How To Make A Flag Banner In Photoshop
How to Create a Wavy Flag in Photoshop It’s easy to find flat flag artwork online. But it’s not so easy to find images of wavy flags, especially taken against the background you want. Luckily, you can use Photoshop to create a multi-purpose wavy flag, and then replace the design with the flag of your choice. Pretty cool, isn’t it? So let’s see how it’s done.
1. Initial Setup
Contents
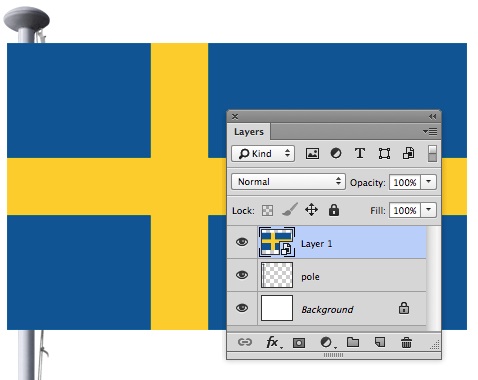
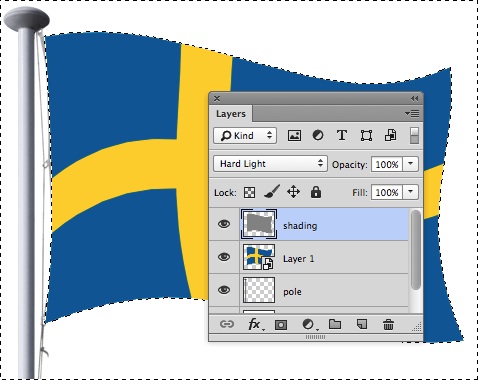
Here is our starting image: a flagpole and a flag, on separate layers. I chose the flag of Sweden to start with, because it was a simple design that allowed us to clearly see the distortion and shading process. We can later change the design to whatever we want.
2. Create a Smart Object
Before you start distorting, turn the flag into a Smart Object. You can do this by choosing Layer > Smart Objects > Make Smart Object. You won’t see any difference initially, other than the fact that the icon in the Layers panel now has a tiny Smart Object icon in the bottom right corner.
3. Import Free Transform
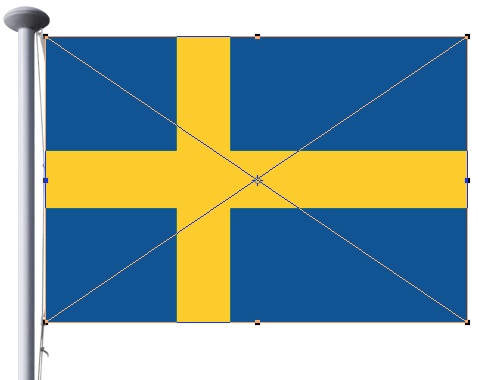
Use Command T / Ctrl T to enter Free Transform mode and adjust the size of the flag so that it fits the existing tape attached to the flagpole. Don’t do any more distortion. All we care about here is the approximate size.
4. Switch to Image Warp
Press the Image Warp button on the Options Bar and select — naturally enough — Warp Warp preset from the pop-up menu (the menu will default to reading Custom). The initial effect is a bit extreme, but it’s a start.
5. Modify distortion
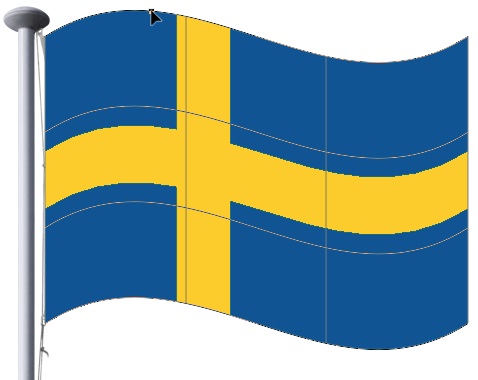
There’s only one handle on the Flag’s deformity, about a third of the way along the top edge. Grab it and drag it to create a more traditional flag shape. You can choose to wave it up or down; I chose to go first.
