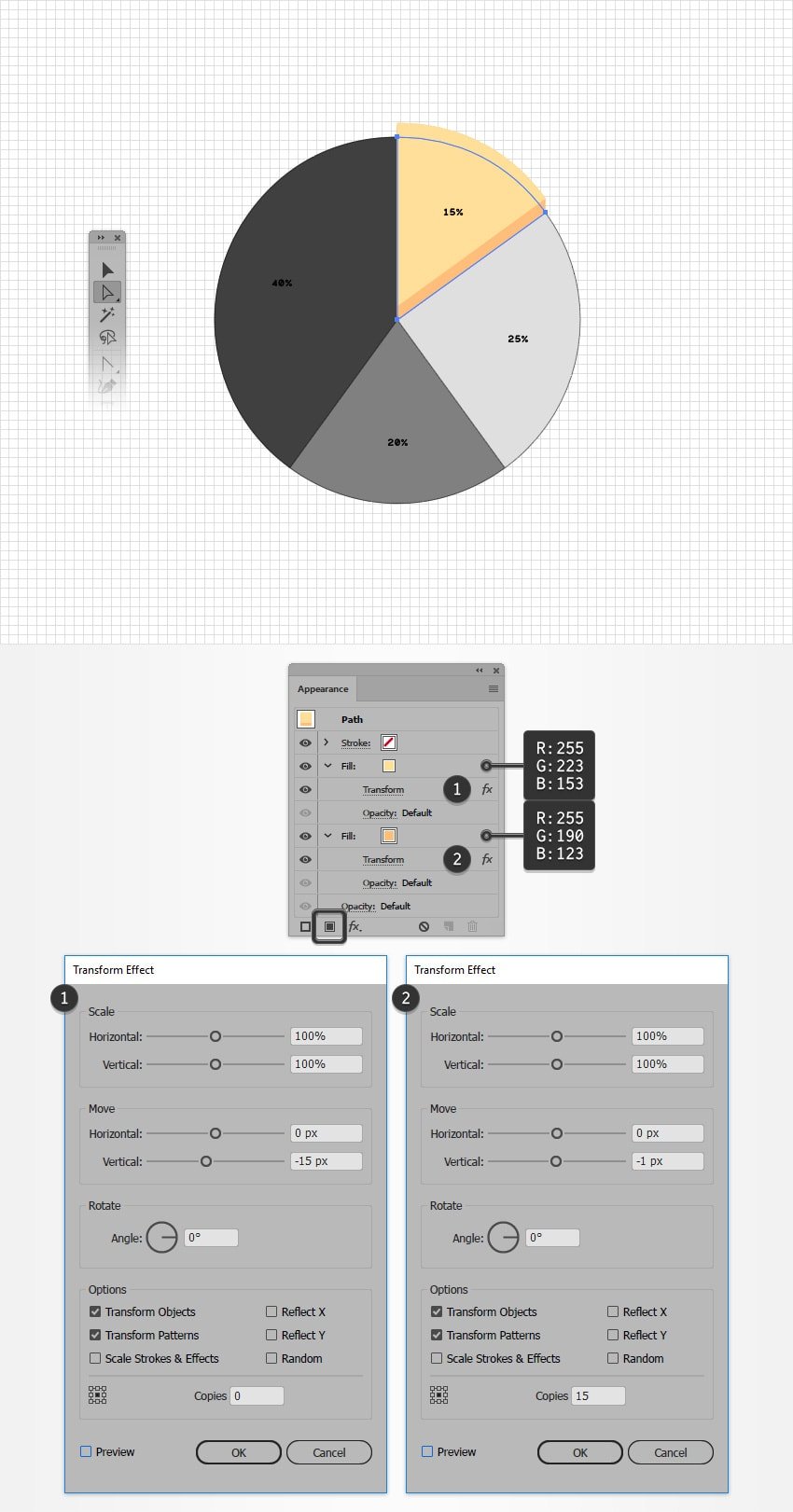
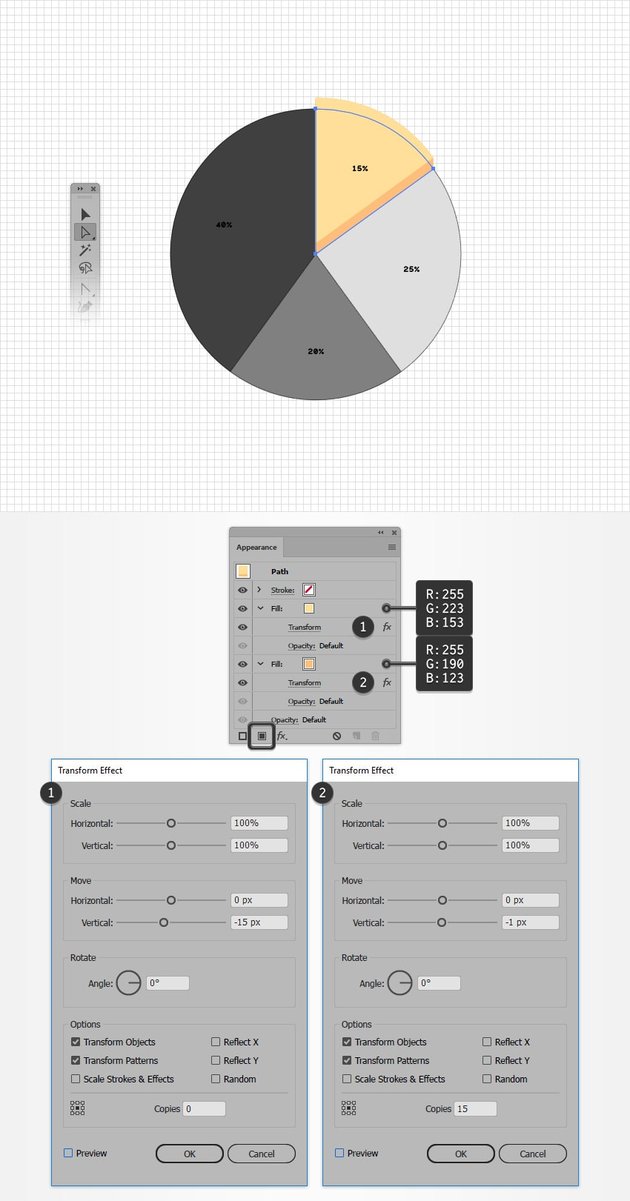
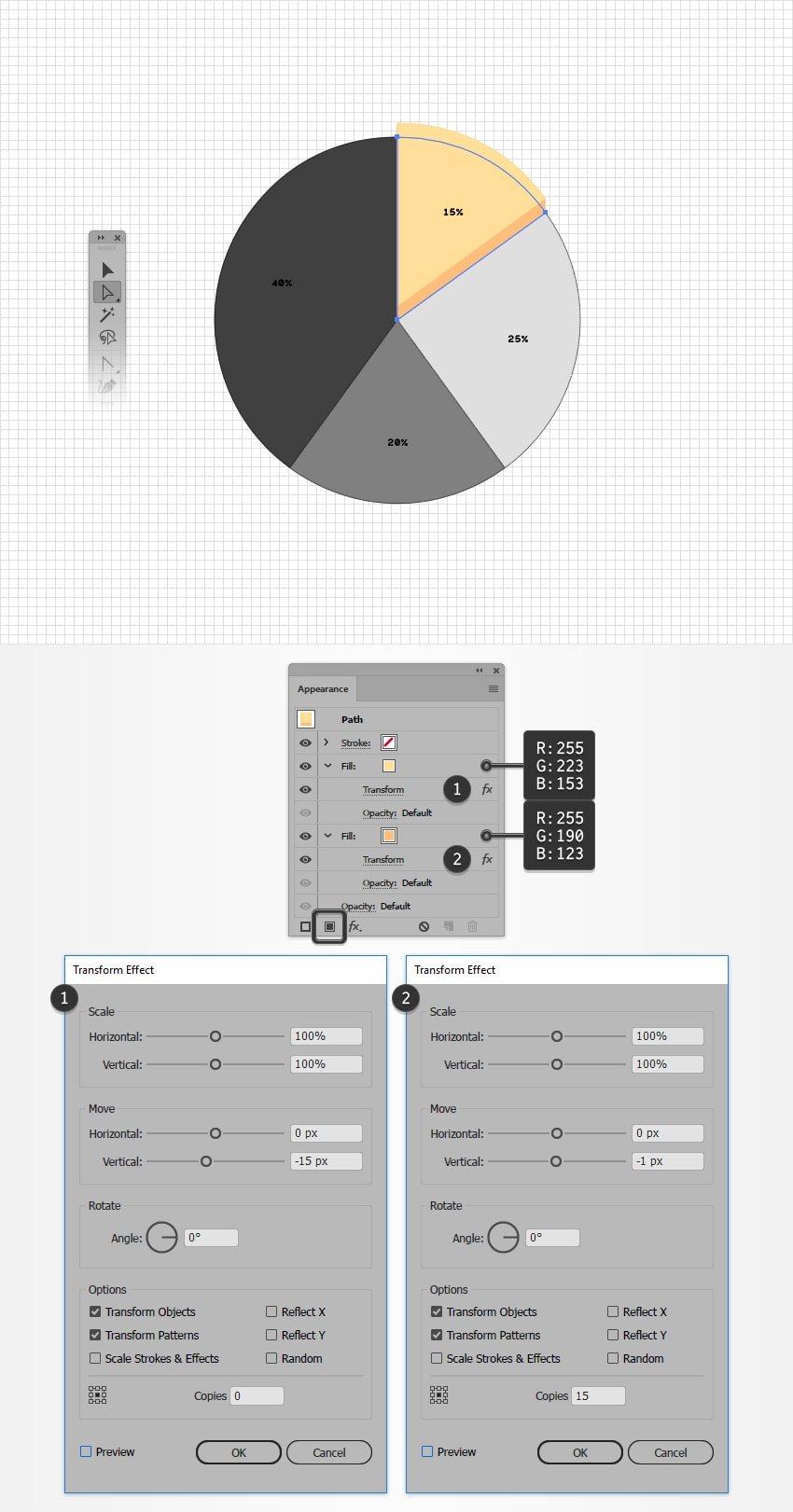
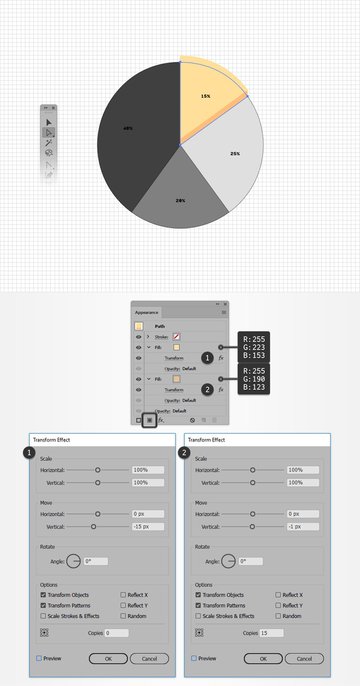
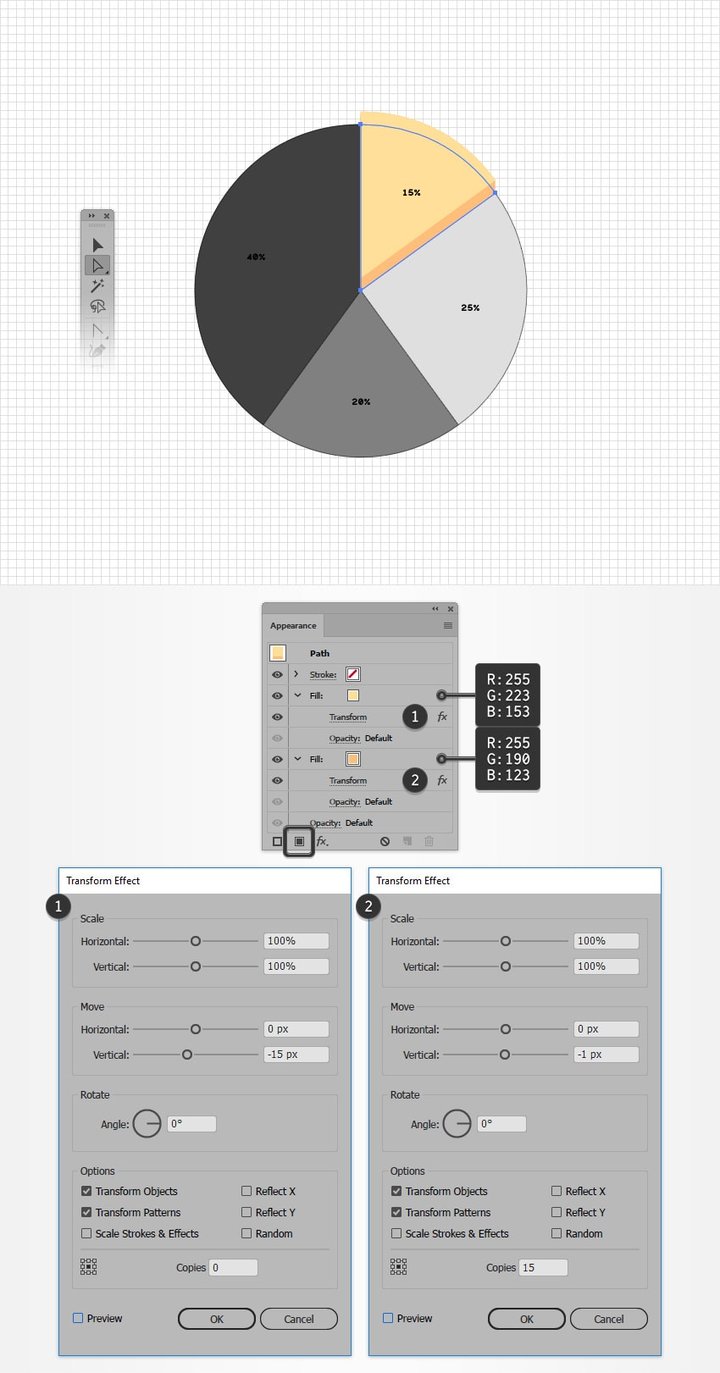
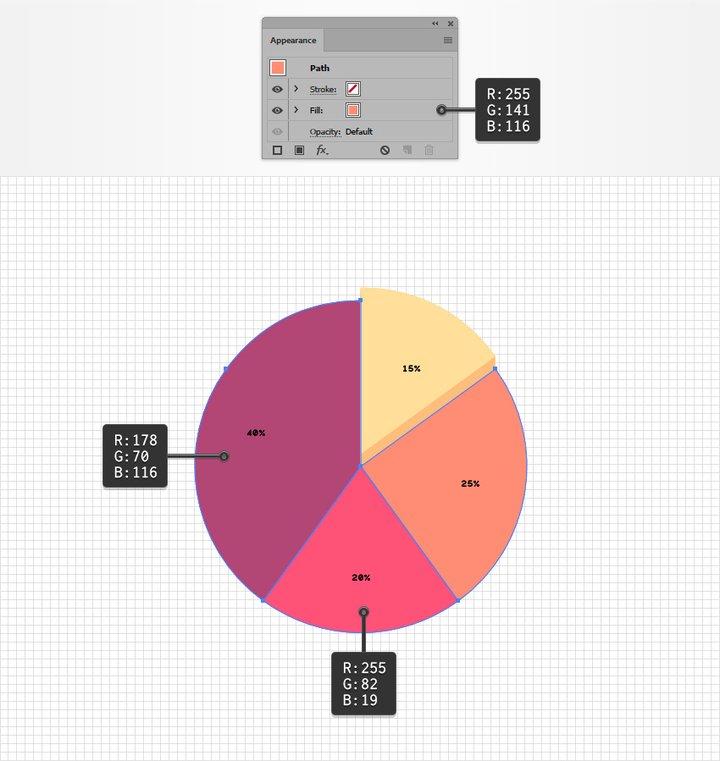
Pick the Direct Selection Tool (A), select only the shape highlighted in the following image, and focus on the Appearance panel (Window > Appearance).Remove the existing stroke color and then select the fill. Set its color to R=255 G=190 B=123 and go to Effect > Distort & Transform > Transform. Drag the Move-Vertical slider to -1 px and enter 15 in the Copies box, and then click OK. Return to the Appearance panel and add a second fill using the Add New Fill button. Select it, set the color to R=255 G=223 B=153, and go to Effect > Distort & Transform > Transform. Drag the Move-Vertical slider to -15 px and click OK.
