How To Make A 2.5d Game In Unity
A while back, you guys said you wanted a tutorial on “How To Make a 2.5D” game.” You guys wanted it, you got it!If you don’t know what a 2.5D game is, it’s basically a 3D game that you squish so the gameplay is only along a 2D axis.Reading: how to make a 2.5d game in unitySome good examples are Super Mario Brothers Wii, Little Big Planet, or Paper Monsters.One great way to make 2.5D games (or 3D games too!) is via a popular, easy, and affordable game development tool named Unity.So in this tutorial series, I’m going to show you how you can use Unity to create a simple 2.5D game called “Shark Bomber!”If you’re new to Unity but would like to learn it, this tutorial is for you! You’ll learn how to make a simple game from scratch and learn a ton along the way.In this game, you take control of a small but (well armed) airplane, and your job is to bomb the evil sharks while protecting the lovely clownfishes!Unity doesn’t use Objective-C, so for this tutorial, you don’t need any Objective-C experience. However, some experience with an OO language is a plus – ideally C#, Java, or Actionscript.Keep in mind that this is a Mac-users tutorial – Windows users might not find it accurate for their setups. Also, keep in mind you will test on an iOS device only (not the simulator) – so make sure you have a device ready to work with!OK, so let’s dive into Unity – but be sure to avoid those sharks! :]
Installing Unity
Contents
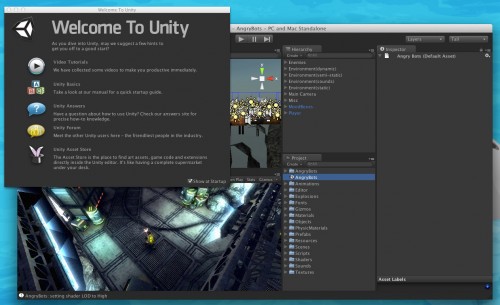
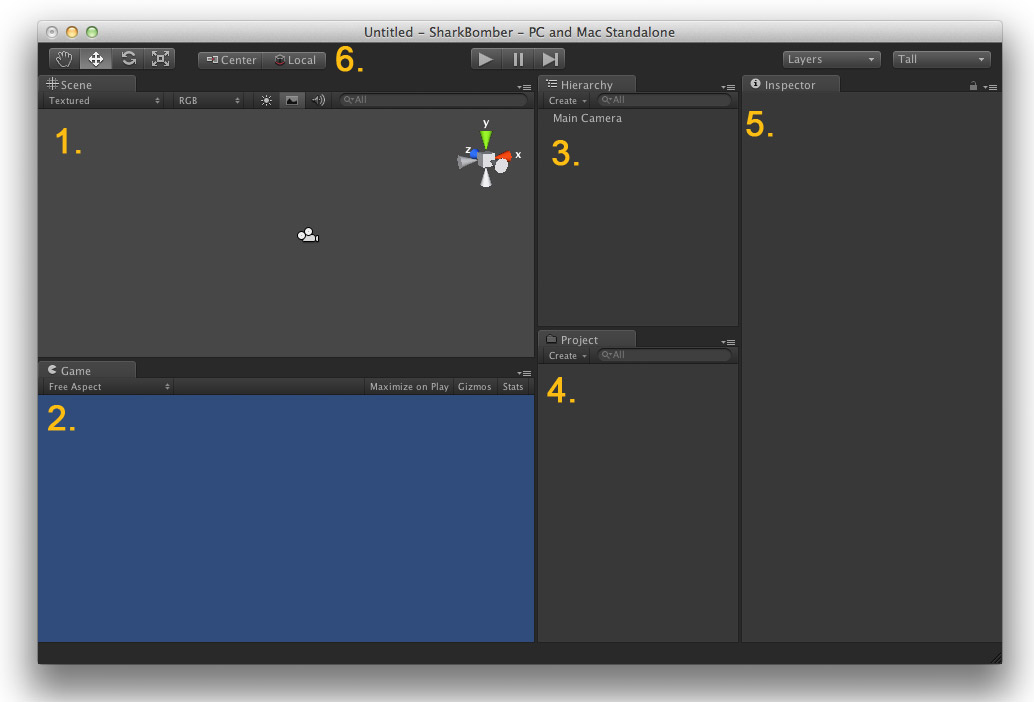
First let’s install the Unity editor – if you already have it on your mac just skip this step.Download Unity from its download page. Once you have the DMG file, mount it and start the Unity installer, after a standard installation procedure you will have a /Applications/Unity folder where the binaries are located.Start Unity, and click the “Register” button (don’t worry, you can try it out for free). Select “Internet activation”, click Next, and fill in the form on the web page that appears.Important: For this tutorial, you need to choose the “Start Pro / iOS Trial” option so you can publish to the iPhone (not the plain “Free” option!)After registration completes, Unity should start up and you should see a window that looks something like this:Close down the “Welcome to Unity” popup, go to FileNew Project, choose a folder somewhere on your disk and name the project SharkBomber. Make sure all the packages are unselected, and click Create Project.Now you’re at a blank slate. Wow there are a lot of buttons, eh? Don’t worry – in the next section we’ll go over it bit by bit.