6. Switch to Custom
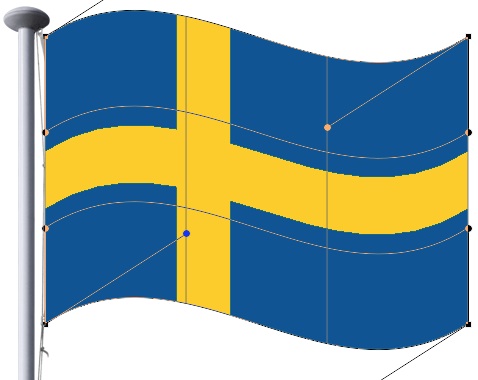
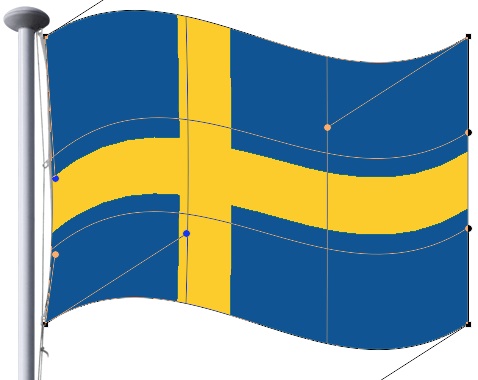
From the pop-up menu in the Options Bar, change the type from Flag back to Custom. The shape itself won’t change, but you’ll now have access to all the control handles.
7. Install the tape
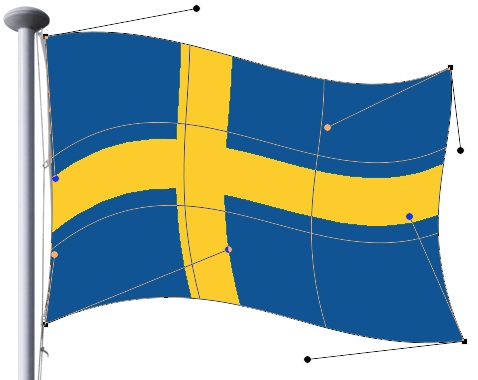
The flag needs to be adjusted so that the reverse side matches the tape already attached to the pole. Drag the adjustment handles until it fits the shape. It doesn’t have to be exact.
8. Ripple flag
Now it’s time to adjust the rest of the flag so that it waves more effectively. You can drag handles, or corner points, or four interior intersections in Image Warp to move it around. Try to make it look less stiff by bending the edges in a more realistic, organic way. When you’re satisfied, press Enter.
9. Load selection
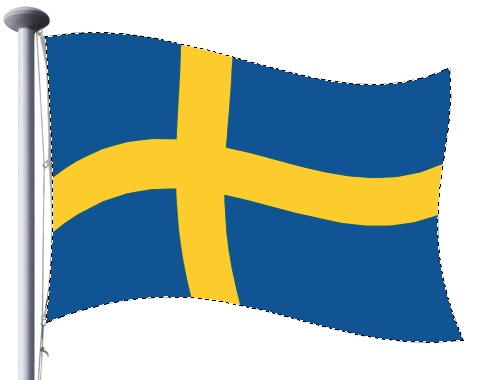
Read more: Breath of the Wild: How to Kill the Igneo Talus With the base shape done, you can move on to the shadows. First, load the pixels in the flag as selections, by holding Command (Mac) or Ctrl (Windows) and clicking the flag’s thumbnail in the Layers Panel. You will see the familiar outline of “parading ants” appear.