Step 2
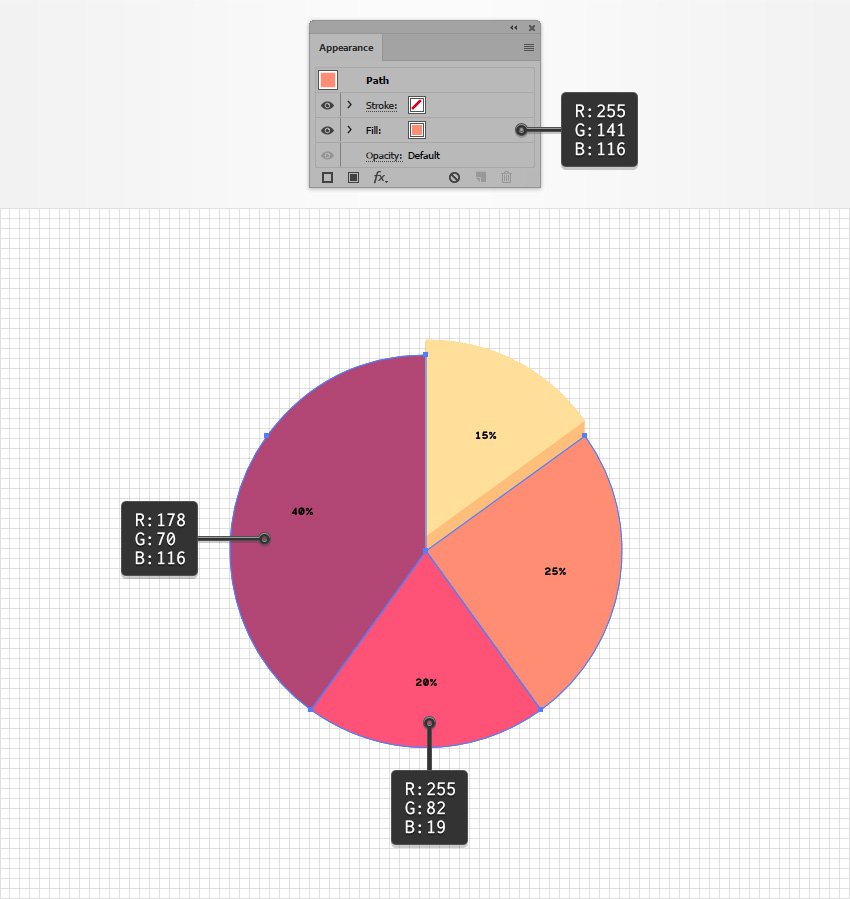
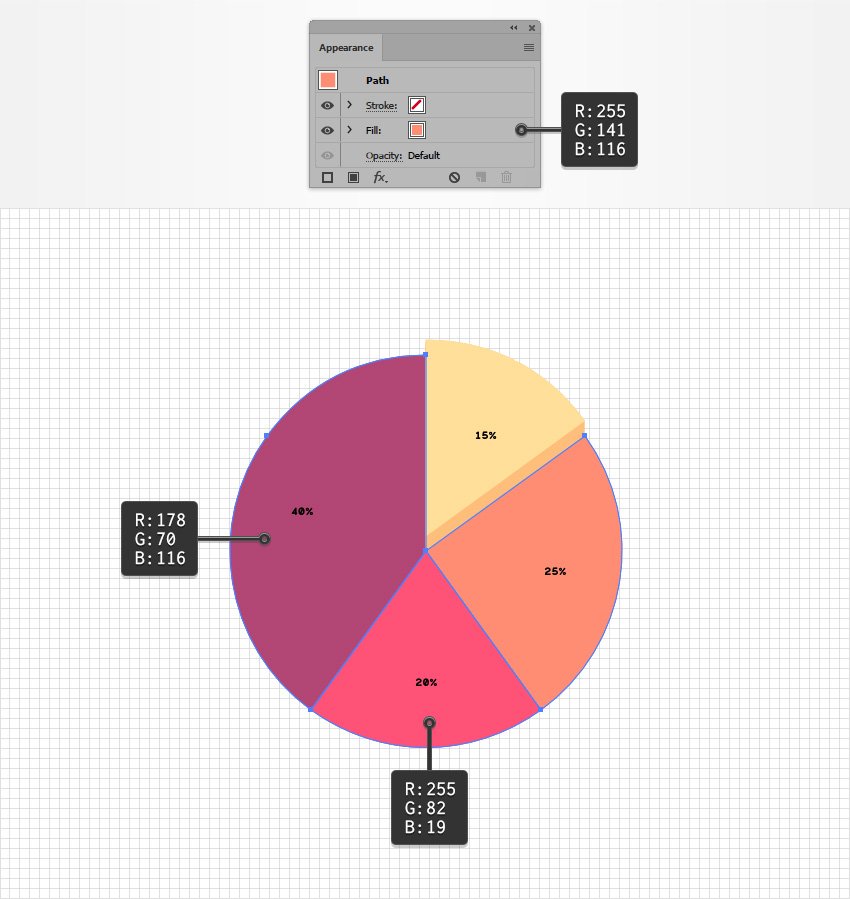
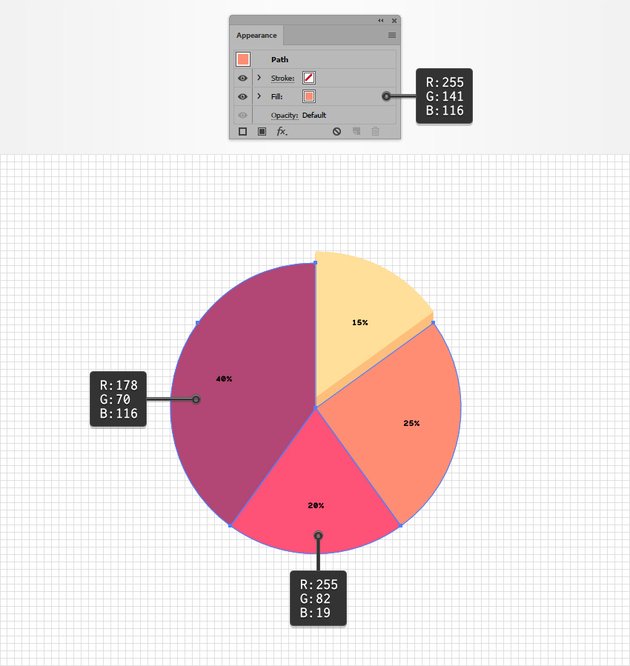
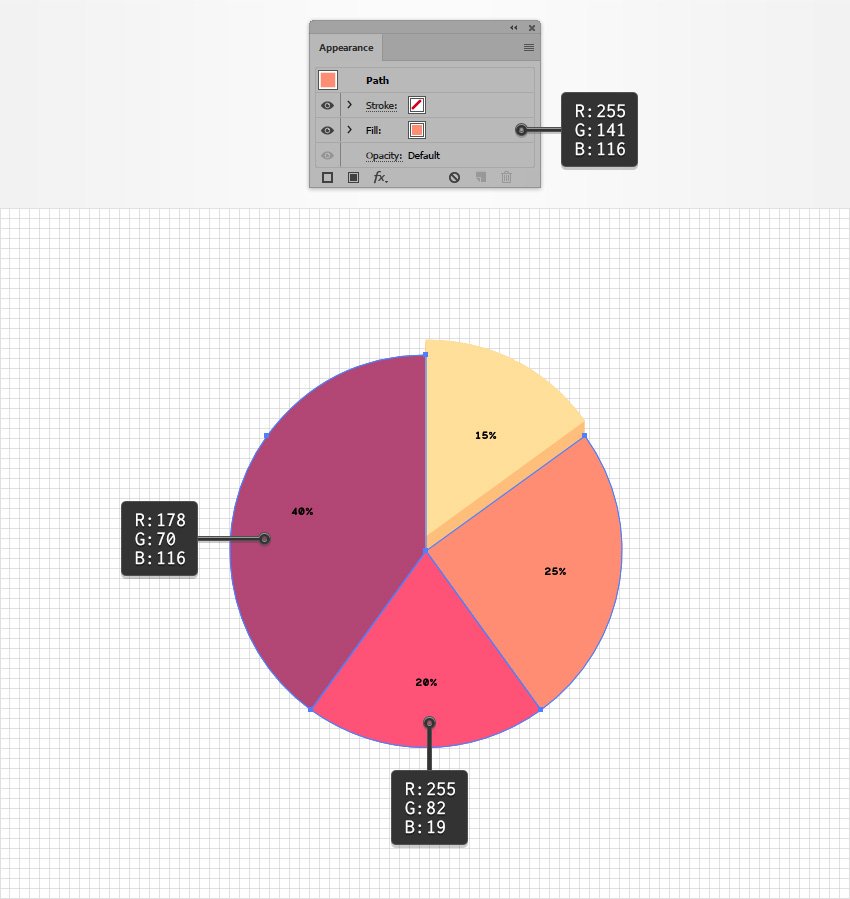
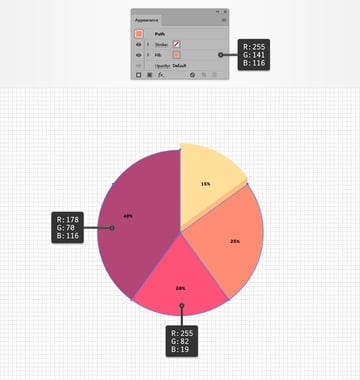
Using the Direct Selection Tool (A), select the other pie chart slices one by one. Remove the stroke color and replace the existing fill colors with the ones shown below.
Step 3
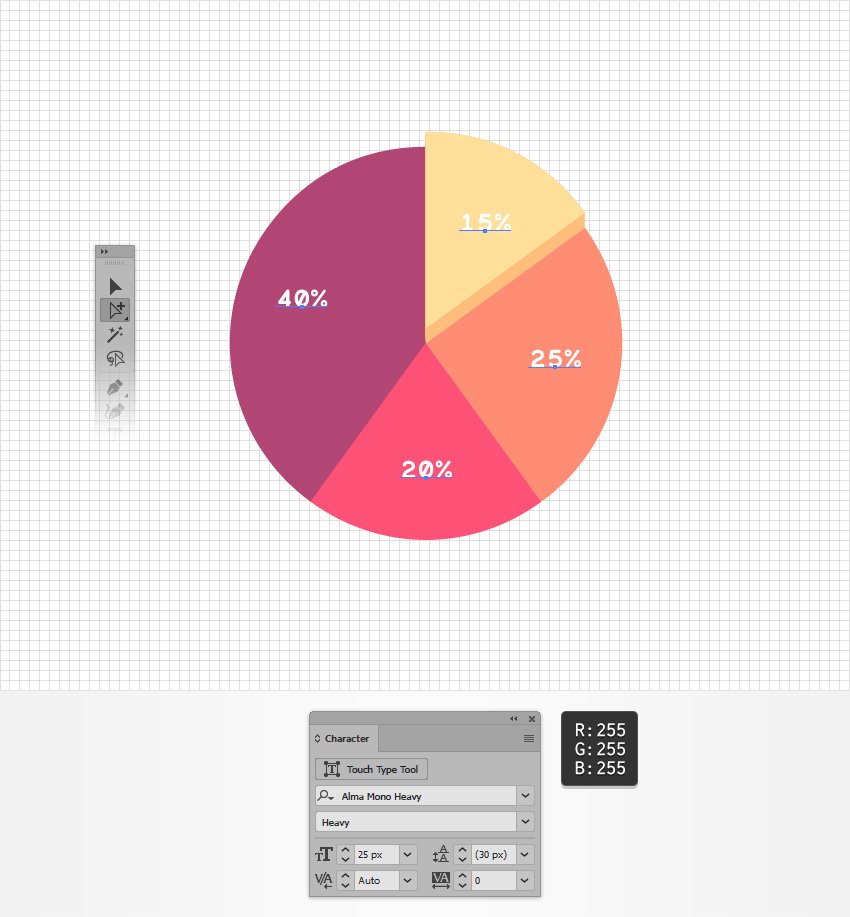
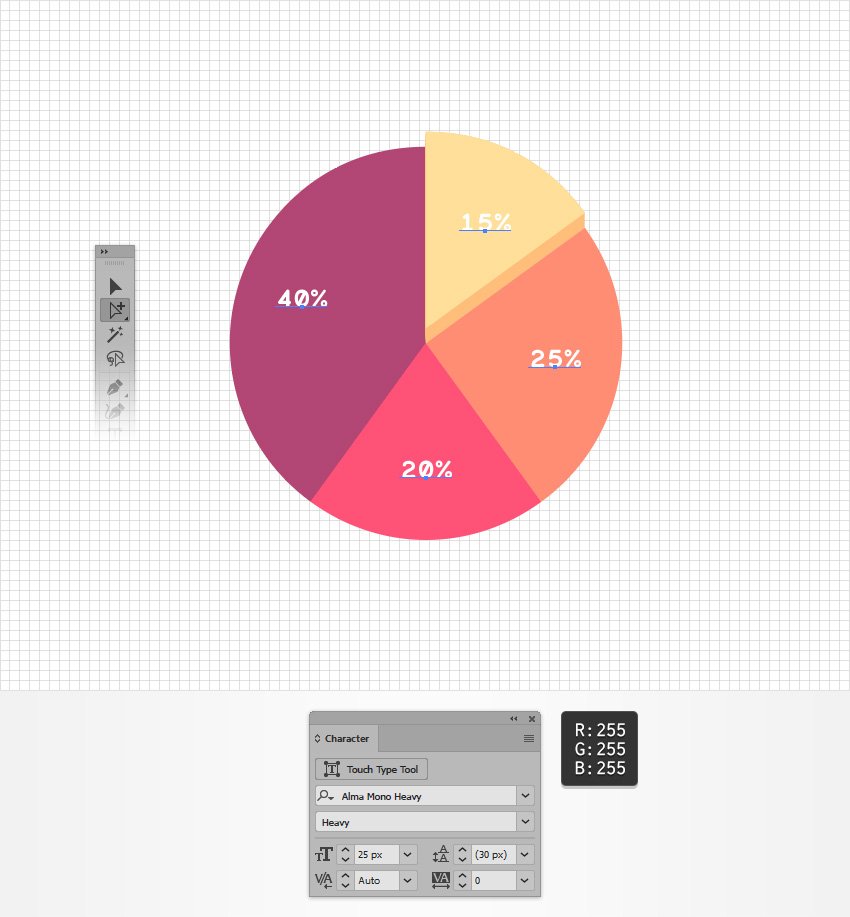
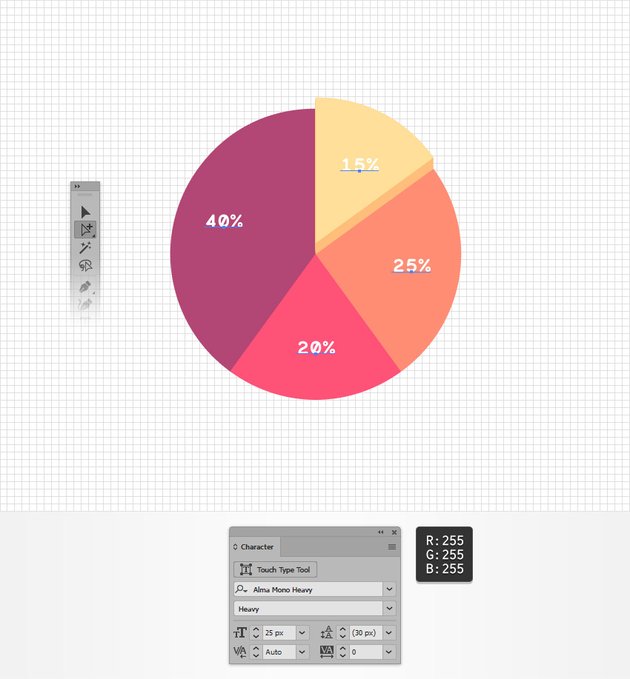
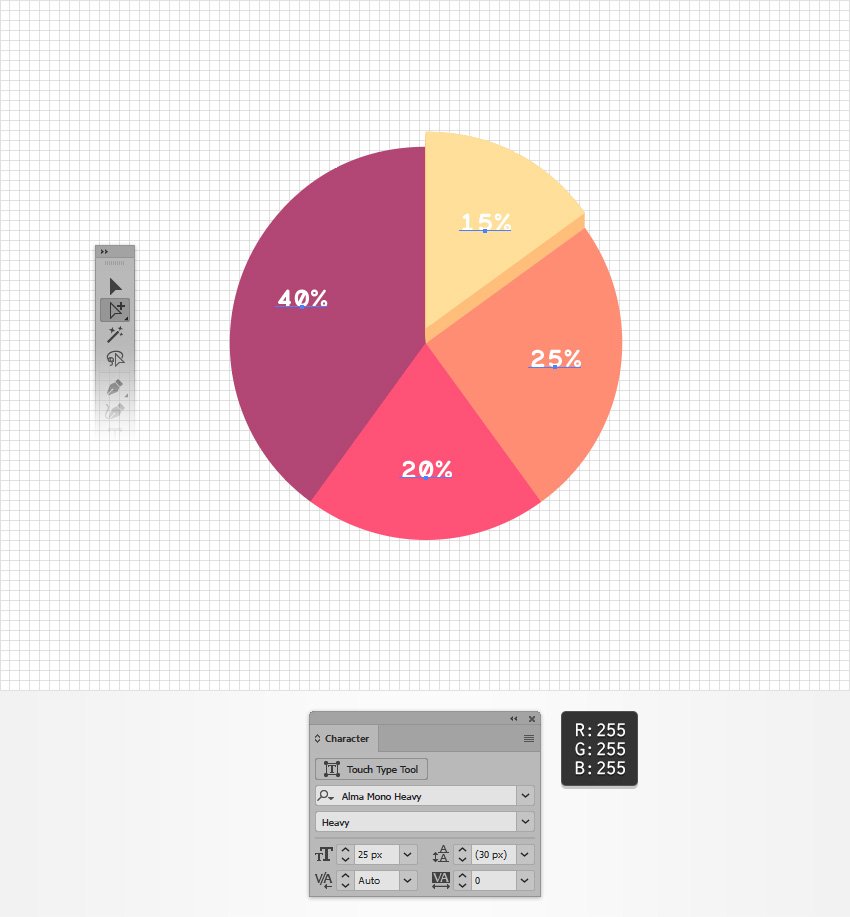
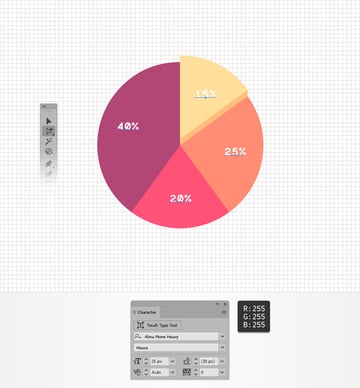
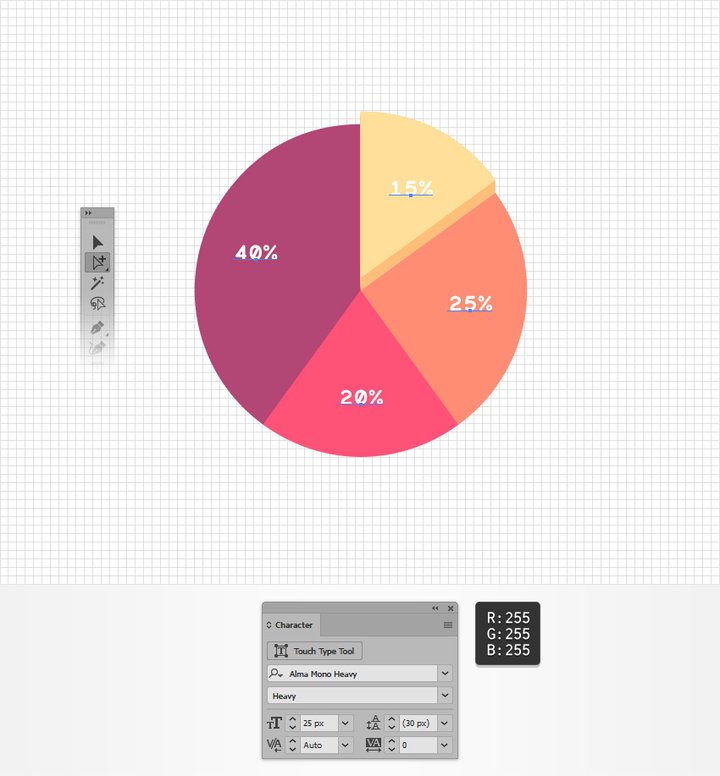
Read more: how to paint chevron stripes on furniturePick the Group Selection Tool and select one of the text pieces from your pie chart. Click a second time on the same piece of text to easily select all the text.Open the Character panel (Window > Type > Character) and select the Alma Mono Heavy font. Set the Size to 25 px and change the color to white (R=255 G=255 B=255).