Unity Editor Overview
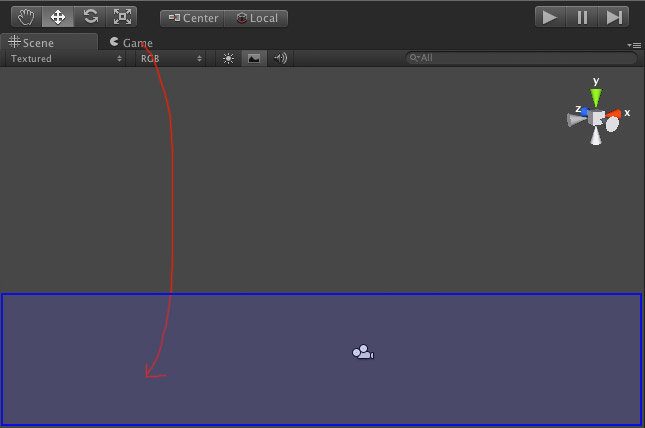
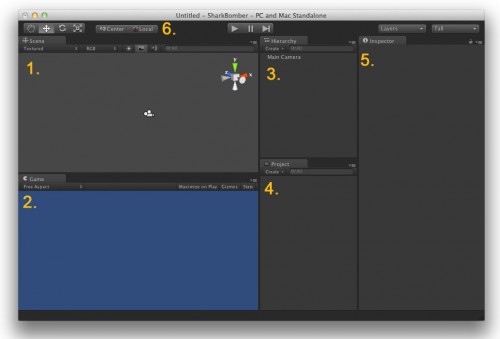
Let’s do some additional setup to get things into a known configuration.In the top right-hand corner of the application window you’ll find a select box – select “Tall” from the list. This will rearrange the window contents (the default was “Wide” FYI).Now find the tab in the top left corner (just below the tool bar) saying “Game”- drag it near the bottom of the window until you see indication it’ll snap to the bottom and drop it there.

In your Unity3D project you can have many different scenes and you can switch between them. Currently you have one empty scene open in the editor. Let’s save it.
Phew! OK – that’s done. Let’s check – in your Project panel open the Scenes folder – there’s your LevelScene scene. Cool!Now we are ready to run the game – hit the Play button on top! Not much changes – but in fact your game is running inside the Game panel! Don’t forget to stop the game by clicking the Play button again (this is important!)