10. Create a Hard Light Layer
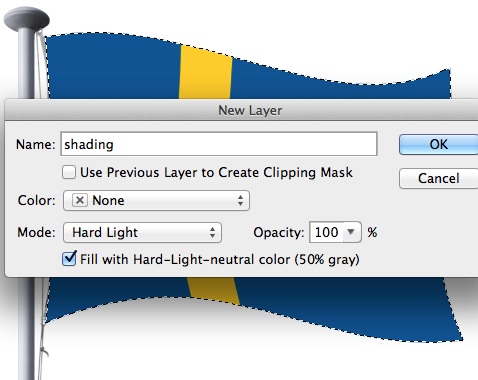
Create a new layer and set its mode to Hard Light. Also, check the box marked Fill with Hard-Light-Neutral color. This fills the layer with 50% gray, it’s not visible in Hard Light mode.
11. Invert selection
With the selection still active, use Select > Modify > Invert so everything except the flag area is selected and press Backspace to delete it. You won’t see any difference to the artwork, but the Layers panel will now show the shading to match the flag shape.
12. Transparency Lock
On the Hard Light layer, select the first icon next to the word Key. This locks the transparency, so that no painting or smearing can extend beyond the confines of the pixels already on the layer. This will be very useful later on.
13. Start shading
Switch to the Burn tool, set it to Highlights with 100% opacity. Using a brush with a soft tip, drag from the top left of the flag to the top right, making a loop down the middle.
14. More Loops
Continue working with the flag, adding more loops with the Burn tool below and above the original. In the corners, just match the orientation and shape of the original rings.
15. Avoid the ball
The Burn tool darkens the image; Dodge tool lightens it. You can hold Alt or Option to temporarily access the Dodge tool. Drag another loop just above the original Record loop, to add a marker to the flag.
16. Keep going to sleep
Continue adding highlights on each fold. You should set the Dodge tool to about 50% power, to avoid burning the Hard Light layer’s gray to pure white.
17. Smooth out the creases
The folds created so far may look a bit grainy. So use the Smudge tool to smooth the ends into tighter, more precise folds. Use a small brush with about 90% strength for best results.
18. Continue Blurry
Read more: how to prevent receding gums from getting worse The good thing about the Smudge tool is that you can keep working until you’re satisfied with the results.
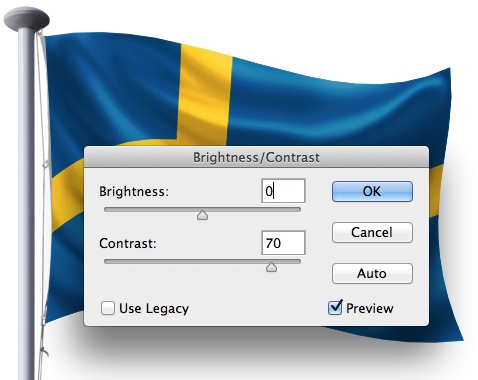
19. Increase Contrast
Depending on how much you darken and lighten the image with Dodge and Burn, you may find it looks a bit washed out. Use the Brightness/Contrast adjustment if desired to increase contrast for a more dynamic look.
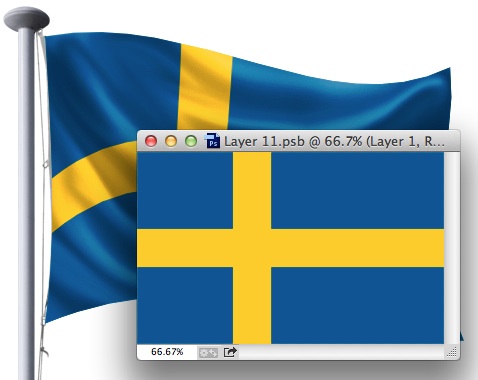
20. Finished Flag
Here are the results of the work so far. The flat artwork we’re starting now looks like a real wavy flag — so much so that you barely notice that the flag design itself isn’t actually wavy.