3. How to Stylize Your Pie Chart
Step 1
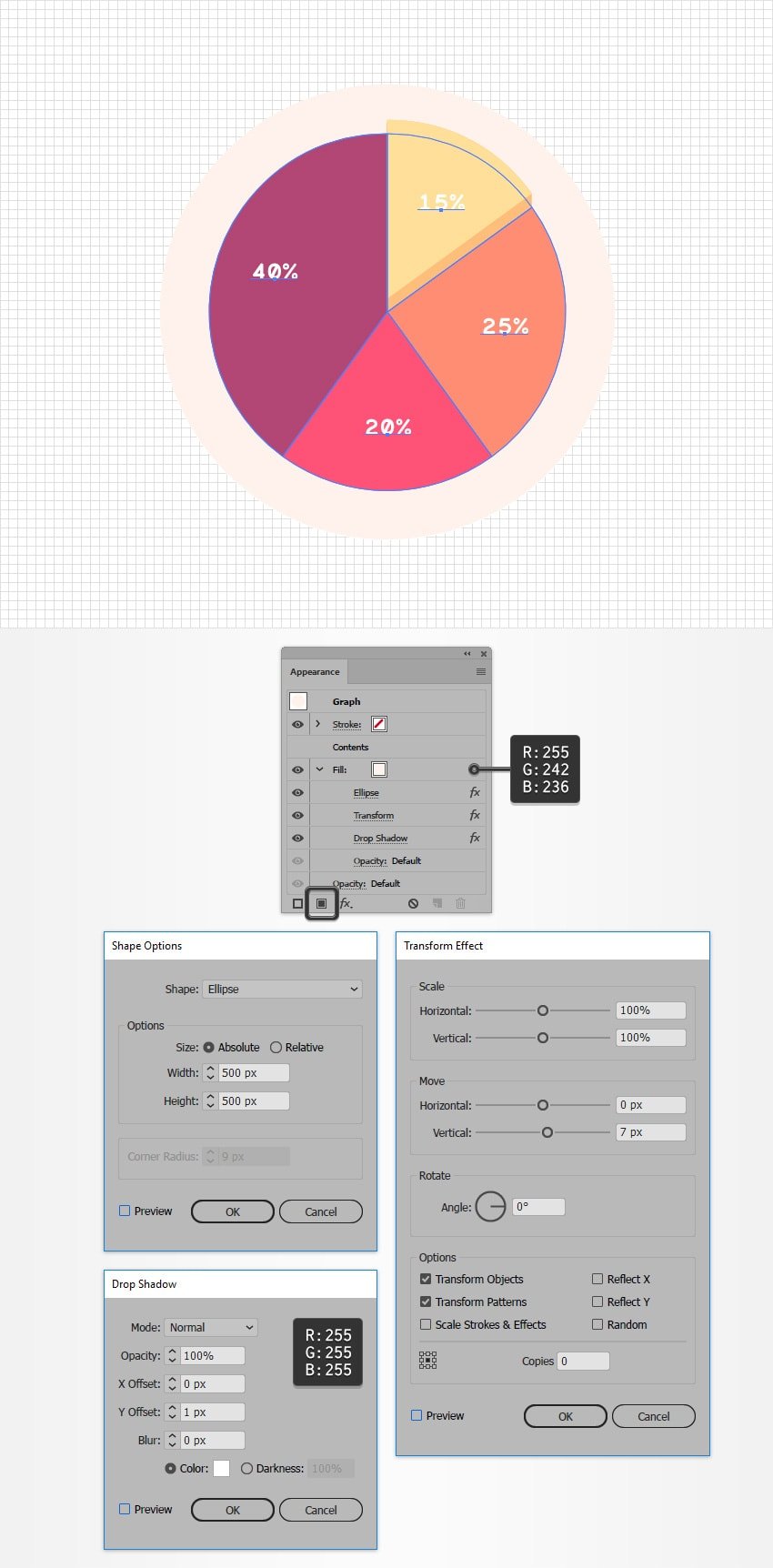
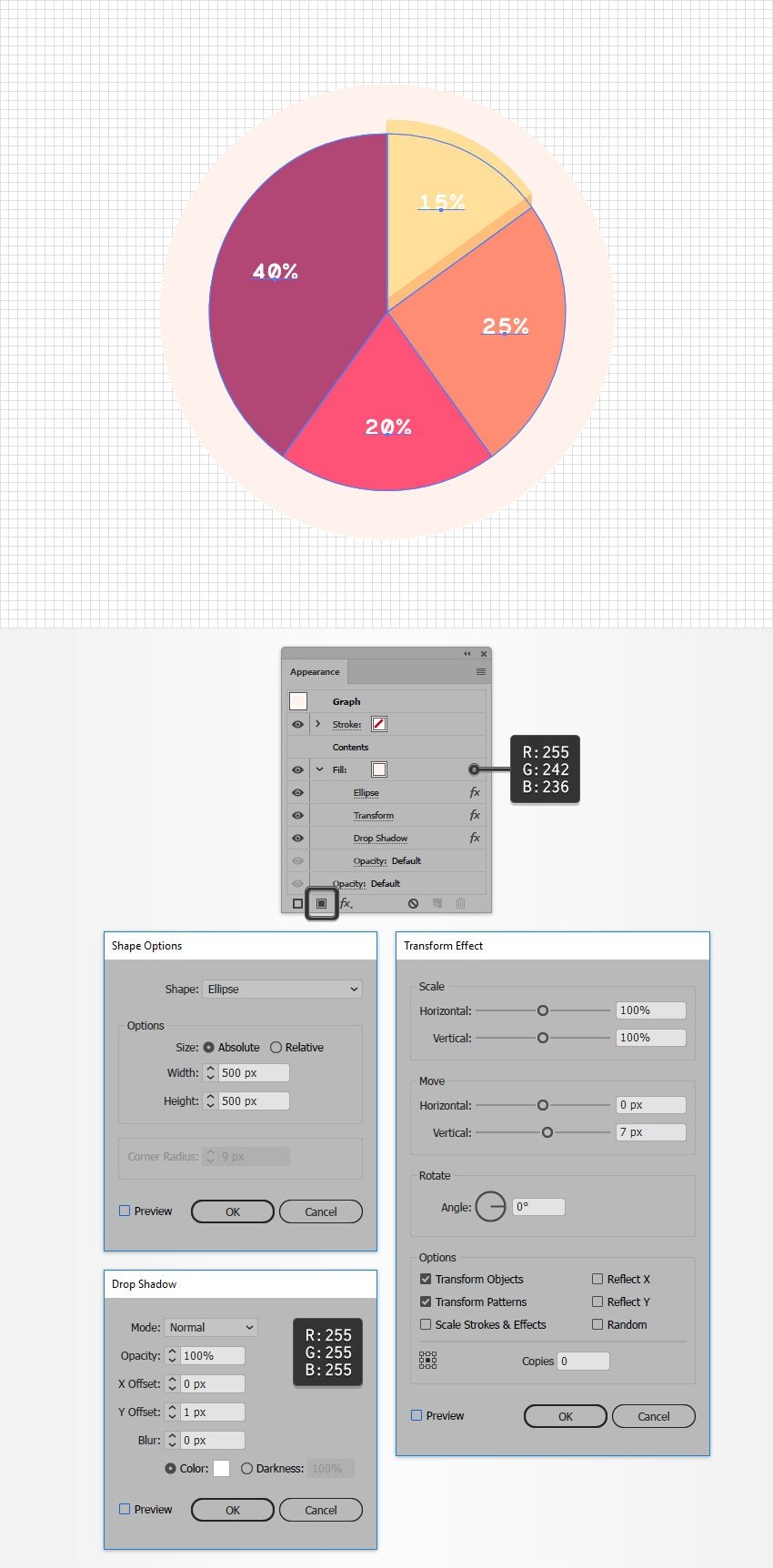
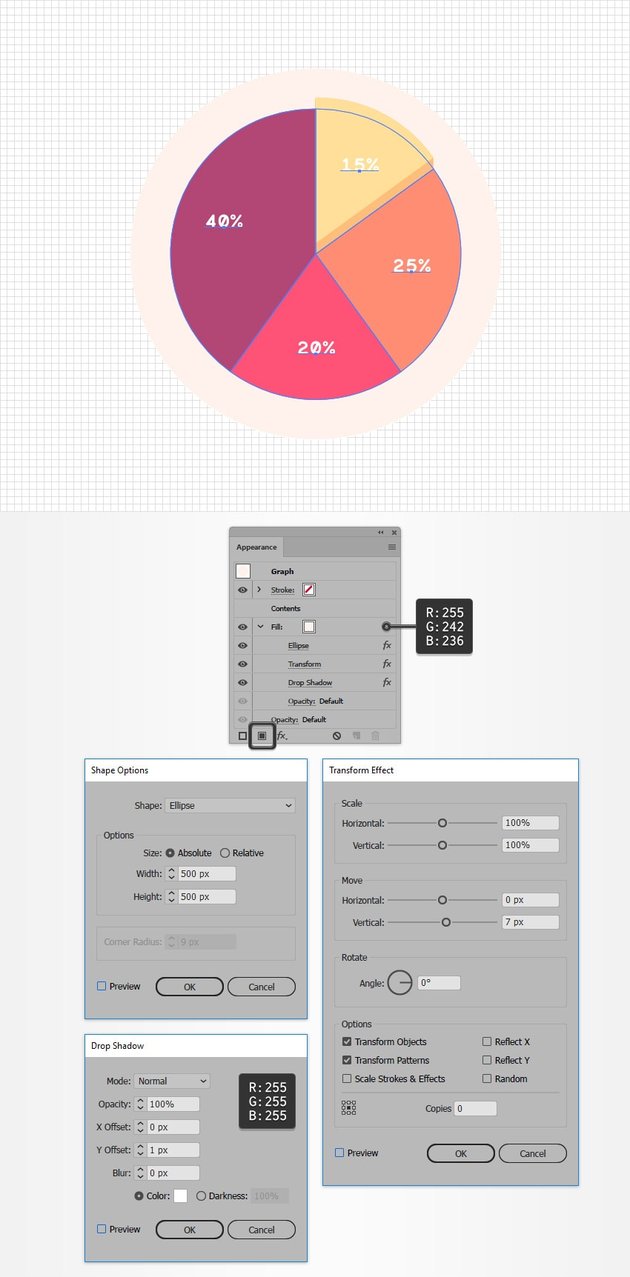
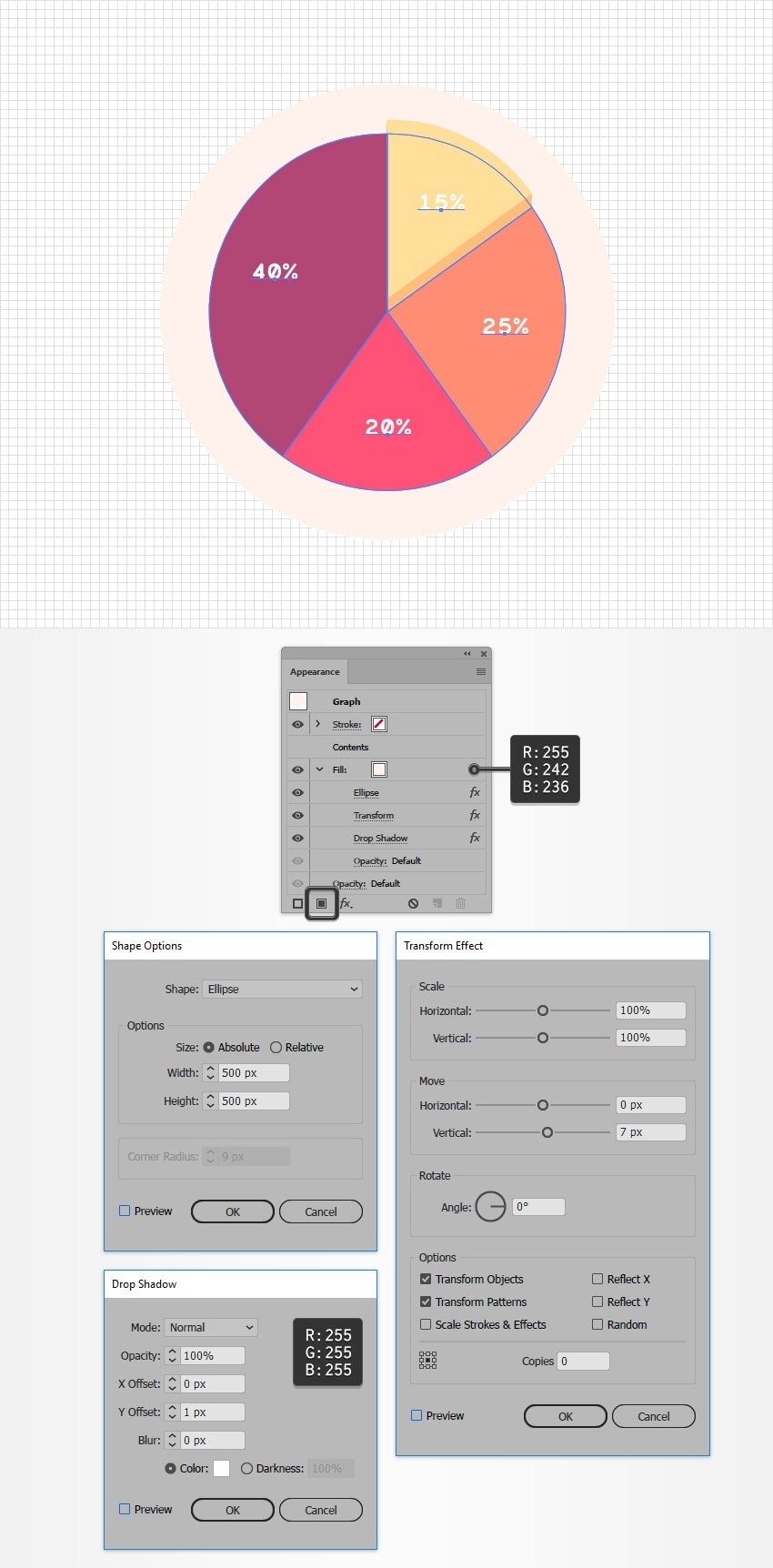
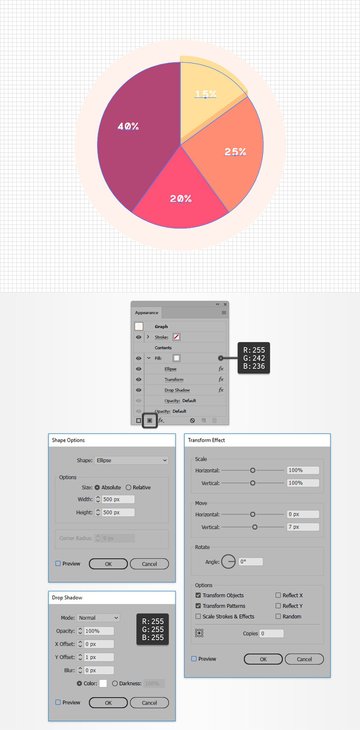
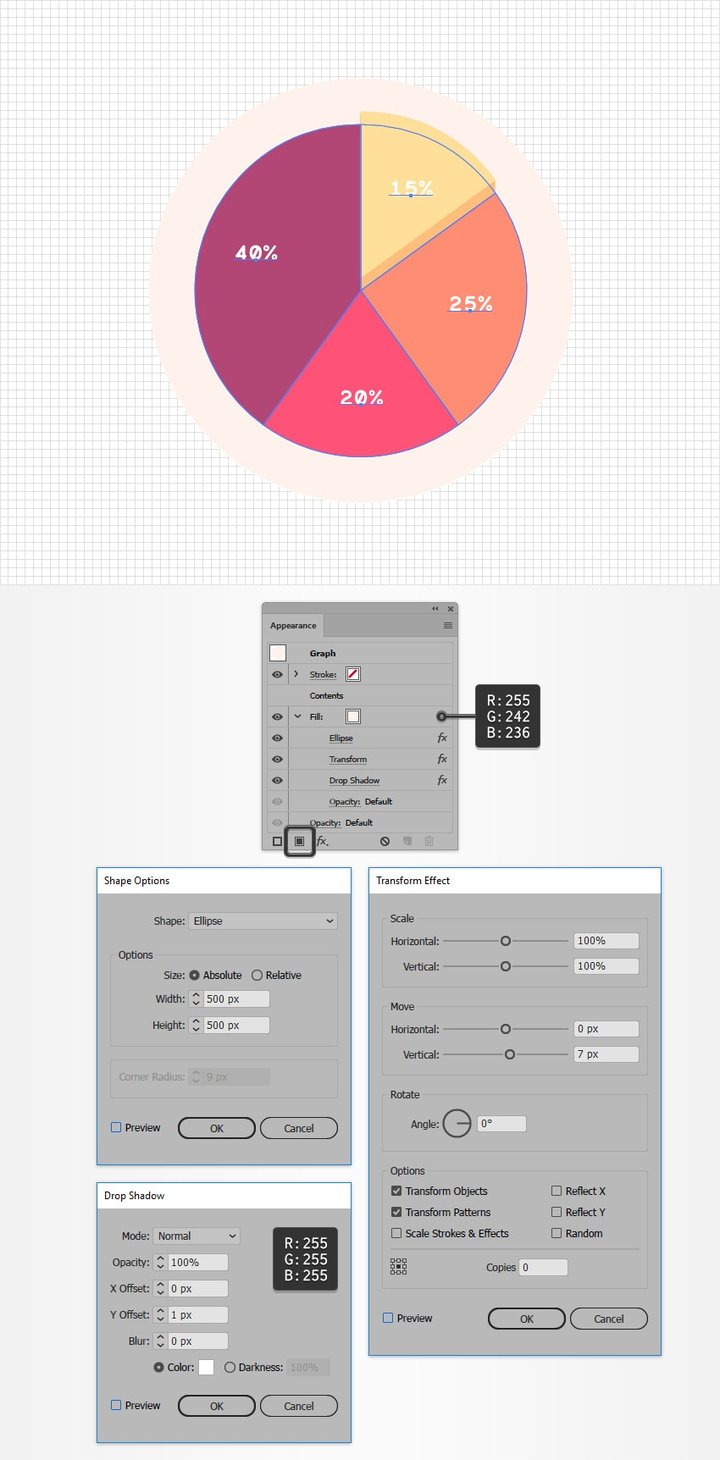
Pick the Move Tool (V), select your entire pie chart, and focus on the Appearance panel.Add a new fill, select it, and make sure that it lies below the “Contents” section. Set the color to R=255 G=242 B=236 and go to Effect > Convert to Shape > Ellipse. Check the Absolute box, set both Width and Height