Setting up an iPhone Unity3D project
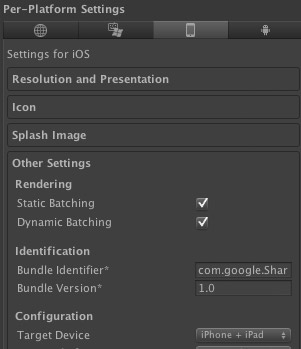
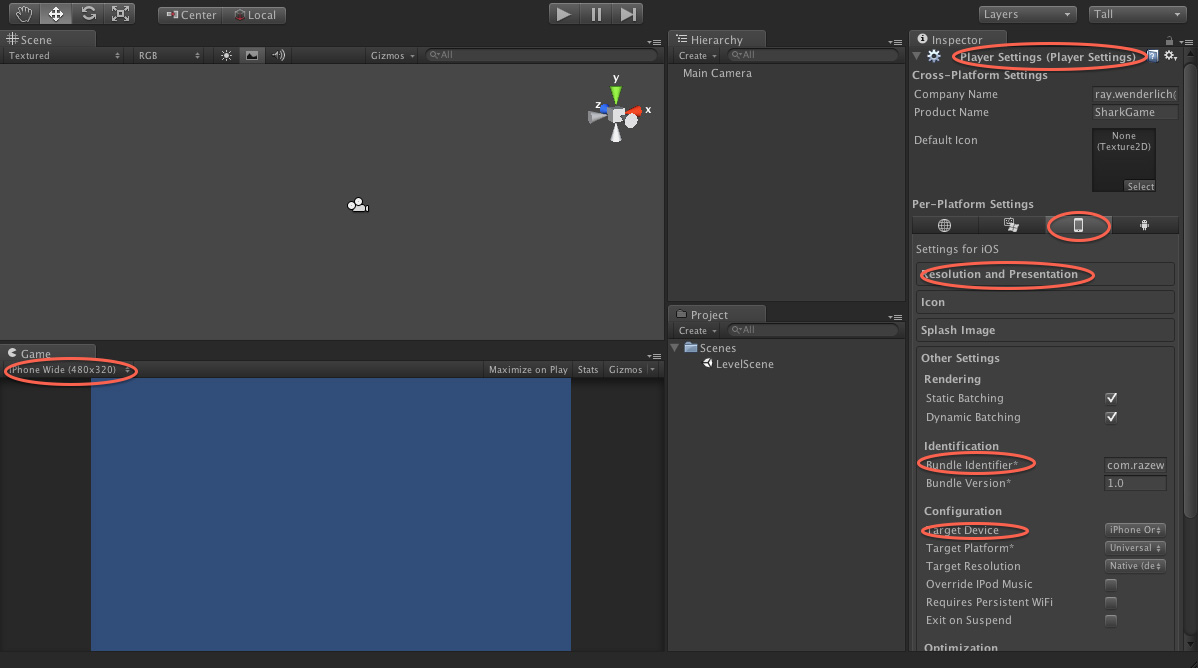
One of the nice things about Unity is that it can build games for iPhone, Mac, Wii and other platforms. In this tutorial we’ll be building an iPhone game so we need to setup some details first.From the menu, choose “File/Build Settings” and click the “Add current” button to add the currently selected scene to the project. You can see when it’s added that it’s got an index of “0”, which means it’ll be the first scene to be loaded when the game starts. This is exactly what we want.From the Platform list select iOS and click “Switch platform” button. The unity logo appears now in the iOS row.This is all the setup we need for now, click “Player settings” and close this popup window. You’ll notice the Player settings opened in the Inspector, we need to set couple of things in here too.In the “Per platform” strip make sure the tab showing an iPhone is selected, like so:
One final touch: To the left under the “Game” tab now you have available different orientations/resolutions – select “iPhone Wide(480×320)” to match the default landscape orientation.
Running the Game on Your iPhone
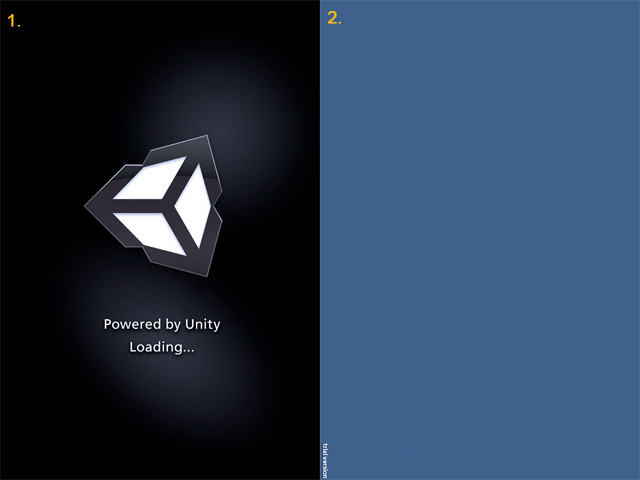
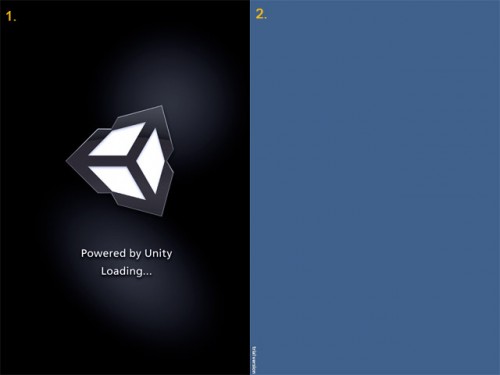
To test everything we did up to now, we’re going to finish by testing the project in Xcode and your iPhone.Startup your favorite Xcode version – close the welcome screen if there’s one and switch back to Unity. This is a trick how to tell Unity which Xcode version to use – just have it running aside.Back in Unity, from the menu choose “FileBuild&Run”- this will popup again the Build Settings, click “Build and Run” button.You will be asked where do you want to save your Xcode project (they don’t really say that, but this is what they are asking). Inside your project directory create a folder called “SharkBomberXcode” (this is where your Xcode stuff will reside) and as file name put in “SharkBomber”.After few moments the project is built and you will have Xcode window popup with a project opened called Unity-iPhone. What happened is that Unity has generated the source code of an Xcode project and you have now this generated project ready to build&run from Xcode.You might wanna have a look at the source code – but it’s actually a boilerplate which loads the mono framework included as few chunky dll files and some assets, so there’s not much you can play with.You have 2 targets, so make sure your iOS device is plugged in and select the “Unity-iPhone” target and your device. (I can’t make the Simulator target run, if you do great, but for now I’ll stick to the device).Moment of truth – hit the Run button, and your Unity project now runs on your iPhone!
