How to lazy load ads in WordPress?
Lazy loading is a technology to prevent those objects on a website from getting loaded before they appear in the visitor’s visible area. This trick keeps the loading time of a website at a minimum and improves its performance.
This concept is widespread in handling images. We developed a feature to provide a deferred loading of all kinds of ads.
How does Lazy Loading work for ads?
Contents
The principle of deferred loading of ads is to load the content or scripts when the user scrolls to the position where the ad should be visible.
Advanced Ads Pro has this feature on the placement level. Before you can activate this function for single placements, you will need to enable the module by clicking on Activate lazy load module in Advanced Ads > Settings > Pro.
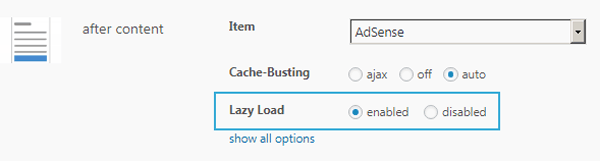
Now, you can activate the function for every placement. A typical use case is an AdSense unit injected into a placement at the end of all articles. Activated Lazy loading would improve the site’s loading time because the time-consuming call for the AdSense ad will only happen when the visitor scrolls to the end of the article and not when he first opens the site.
Enabling lazy loading for AdSense ads on those positions has a very positive impact on the Active View rates and can result in higher revenues.
Pre-loading ads
With the default settings, Lazy loading will start loading ads when the ad position is visible on the user’s device. Since the loading might also take some time, you might want to start it earlier.
The offset option on the screenshot above allows you to load an ad before entering the viewport. The setting for this is very individual for each site, its user behavior, and publisher’s expectations.
You can adjust the individual offset per placement using a hook and the following code as an example:
add_action( 'advanced-ads-lazy-load-placement-offsets', function( $offsets ) {
// The offset of the placement with id equals 'main' is 300px;
$offsets['main'] = 300;
return $offsets;
} ); What else you need to know
The feature is only available for the following placements:
- Before content
- Content
- After content
- Sidebar widget
- Post list placement
- Manual placement
It is not available for PopUps and sticky ads and the following placements: Above Headline, Custom Position, Content Middle, Random Position, Genesis, BuddyPress, and bbPress.
Tracking lazy-loaded ads use an AJAX request for every ad. These requests might need additional performance on your site.
Difference between Advanced Ads’ and WordPress’ lazy loading for images
WordPress 5.5 introduced lazy loading for images in the post content. Technically, WordPress itself doesn’t provide the technology. This technique depends on the browser’s capabilities.
Advanced Ads automatically supports WordPress’s image lazy loading, including img tags within the “plain text ad type”.
The Lazy load module in Advanced Ads Pro includes much more than just images. Our plugin can load the whole ad code deferred and prevents any codes, scripts, and files to request resources before being visible.
Joachim started marketing his first local news website in 2009. Shortly after, he successfully monetized his travel blogs about Morocco. He is an expert in affiliate marketing in the tourism and travel industry. When he’s not writing tutorials for Advanced Ads or supporting other users, he prefers staying in Marrakech or at the Baltic Sea.