to 500 px, click OK, and then go to Effect > Distort & Transform > Transform. Drag the Move-Vertical slider to 7 px, click OK, and go to Effect > Stylize > Drop Shadow. Enter the attributes shown below and click OK.
Step 2
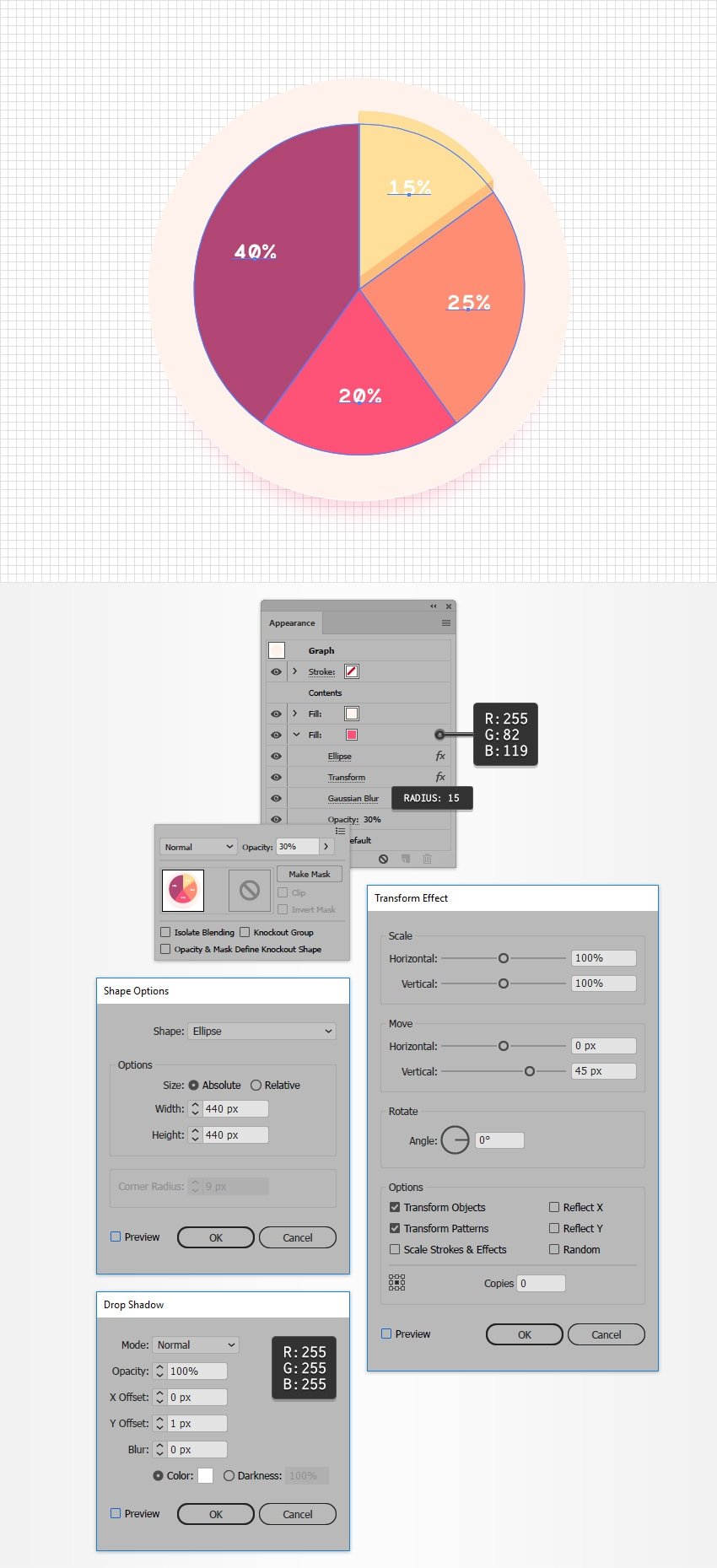
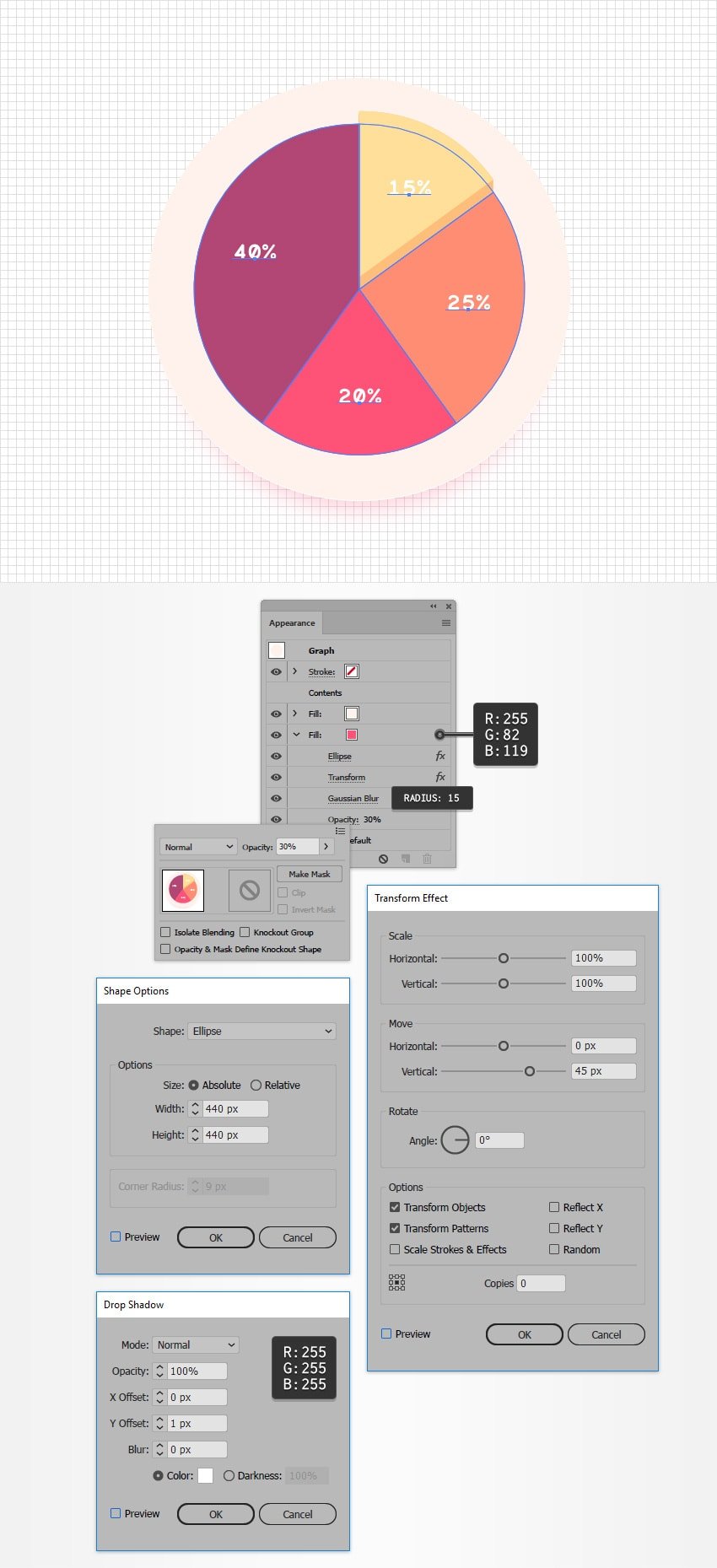
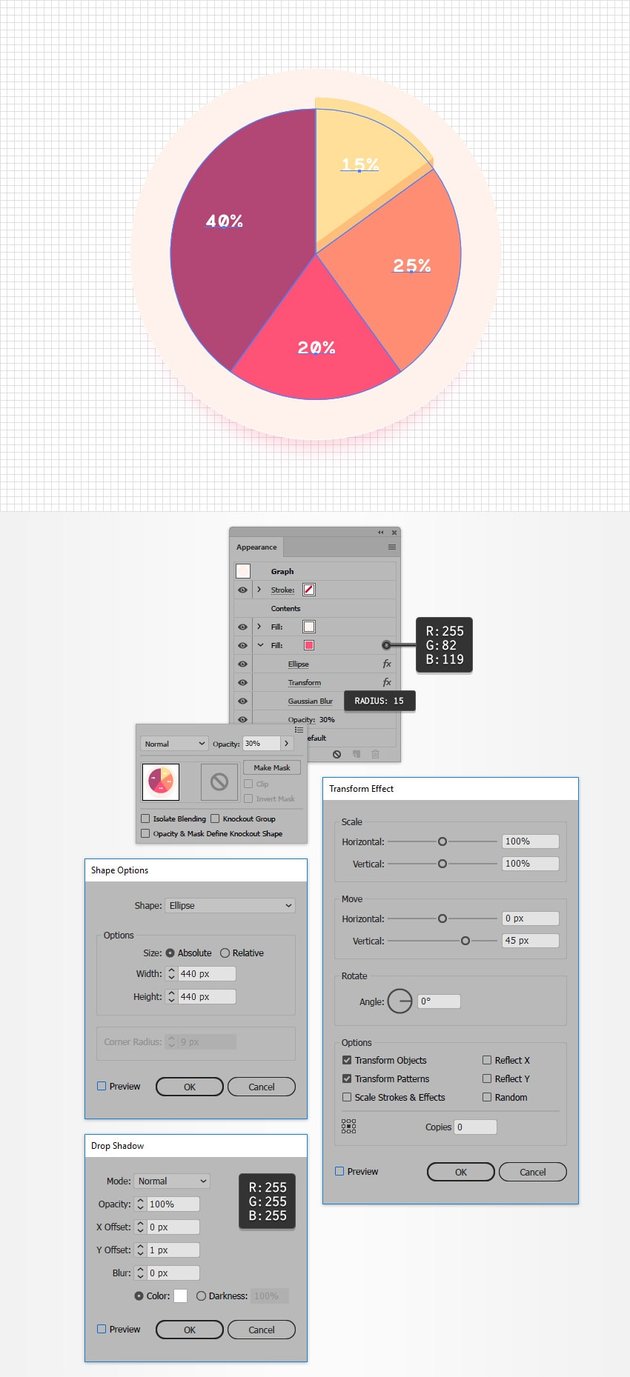
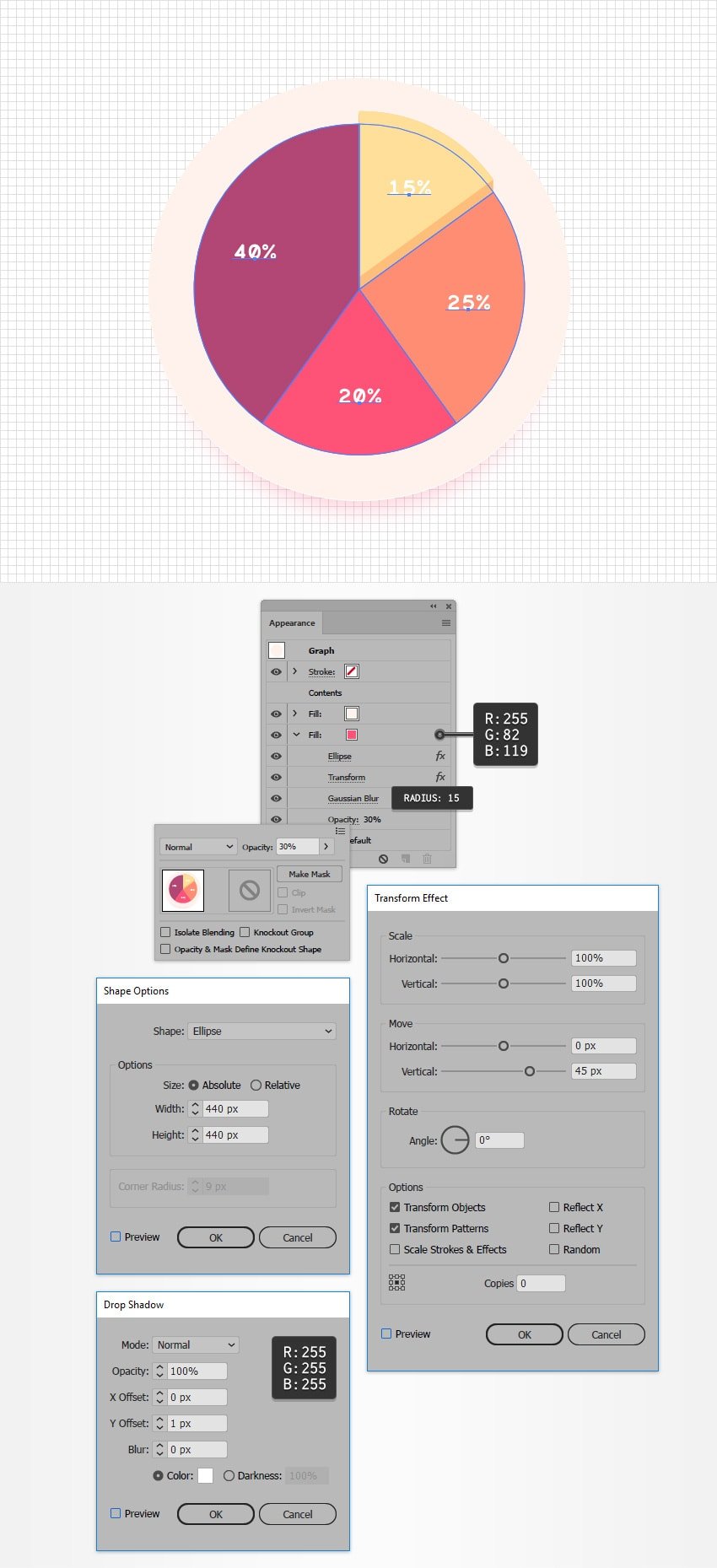
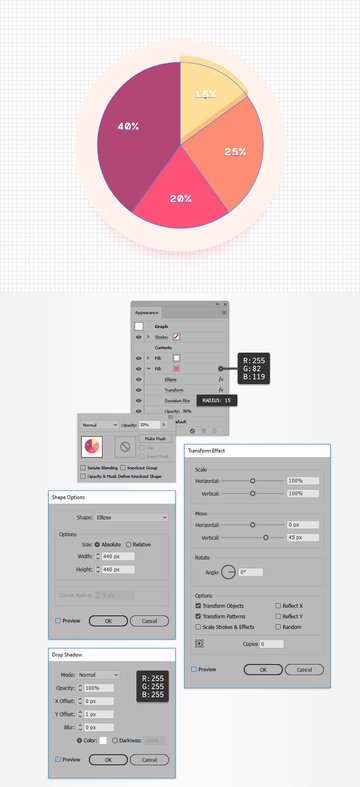
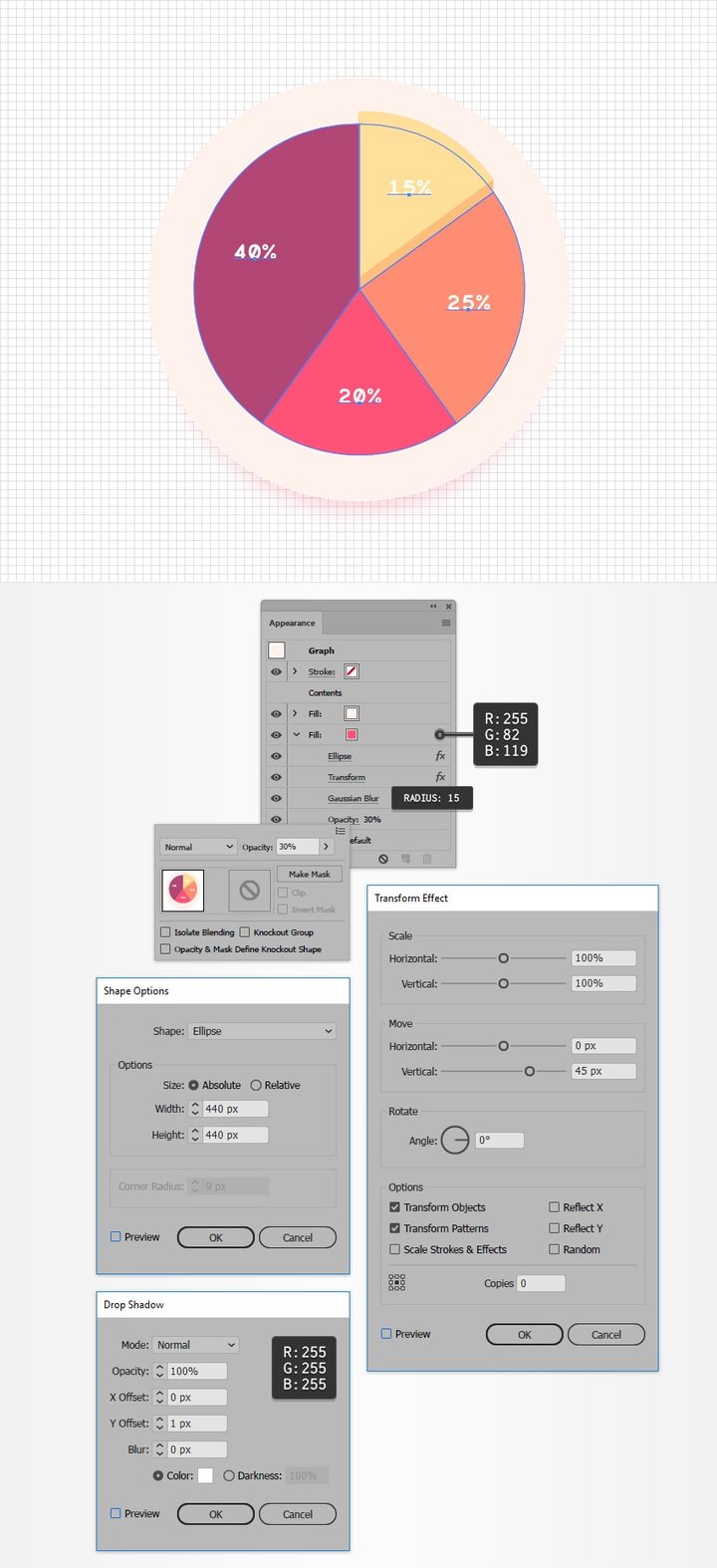
Make sure that your entire pie chart is still selected and keep focusing on the Appearance panel. Add a second fill, drag