Setting up the Scene
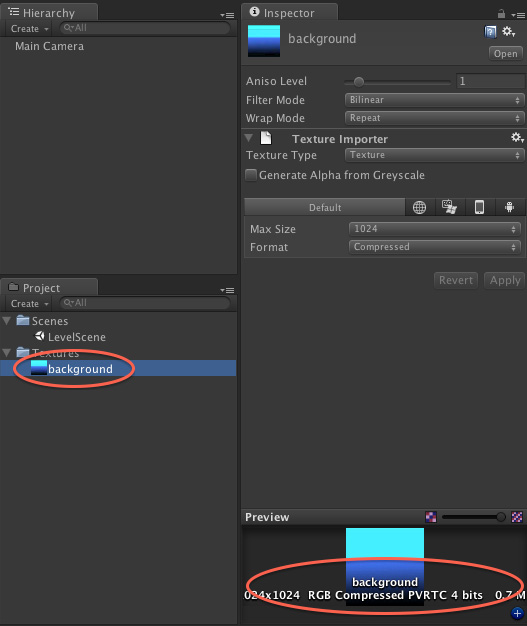
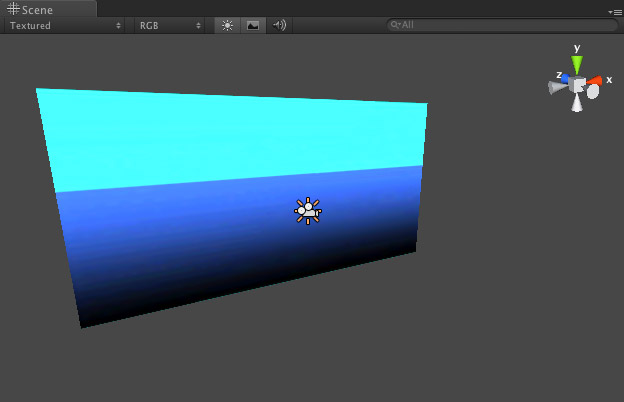
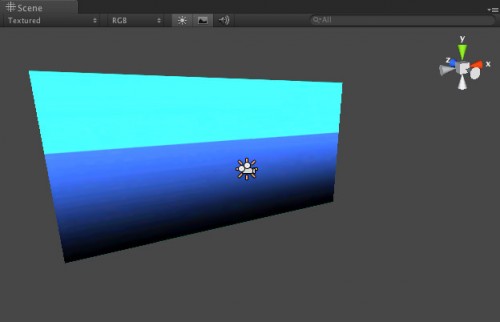
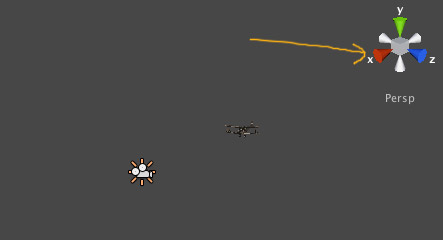
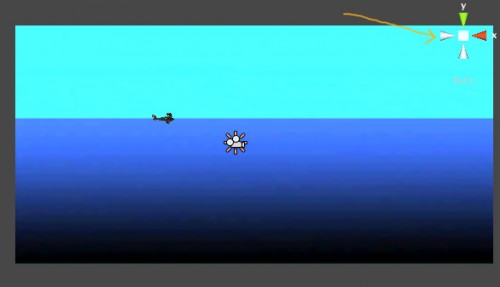
First let’s setup the main camera on the scene. Select “Main Camera” in “Hierarchy”, in the Inspector find “Projection” and set it to “Orthographic”, “Size” set to “10”, in Clipping Planes set “Near” to “0.5” and Far to “22”. Now you see a box nearby your camera inside the scene- this is the bounds of what will be seen on the screen from your world.Notice we’ve set the camera projection to “Orthographic”- this means the depth coordinate won’t affect how things look on the screen – we’ll be effectively creating a 2D game. For the moment let’s work like that until you get used to Unity, then we’ll switch to 3D projection.Set your camera position (in the Inspector) X, Y and Z to [0,0,0]. Note from now on when I write position to [x,y,z], just set the 3 values in the 3 boxes for that property.Right-click in the Project panel and again choose “Create/Folder”, call the new folder “Textures”. Then download this background image I’ve put together for the game and save it somewhere on your disc. Drag the background image from Finder and drop it onto the “Textures” folder you just created.It takes good 20 seconds on my iMac to finish the import, but when it’s done do open the folder, select the “background” texture, and in the inspector look at the texture’s properties. At the very bottom in the preview panel it says “RGB Compressed PVRTC 4bits.” Hmmm, so Unity figured out we’re importing a texture and compressed it on the go – sweet!