21. Open Smart Object
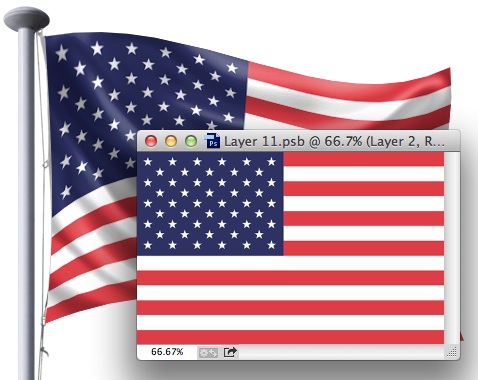
We’re done with the Swedish flag, so let’s replace it. Double-click the flag layer in the Layers panel, and since it’s a Smart Object, it will open in a new window.
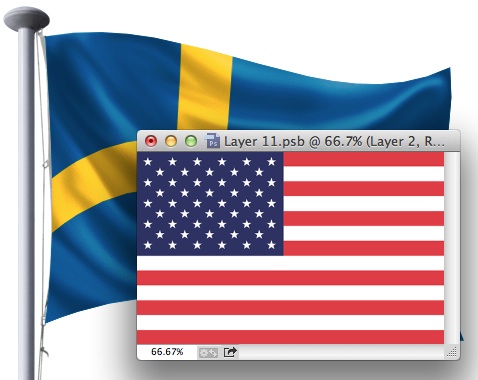
22. Replace content
You can paste any flags you want into this window. Here, I added Stars and Stripes, and resized the flag so it fits the original size.
23. Saving Smart Objects
Select Save and the contents of the Smart Object window will be saved to the artwork, replacing the original flag. You can also simply close the Smart Object window and you will be prompted to save it.
24. Distortion adjustment
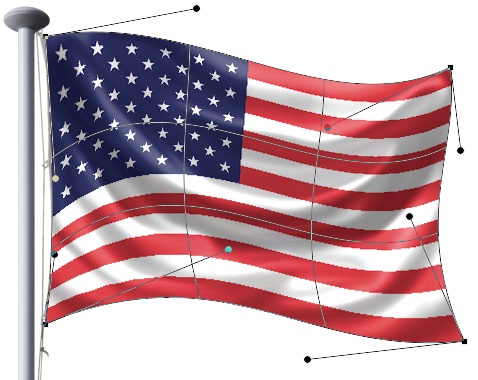
However, when we looked at the Stars and Stripes, it seemed that the Stars box on the left was too distorted. It’s too tall for the stripes below it. Luckily, we can fix that. Because it’s a Smart Object, selecting Free Transform and clicking the Image Warp button will return us to the state the image was in when we left it, with all the controls in place.
25. Finishing Adjustment
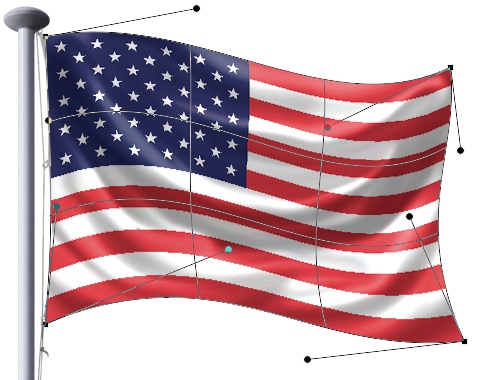
Now, dragging those handles to the left, to change the distortion of the flag to match the flagpole is an easy matter.
26. Add background
With an added background, the flag looks much more realistic. Here, I’ve also reduced the flag’s opacity to 80% to allow a bit of the background color to show through, which creates a more convincing effect.
Last, Wallx.net sent you details about the topic “How To Make A Flag Banner In Photoshop❤️️”.Hope with useful information that the article “How To Make A Flag Banner In Photoshop” It will help readers to be more interested in “How To Make A Flag Banner In Photoshop [ ❤️️❤️️ ]”.
Posts “How To Make A Flag Banner In Photoshop” posted by on 2021-10-25 10:43:06. Thank you for reading the article at wallx.net