it below the existing fill, and select it.Set the color to R=255 G=82 B=119, lower its Opacity to 30%, and go to Effect > Convert to Shape > Ellipse. Check the Absolute box, set both Width and Height to 440 px, click OK, and then go to Effect > Distort & Transform > Transform. Drag the Move-Vertical slider to 45 px, click OK, and go to Effect > Blur > Gaussian Blur. Enter a 15 px Radius and click OK.
Step 3
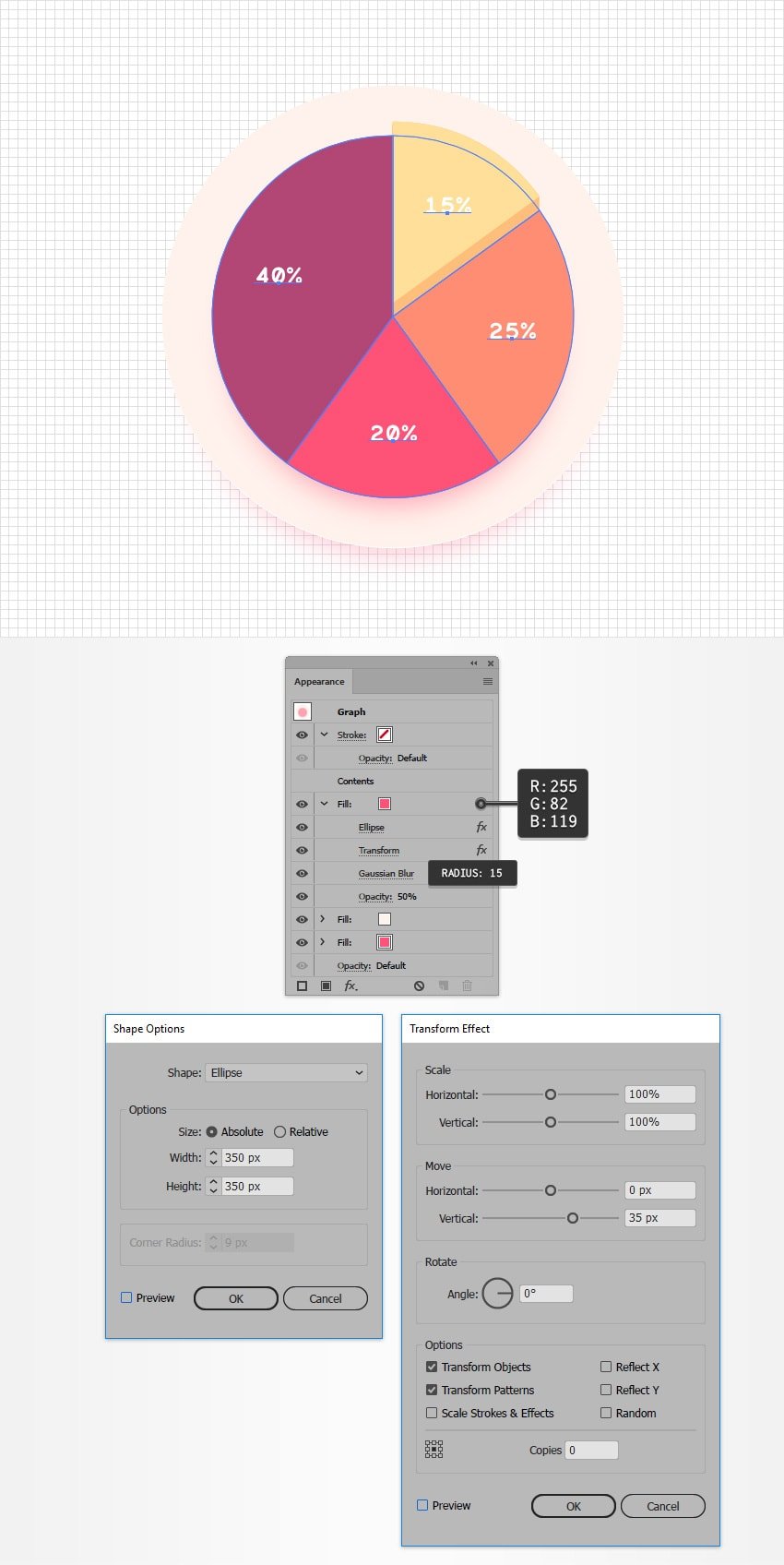
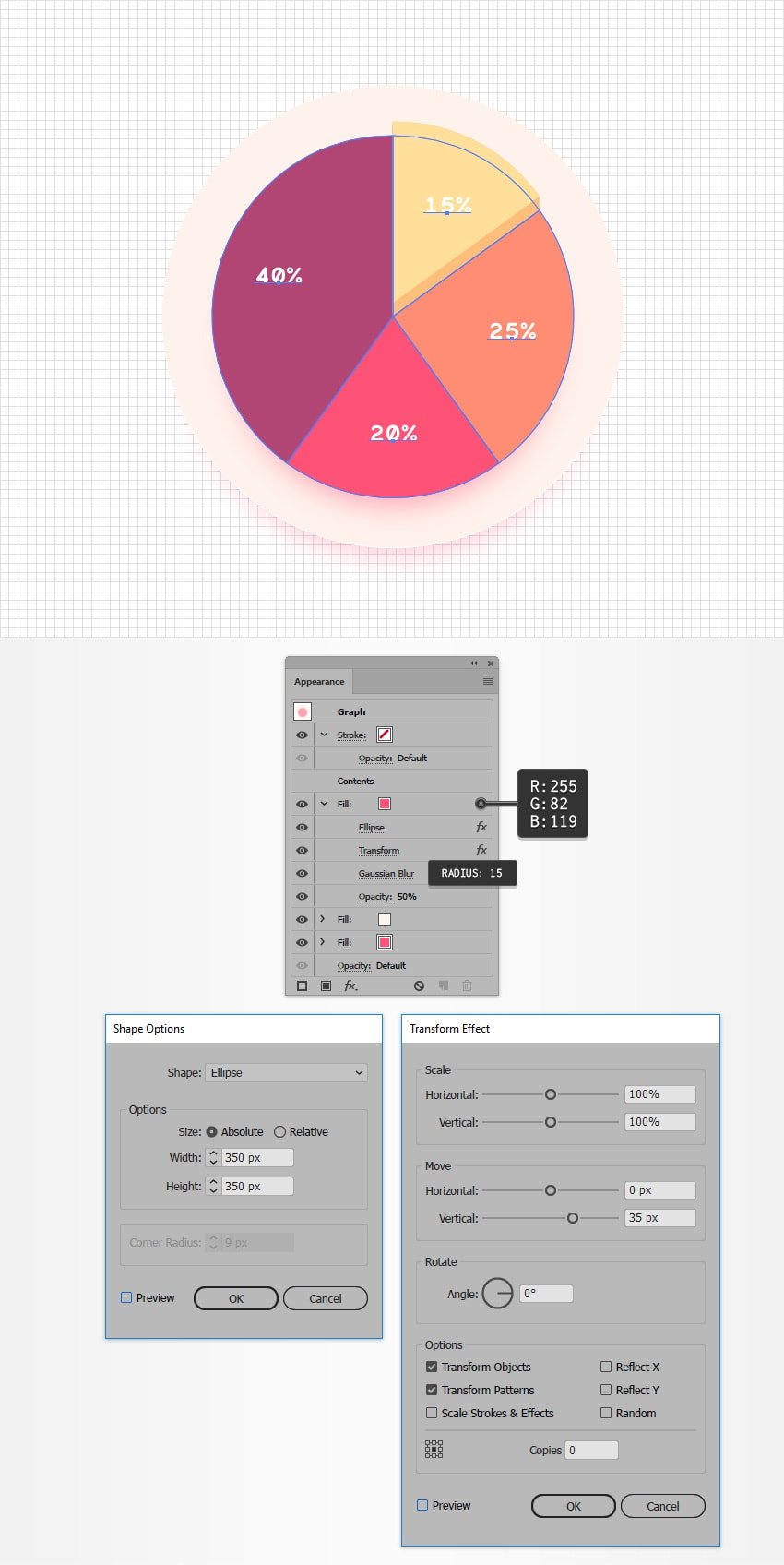
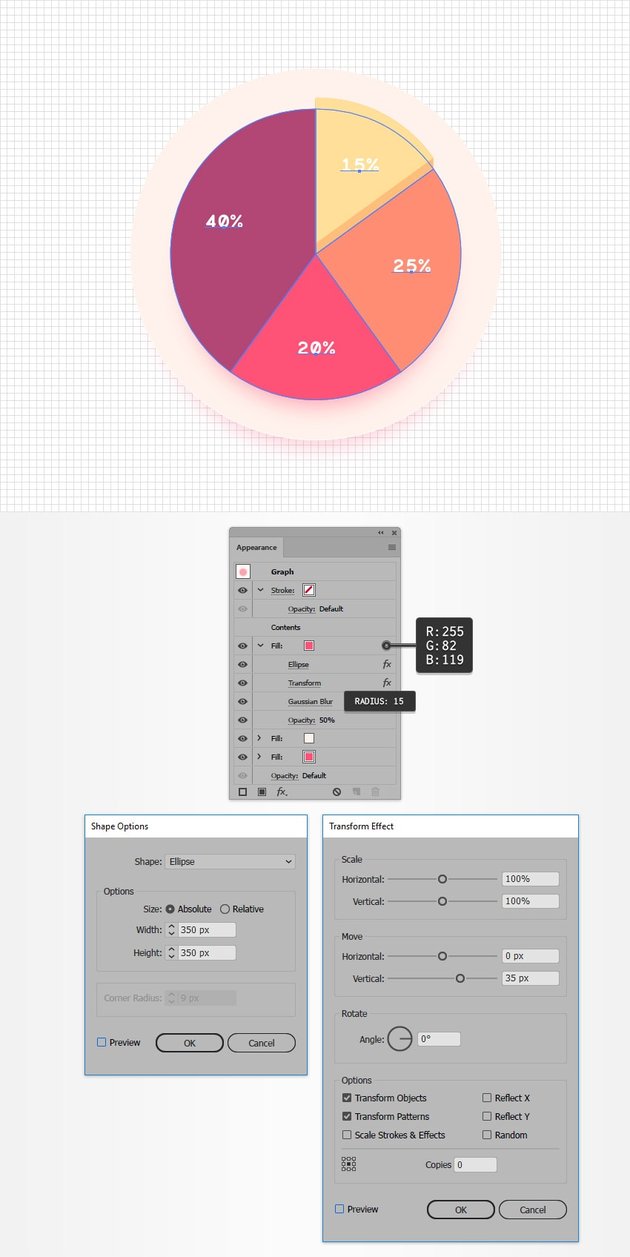
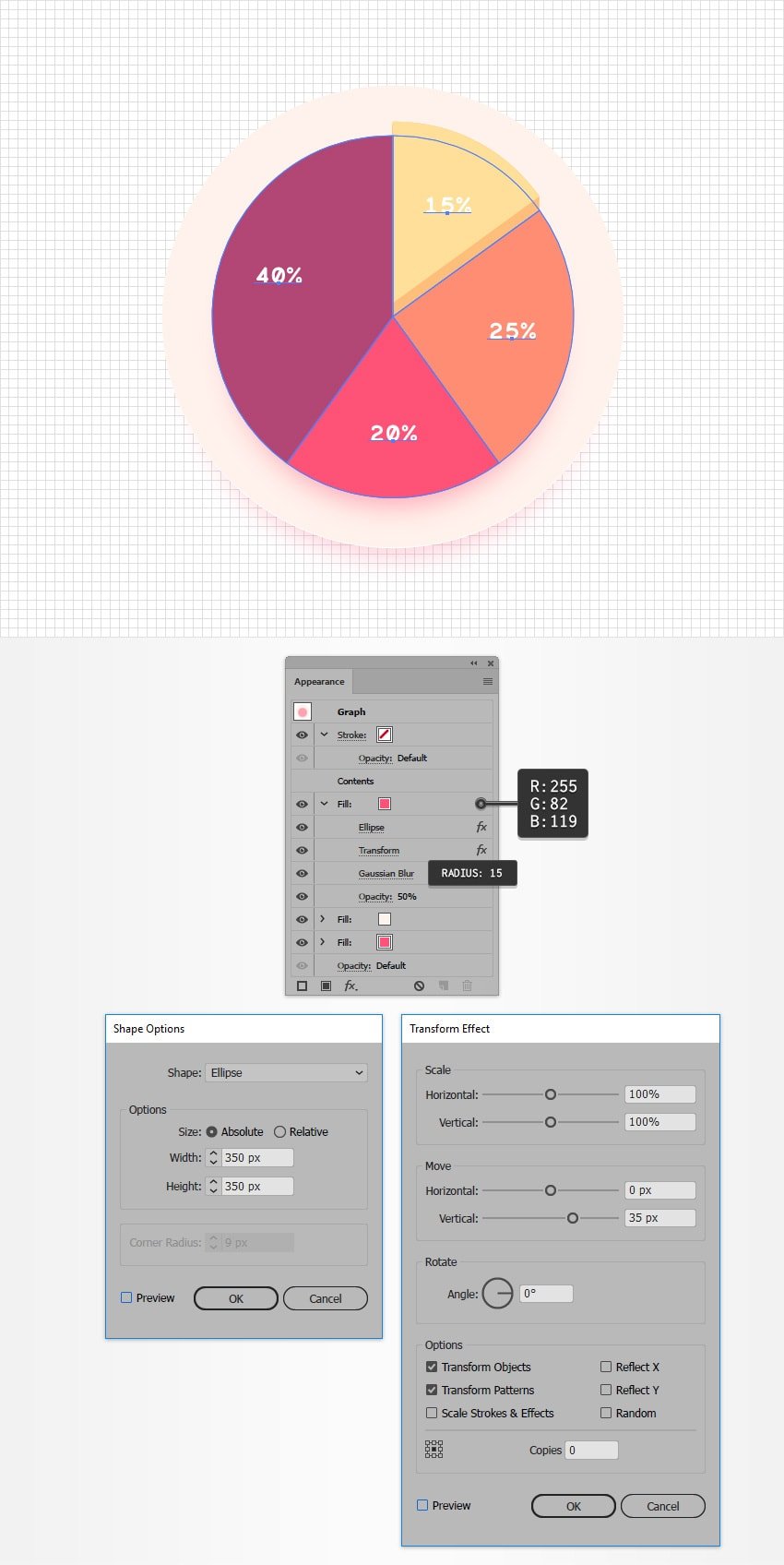