Adding 3D Objects to the Scene
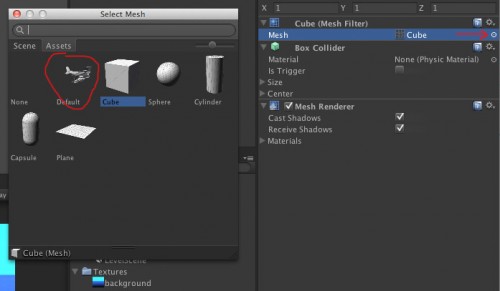
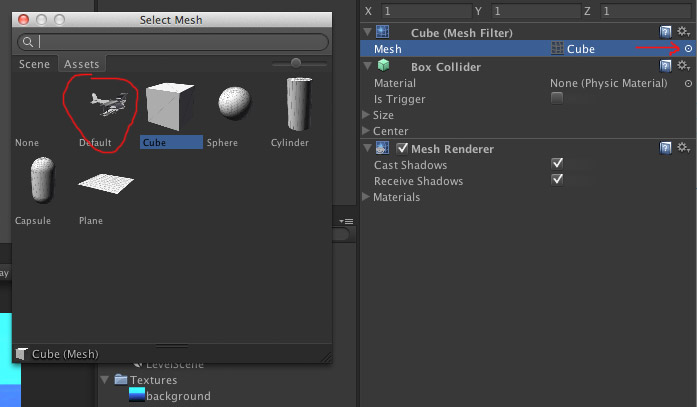
From the menu choose “GameObjectCreate otherCube” – this adds a cube object to your scene. This will be the game player, so rename it to “Player”.Set the following position: [-15, 5.3, 8]. You’ll see the cube appearing near the left side of the screen in the “Game” panel – this is where our plane will start and will move over the sea surface to the other end of the screen.Now let’s import the plane model! We’ll be using free 3D models produced by Reiner “Tiles” Prokein and released for free on his website (also have a look at his license for the models).To start, download his airplane model and unarchive the contents.Right-click inside the “Project” panel and choose “Create/Folder”, rename the folder to “Models”. From the the folder where you unarchived the plane model drag the file “airplane_linnen_mesh.obj” and drop it onto the “Models” folder in the “Project” panel.Then right-click the “Models” folder and choose “Create/Folder”, rename the new subfolder to “Textures” – here we’ll save the textures applied to models. Drag the file “airplane_linnen_tex.bmp” and drop it onto the newly created “Textures” folder.Next, select the “Player” object in the “Hierarchy” panel, look in the “Inspector” – the “Mesh Filter” strip is the filter which sets your object’s geometry (right now it sets a cube geometry); on the row saying “Mesh – Cube” find the little circle with a dot in the middle and click it – this opens a popup where you should double click the plane model and this will change your object’s geometry to an airplane.