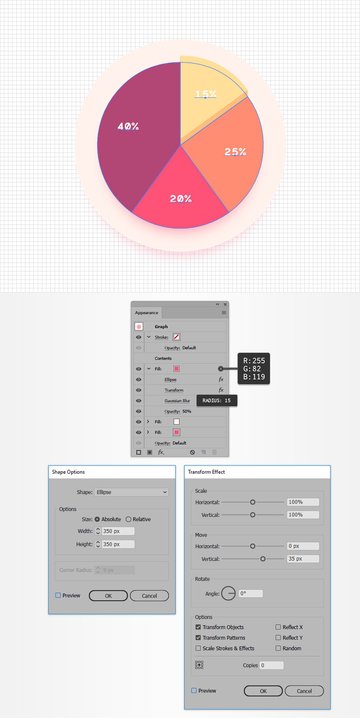
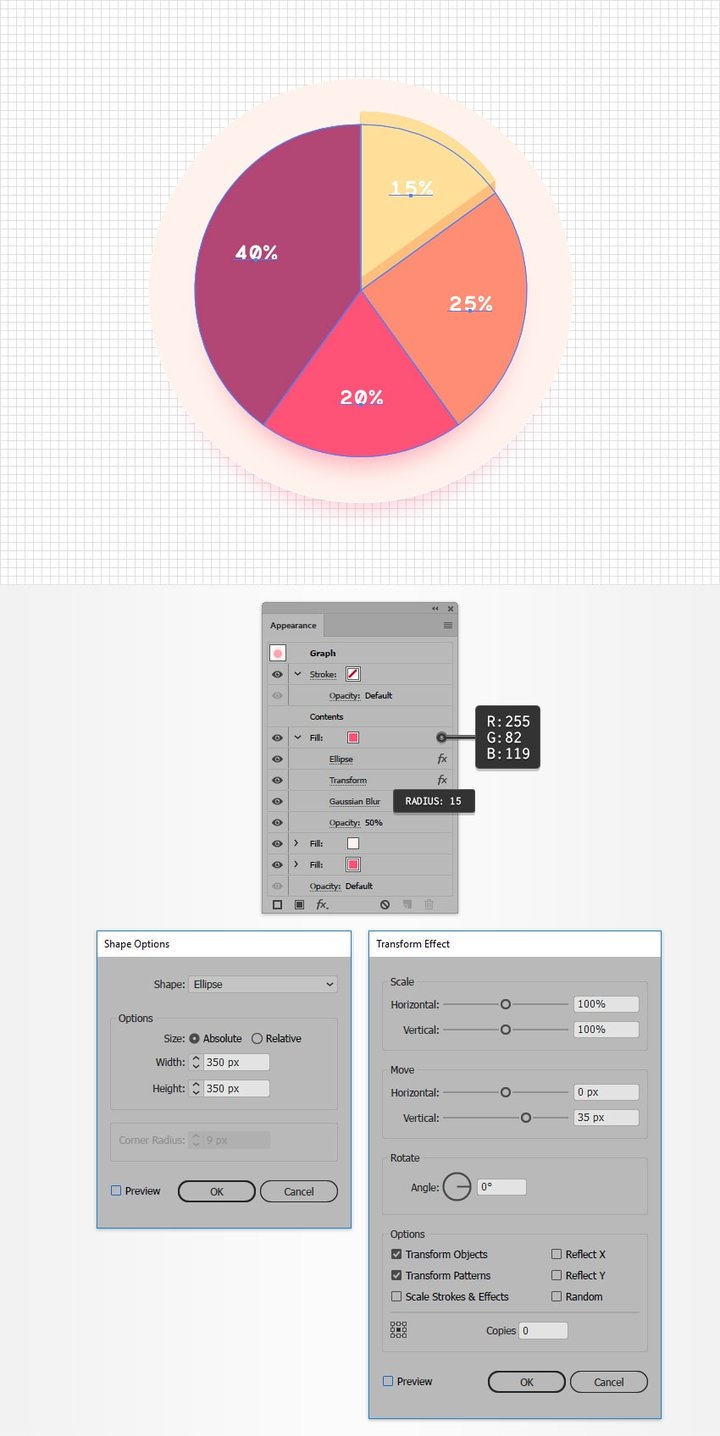
Make sure that your entire pie chart is still selected and keep focusing on the Appearance panel. Add a third fill, drag it above the other two fills, and select it.Set the color to R=255 G=82 B=119, lower its Opacity to 50%, and go to Effect > Convert to Shape > Ellipse. Check the Absolute box, set both Width and Height to 350 px, click OK, and then go to Effect > Distort & Transform > Transform. Drag the Move-Vertical slider to 35 px, click OK, and go to Effect > Blur > Gaussian Blur. Enter a 15 px Radius and click OK.
4. How to Create a Simple Legend
Step 1
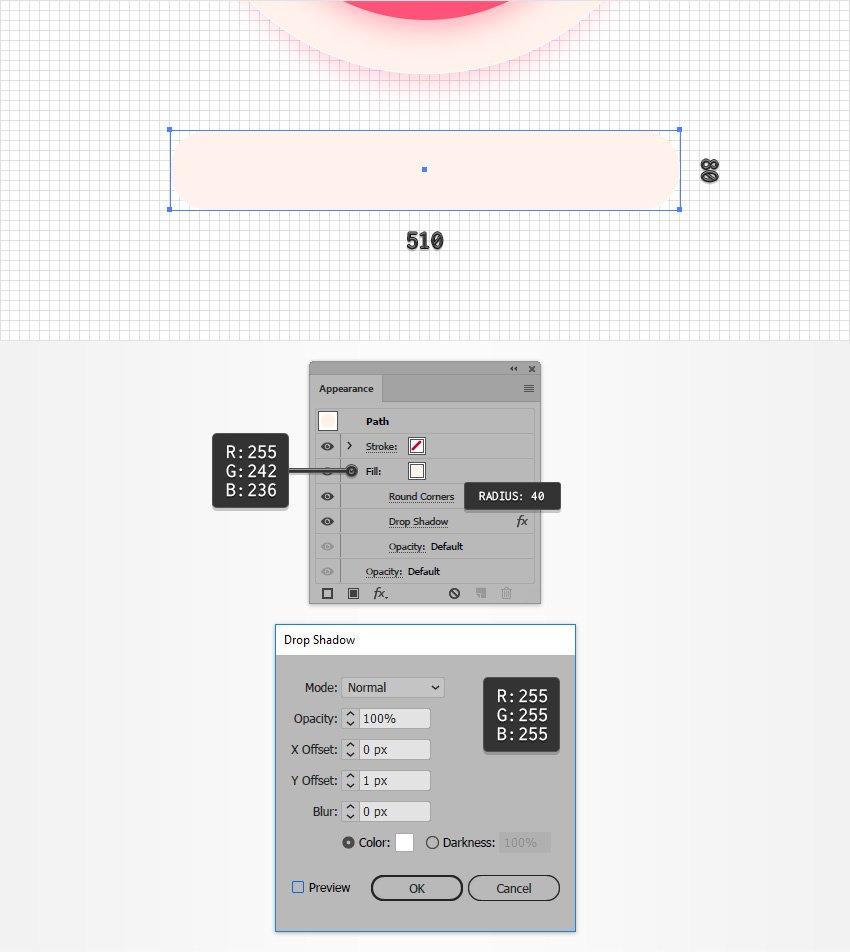
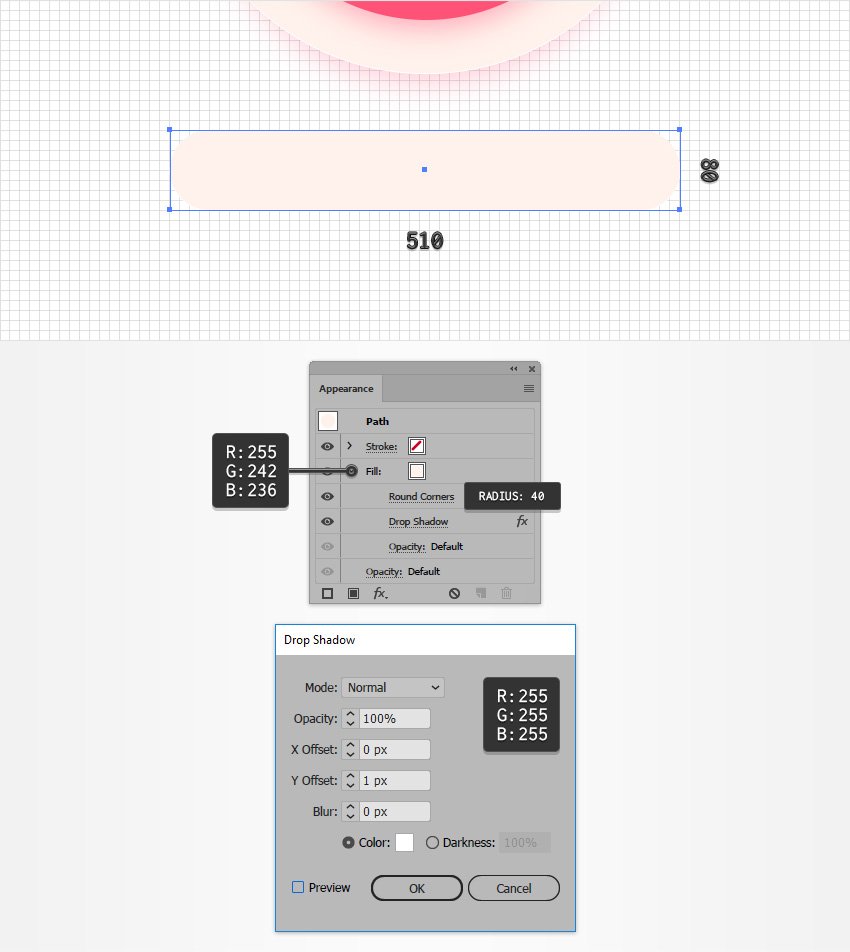
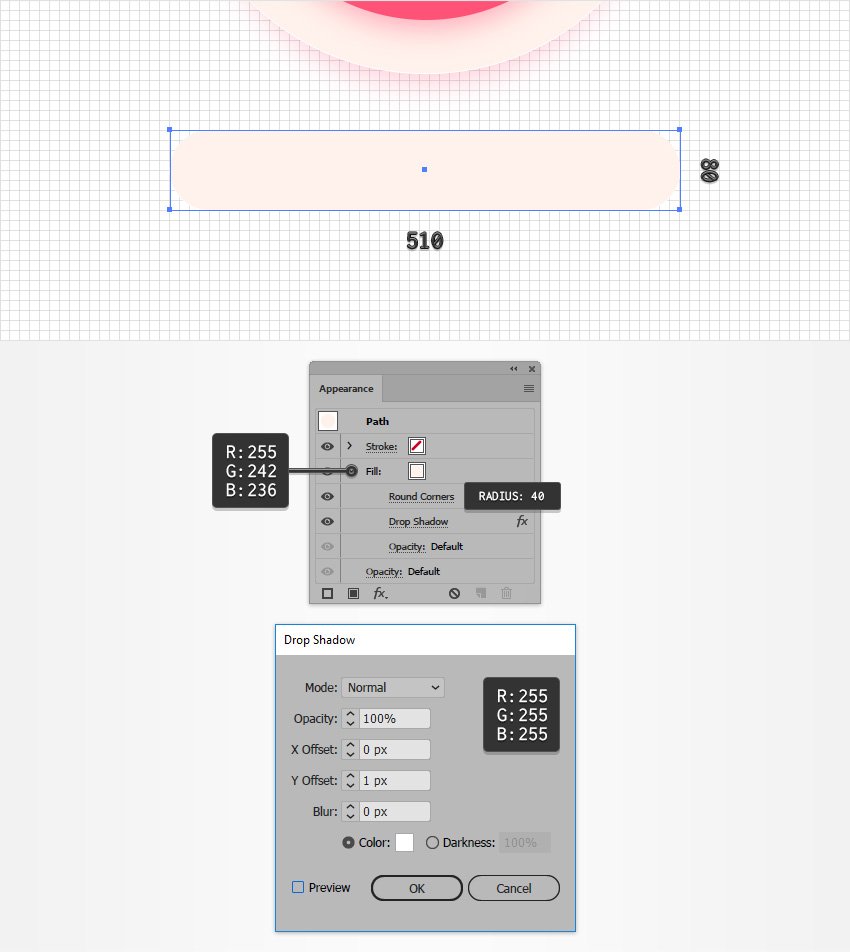
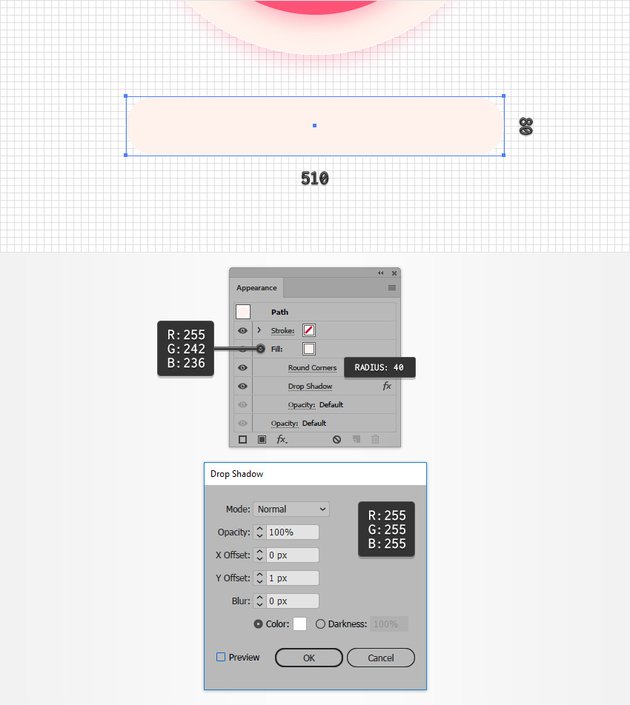
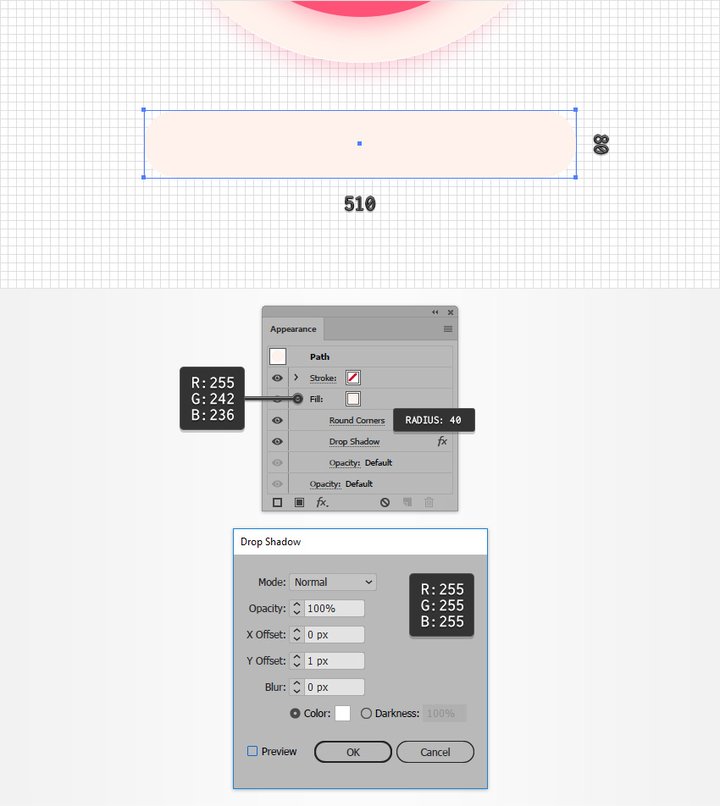
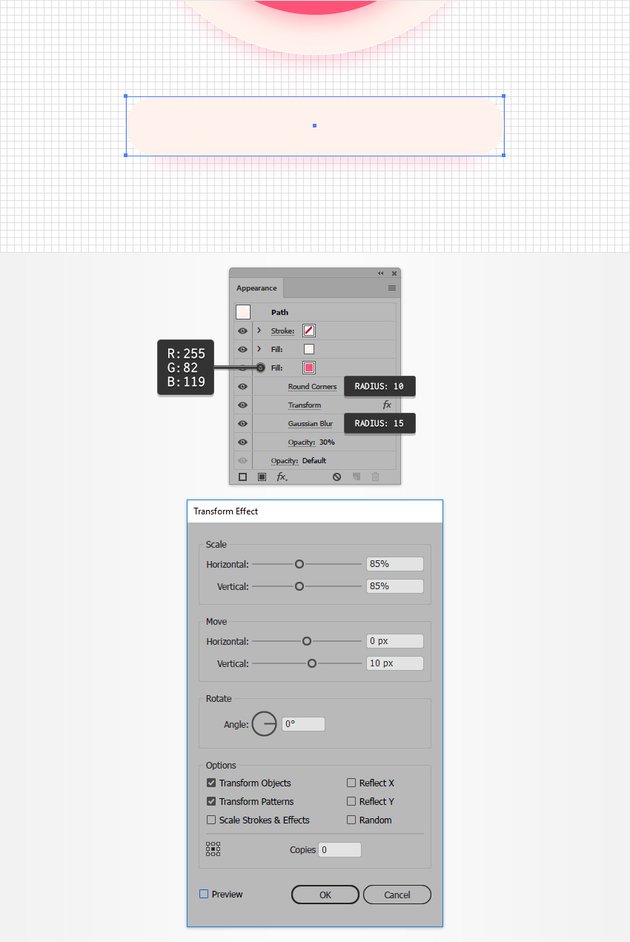
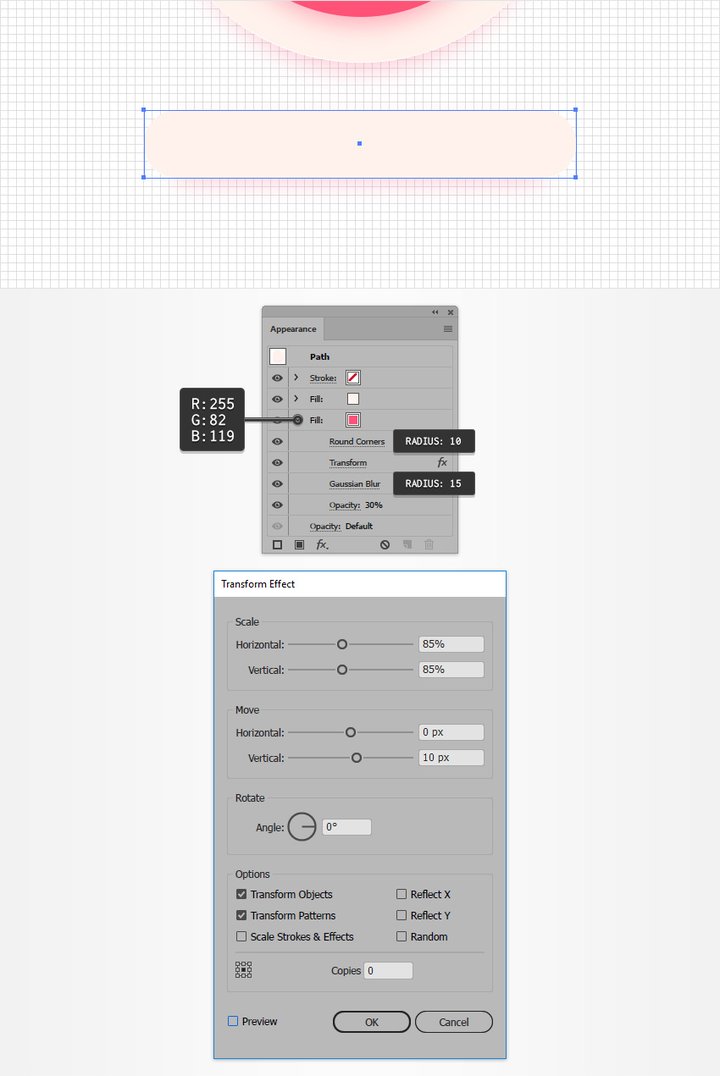
Using the Rectangle Tool (M), create a 510 x 80 px shape, and place it as shown in the following image. Make sure that this rectangle stays selected and focus on the Appearance panel.Select the fill, set its color to R=255 G=242 B=236, and go to Effect > Stylize > Rounded Corners. Enter a 40 px Radius, click OK, and go to Effect > Stylize > Drop Shadow. Enter the attributes shown below and click OK.