Beginning Unity3D programming with C#
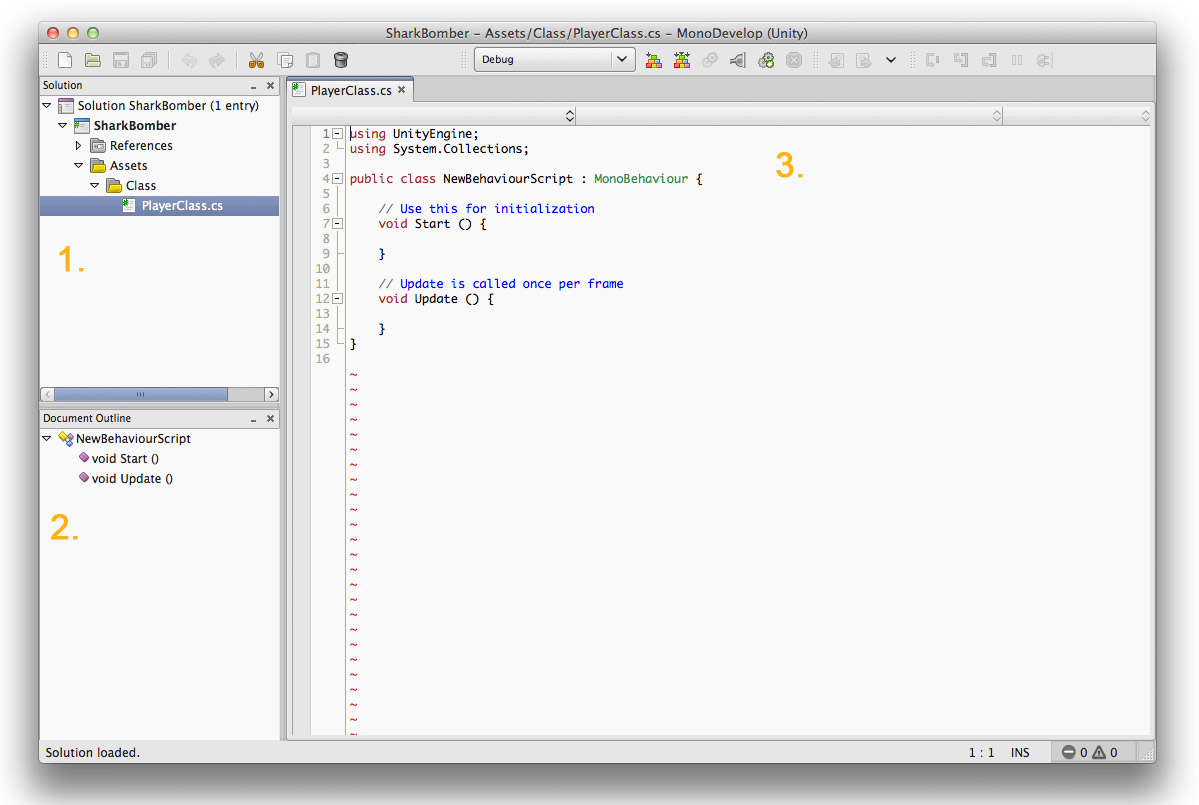
As you’ve already seen in the Build Settings dialogue Unity can build your project to a Wii game, an iPhone game, standalone Mac game, and so forth. Because Unity is so omnipotent it needs some kind of intermediate layer where you can program your game once; and each different build translates it to platform specific code.So oddly enough, to program in Unity you will be using C# (not Objective-C!), and when Unity generates your Xcode project it will translate that C# code to platform specific code automatically!Right-click inside the “Project” panel and choose “Create/Folder”, rename the new folder to “Class”. Right-click the “Class” folder and choose “Create/C Sharp Script”, rename the new file to “PlayerClass”. Right-click inside the “Project” panel and choose “Sync MonoDevelop Project”- this opens the MonoDevelop IDE – this is the IDE where you can program in C#.Note: MonoDevelop is a program ported from Linux, as you can see by the user interface skin called Gnome, so it’s normal if it crashes every now and then, especially when you try to resize the window. If that happens, just start it again by clicking “Sync MonoDevelop Project”.
Find your topqa.info file in the project browser and double click it to open it in the editor. Make sure that the class looks like the following: using UnityEngine; using topqa.infoections; public class PlayerClass : MonoBehaviour { // Use this for initialization void Start () { } // Update is called once per frame void Update () { } }The clause “using” includes the given libraries and frameworks, UnityEngine is the library which gives you access to things like iPhone’s accelerometer, keyboard input and other handy stuff.You define your new class and inherit from MonoBehaviour – this gives you lots of stuff for free: you can override a long list of methods which are called when given events are triggered.Just few lines below you have empty Start and Update methods – these are 2 important events.
- Start is called when your object appears on the scene so you can make your initialization (much like viewDidAppear: in UIController).
- Update is called when every frame is rendered (i.e. could be 30, 60 or 100 times a second, you never know how often) and here’s where you do your movements, game logic, etc.
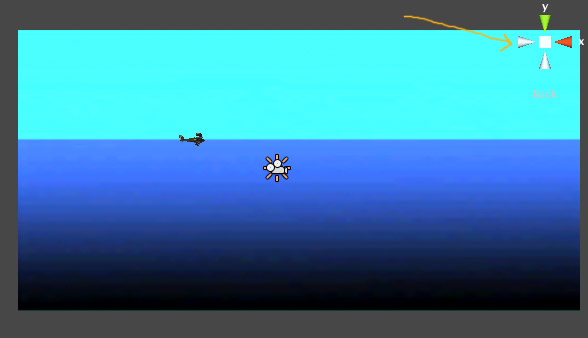
Now let’s switch back to Unity for a moment. We’ll want to make the airplane fly over the sea and when it goes out of the right side of the screen to appear again from the left side. Let’s measure at what position we need to move the airplane to the left. In the “Scene” panel at the top right corner you see the orientation gizmo – click on the X handle (it’s a kind of red cone, I’ll call it handle):




Jumping the Shark
Go ahead and download and unarchive the Shark model. As you did before with the airplane, drag the file “shark.obj” onto the “Project” panel inside the “Models” folder and “sharktexture.bmp” inside “Models/Textures”.From the menu choose “GameObject/Create other/Capsule” – rename the “Capsule” object in “Hierarchy” to “Shark”. In “Inspector” inside the “Mesh Filter” strip click the circle with dot inside and in the popup window double click the Shark model. Now you should see the Shark geometry in the “Scene” and “Game” panels.Drag “sharktexture” from “Project” panel (it’s inside Models/Textures) onto the “Shark” object in “Hierarchy” – this gives your shark a vigorous mouth and some evil eyes! Pfew – I already want to bomb it!Make sure “Shark” is selected and set the following properties in the “Inspector”: Position – [20, -3, 8], Scale – [1.2, 1.2, 1.2] – this will put the shark just right off the camera visible box – it’ll start moving from there towards the left side of the screen.

Adding the Clown Fish
Let’s do the same procedure again for our ClownFish. I’ll put it into a nice list for quick reference:
- Position to [-20, -1, 7]
- Rotation to [0, 180, 0]
- Scale to [0.4, 0.3, 0.3]
With the “ClownFish” still selected, change the following properties in the Capsule Collider strip:
- Radius to “4”
- Height to “4”
- Direction to “Z-axis”
- Center to [0, 0, 0].
Drag “FishClass” from “Project” panel onto the “ClownFish” object in “Hierarchy”. This will assign the same generic fish class also to the clownfish. Select “mesh_clownfish” model in “Project” panel “Models” folder then in the “Inspector” find “Normals” and select “Calculate”, then scroll down and click “Apply” button.Hit Play and see what happens – now you have two moving fish without having to write any extra code!