Step 2
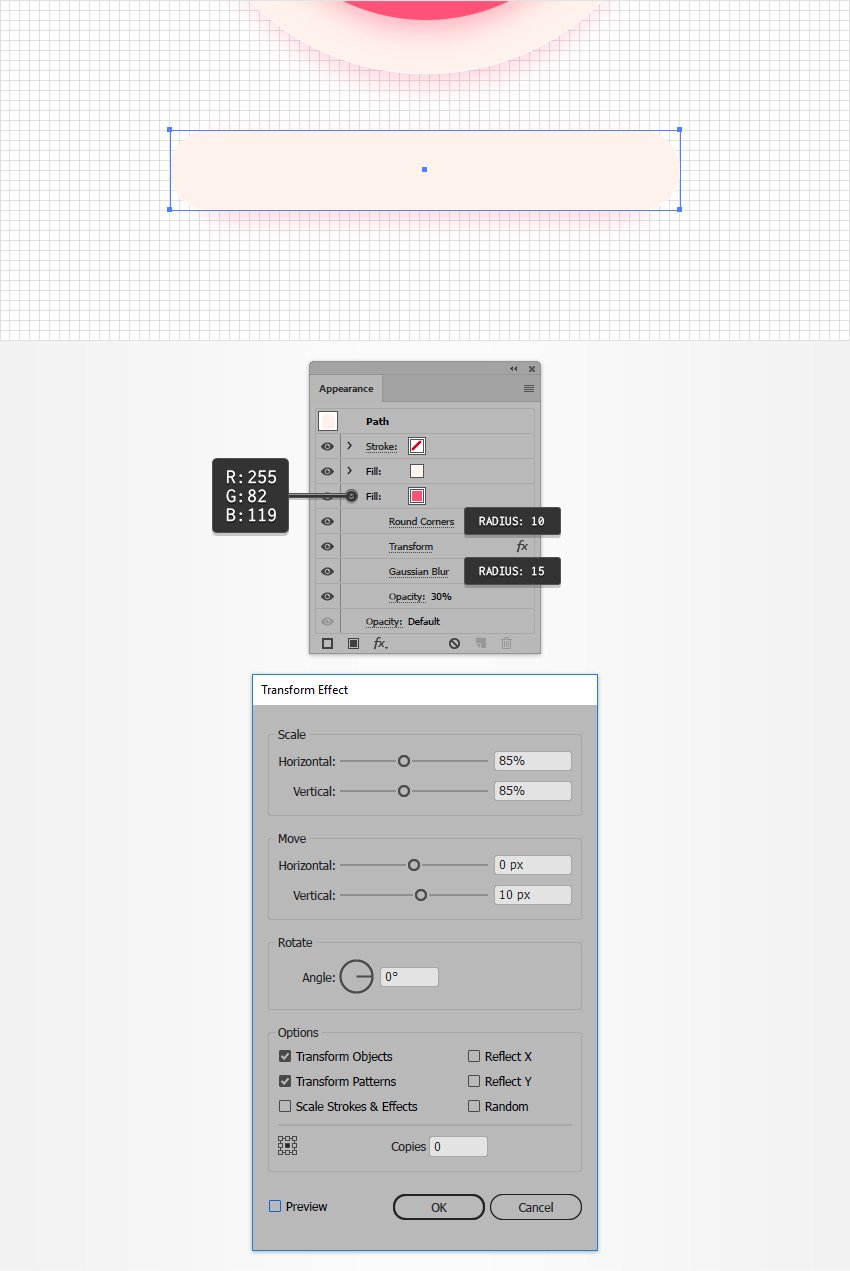
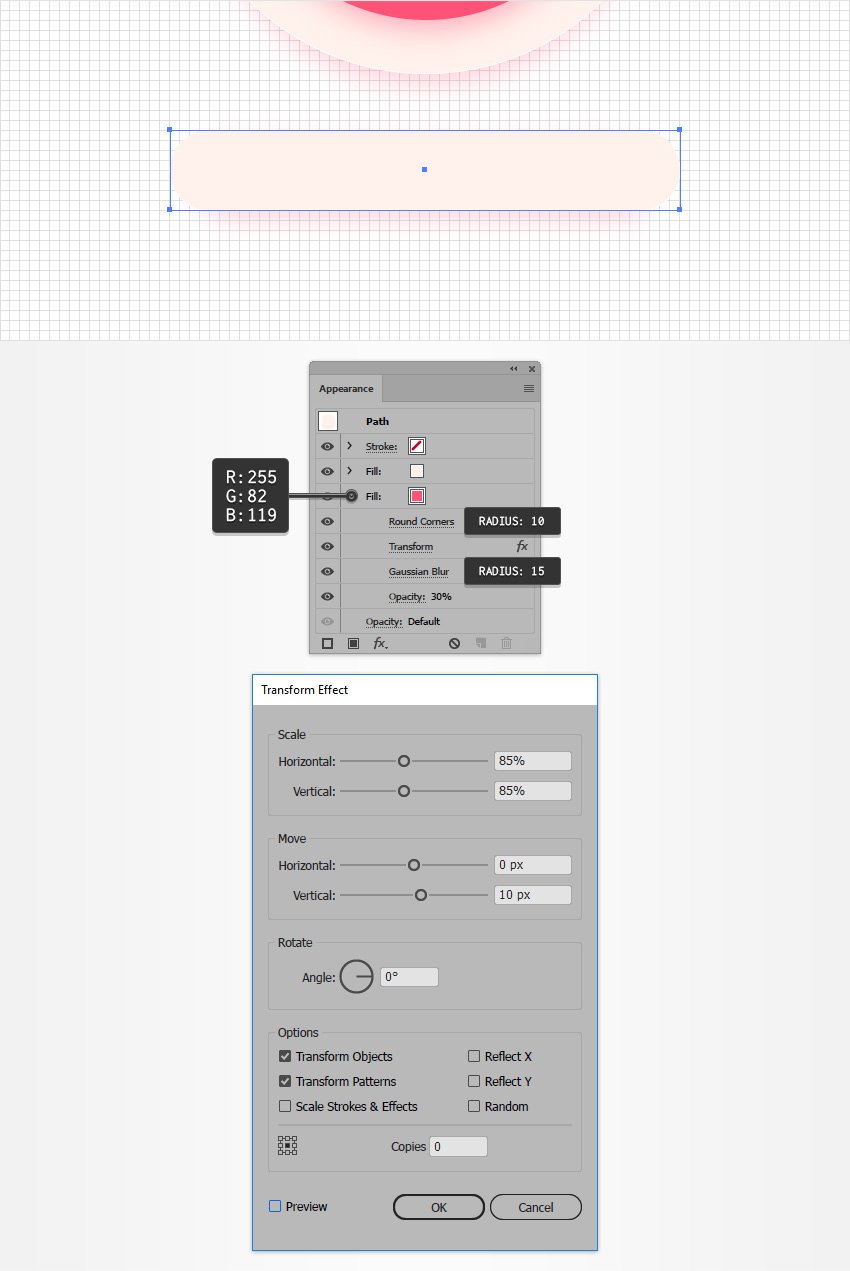
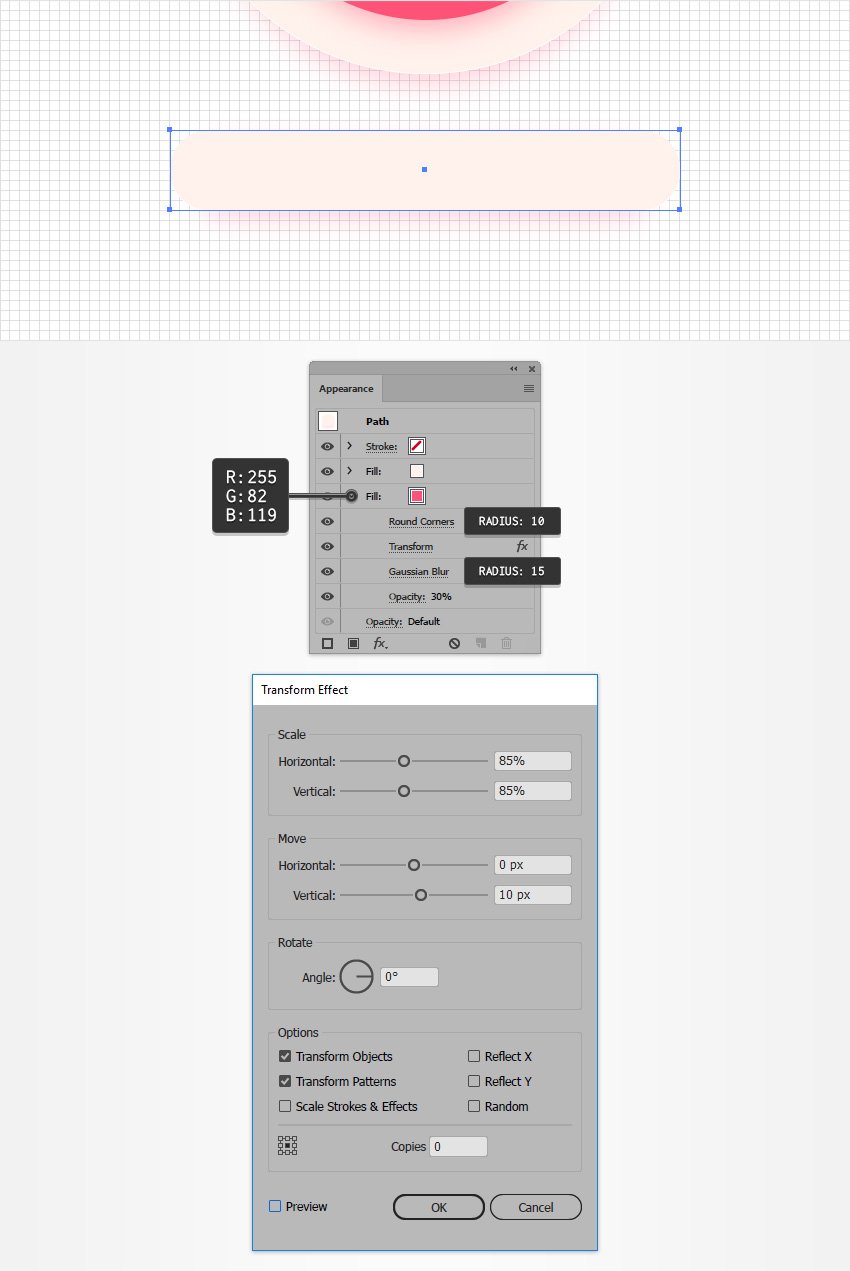
Make sure that your rectangle stays selected and keep focusing on the Appearance panel. Add a second fill and drag it below the other one.Set the color to R=255 G=82 B=119, lower its Opacity to 30%, and go to Effect > Stylize > Rounded Corners. Enter a 10 px Radius, click OK, and go to Effect > Distort & Transform > Transform. Enter the attributes shown below, click OK, and go to Effect > Blur > Gaussian Blur. Set the Radius to 15 px and click OK.
Step 3
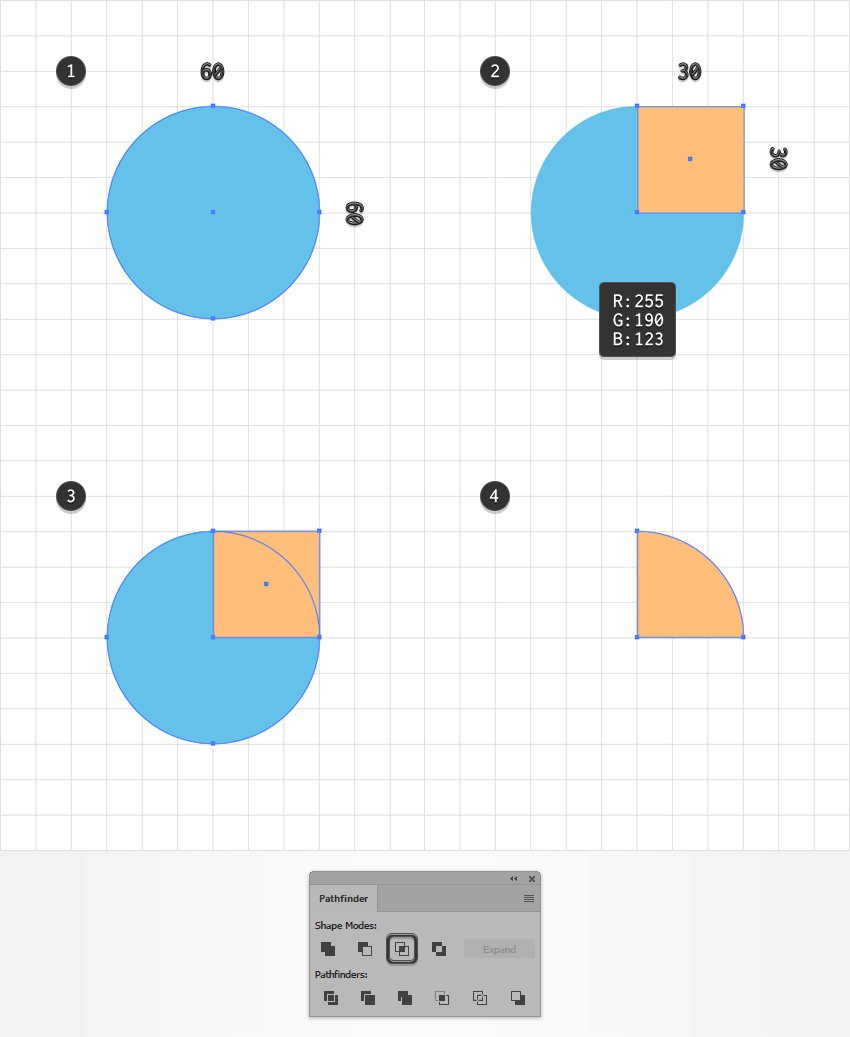
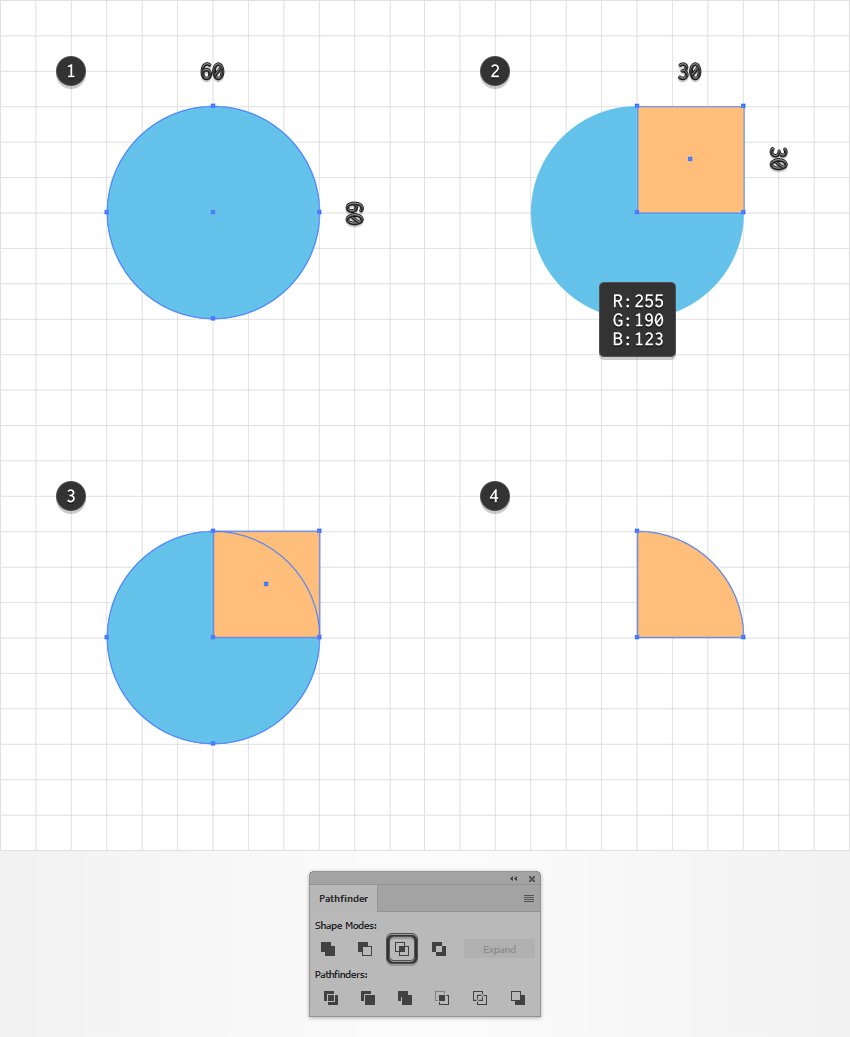
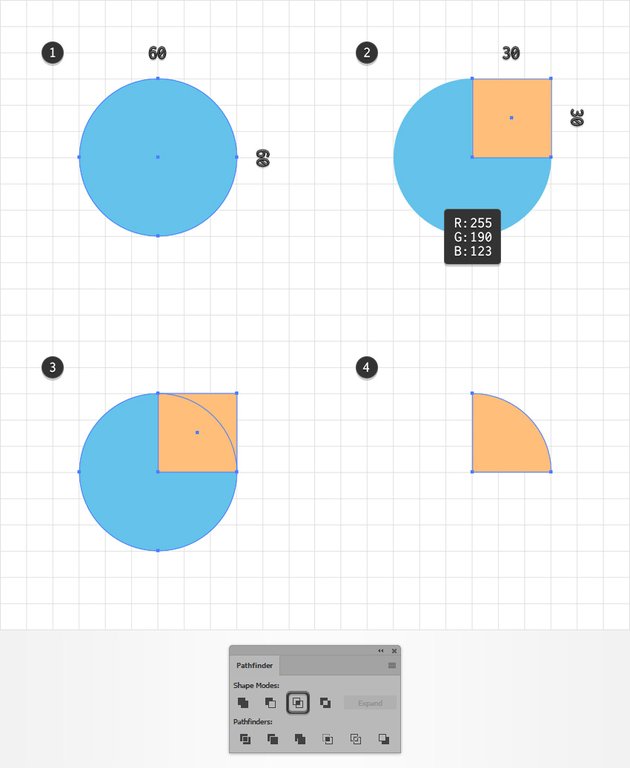
For this step, you will need a grid every 5 px. Simply go to Edit > Preferences > Guides & Grid and enter 5 in the Gridline every box.Pick the Ellipse Tool (L) and create a 60 px circle, and then select the Rectangle Tool (M) and create a 30 px square. Place your square as shown in the second image and fill it with R=255 G=190 B=123. Select both shapes made in this step and click the Intersect button from the Pathfinder panel (Window > Pathfinder).
Step 4
Read more: how to get soap out of a hot tubSelect your quarter circle and place it as shown in the following image.
Step 5
Make three copies of your quarter circle. Place them as shown below and replace the yellow with the colors shown below.
Step 6
Go to your Toolbar and set the fill color to R=178 G=70 B=116. Focus on the Character panel, select the Auro font, and set the size to 16 px.Pick the Type Tool (T), click on your artboard, add the “Lemon” piece of text, and then place it as shown below. Type the other three pieces of text and place them as shown below.
Step 7
Select all four pieces of text and go to Effect > Stylize > Drop Shadow. Enter the attributes shown below and click OK.
5. How to Create a Simple Background
Pick the Rectangle Tool (M) and create an 870 x 1000 px shape. Fill this new rectangle with R=255 G=255 B=250, make sure that it covers your entire artboard, and send it to back (Shift-Control-[).
Congratulations! You’re Done!
Here is how it should look. I hope you’ve enjoyed this tutorial and can apply these techniques in your future projects. Don’t hesitate to share your final result in the comments section.Feel free to adjust the final design and make it your own. You can find some great sources of inspiration at GraphicRiver, with interesting solutions to improve your design.
5 Ways to Add Vector Pie Charts
Need more inspiration? Check out and download some of these professionally made infographics and chart kits from Envato Elements! These are great especially if you are looking to save some time.
Circle Pie Chart Infographic Elements Design (AI, EPS, JPG, PDF)

Puzzle Pie Chart Infographics (AI, EPS, JPG, PSD)

Circle Chart Infographic Design (AI, EPS, JPG, PDF)

3D Infographics (AI, EPS, JPG, PNG)

1000 Pie Charts Themes (SKETCH)

Learn How to Create More Stylish Graphs!
If you liked this and are looking to learn how to create some more stylish-looking charts and graphs, check out the tutorials below! Expand your expertise by going through these in-depth guides. Happy designing!Read more: how to remove links from an invicta watch
Last, Wallx.net sent you details about the topic “How To Make Pie Chart In Illustrator❤️️”.Hope with useful information that the article “How To Make Pie Chart In Illustrator” It will help readers to be more interested in “How To Make Pie Chart In Illustrator [ ❤️️❤️️ ]”.
Posts “How To Make Pie Chart In Illustrator” posted by on 2021-10-27 15:33:06. Thank you for reading the article at wallx.net