Set Us Up The Bomb
Download and unarchive the Can model. As usual, drag the “colourcan.obj” file in “Project” panel “Models” folder and “cantex.bmp” file in “Models/Textures”.From the menu “GameObject/Create Other/Capsule”, rename the object to “Bomb”. From the Mesh Filter popup double click the can geometry. Drag the “cantex” texture onto the “Bomb” object in “Hierarchy”. In “Inspector” “Capsule collider” click this button to open the popup menu:

Prefabricating your Game Objects
Remember that “Hierarchy” shows what’s on the scene currently, and “Project” holds all your object for you? This has to do something with our goal here – have many bombs loaded on the plane and release them at will into the sea.What we are going to do is – we are going to prefabricate a game object (it will be ready and set to appear on the scene), but we won’t add it to the scene- we are going to instantiate (or clone if you are a sci-fi fan) this “prefab” into a real living game object on the scene.Right-click inside the “Project” panel and choose “Create/Folder”, rename it to “Prefabs”. Right-click “Prefabs” and choose “Create/Prefab”. Rename the new prefab to “BombPrefab”. Notice the little cube icon is white – this indicates an empty prefab.Now – drag the “Bomb” from Hierarchy onto the “BombPrefab” in “Project”. Notice the cube icon is now blue – means a full prefab, ready to be cloned. Also important – look at the “Hierarchy” panel now – “Bomb” font changed to blue color – that means this object now is an instance of a prefab.Now that we have our bomb cookie cutter set, we don’t need the original bomb object on the scene – right-click on “Bomb” in “Hierarchy” and choose “Delete”.Let’s get coding! Switch to MonoDevelop and open up the topqa.info. under the “speed” property declaration add: public GameObject bombPrefab;Have you guessed already? In this property we’ll hold a reference to the BombPrefab and we’ll make instances as we wish. Notice the property type is “GameObject”, as I said earlier everything in the game is a GameObject (much like NSObject in Cocoa), so it’s safe to set that type for just about anything.Now switch back to Unity and select the “Player”. As you expected in the “Inspector” under “Script” there’s a new property “BombPrefab”. Let’s set its value: drag the “BombPrefab” from “Project” panel onto the “Inspector” where it says “None(GameObject)” and drop – now the field indicates it has BombPrefab prefab attached as value. Cool!We’re going to need a C# class also for the bomb – right-click inside “Project” in “Class” folder and choose “Create/C Sharp Script”, rename it to “BombClass”. Right-click and “Sync MonoDevelop Project” – MonoDevelop pops up. Open up topqa.info and replace the contents with this code: using UnityEngine; using topqa.infoections; public class BombClass : MonoBehaviour { private float ySpeed = -4f; // Update is called once per frame void Update () { topqa.infoslate( new Vector3(0f, ySpeed*Time.deltaTime, 0f) ); if (transform.position.y < -11) { Destroy(this.gameObject); } } }This is pretty similar to everything we’ve done up to now – we translate the object every frame and when out of the screen bounds we react appropriately. In the bomb case we just want to destroy the object since we can always make new ones from our bomb prefab.In the code note that “this” refers to the C# bomb class, while the gameObject property refers to the object on the scene – so we destroy the object on the scene and all components attached to it. We’ll have a look at the game object hierarchy in Part 2 when you access components attached to an object programatically.
Bombing that shark!
Finally the part you’ve been waiting for – gratuitous violence! :]Open up topqa.info. At the end of the Update method add: if (Input.anyKeyDown) { GameObject bombObject = (GameObject)Instantiate(bombPrefab); topqa.infotion = topqa.infotion; }Let’s go over this line by line.
Cool – we have our bomb created when the player taps the screen, it then starts to fall down and when out of the screen destroys itself.Let’s give it a try! Switch back to Unity and hit Play – now if you click inside the “Game” panel (simulating a tap) you will see a bomb is created where the plane is at that point.Click many times – many bombs are created. You should also hear the bomb sounds. But the bombs don’t fall down! Why? Can you figure out what’s the problem by yourselves already? Answer after the break.
Still not perfect though – those sharks don’t die when you hit them. Since we already configured the colliders and the rigidbody component of the bomb, we just need to add the code to react to collision. Switch back to MonoDevelop and add this new method to the BombClass: void OnTriggerEnter(Collider obj) { if (topqa.info == “Shark”) { //reset shark topqa.infotion = topqa.infotity; topqa.infotion = new Vector3(20f, -3f, 8f); Destroy(this.gameObject); } }Let’s go over the code line by line again:
Pretty easy again! Isn’t it? That’s about all you need – switch back to Unity, and run your game! Hit sharks disappear and new ones come in.You can also choose from the menu “File/Build&Run” and when Xcode pops up hit “Run” in Xcode – now you have the game on your iPhone – sweet!
Where To Go From Here?
Here is a sample project with all of the code from the above tutorial.I hope you amused yourselves and learned a ton of new things – in Part 2 of the series we’re going to spice up things a notch and make this game really challenging and fun!In the meantime, if you have any questions about this tutorial or Unity in general, please join the forum discussion below!Read more: how to make a shopkin costume
Last, Wallx.net sent you details about the topic “How To Make A 2.5d Game In Unity❤️️”.Hope with useful information that the article “How To Make A 2.5d Game In Unity” It will help readers to be more interested in “How To Make A 2.5d Game In Unity [ ❤️️❤️️ ]”.
Posts “How To Make A 2.5d Game In Unity” posted by on 2021-10-28 00:39:22. Thank you for reading the article at wallx.net