How To Inject Code Into A Website
As developers and Internet users, we often come across websites that display a lot of pop-ups, from registration requirements to fee walls, ads to notifications, etc. Many times, we use pages. that web every day for everything and see those pop-ups get old! Read: how to include code in a website Developers can solve these by going to the console and finding selectors to manipulate the document object model (DOM) of the site by adding or modify the CSS or JavaScript. now, thanks to Google Chrome and its extension store, anyone can automatically include code in any website. We will go through the process step by step in this small tutorial.
1. Install the Extension to Insert Code
Contents
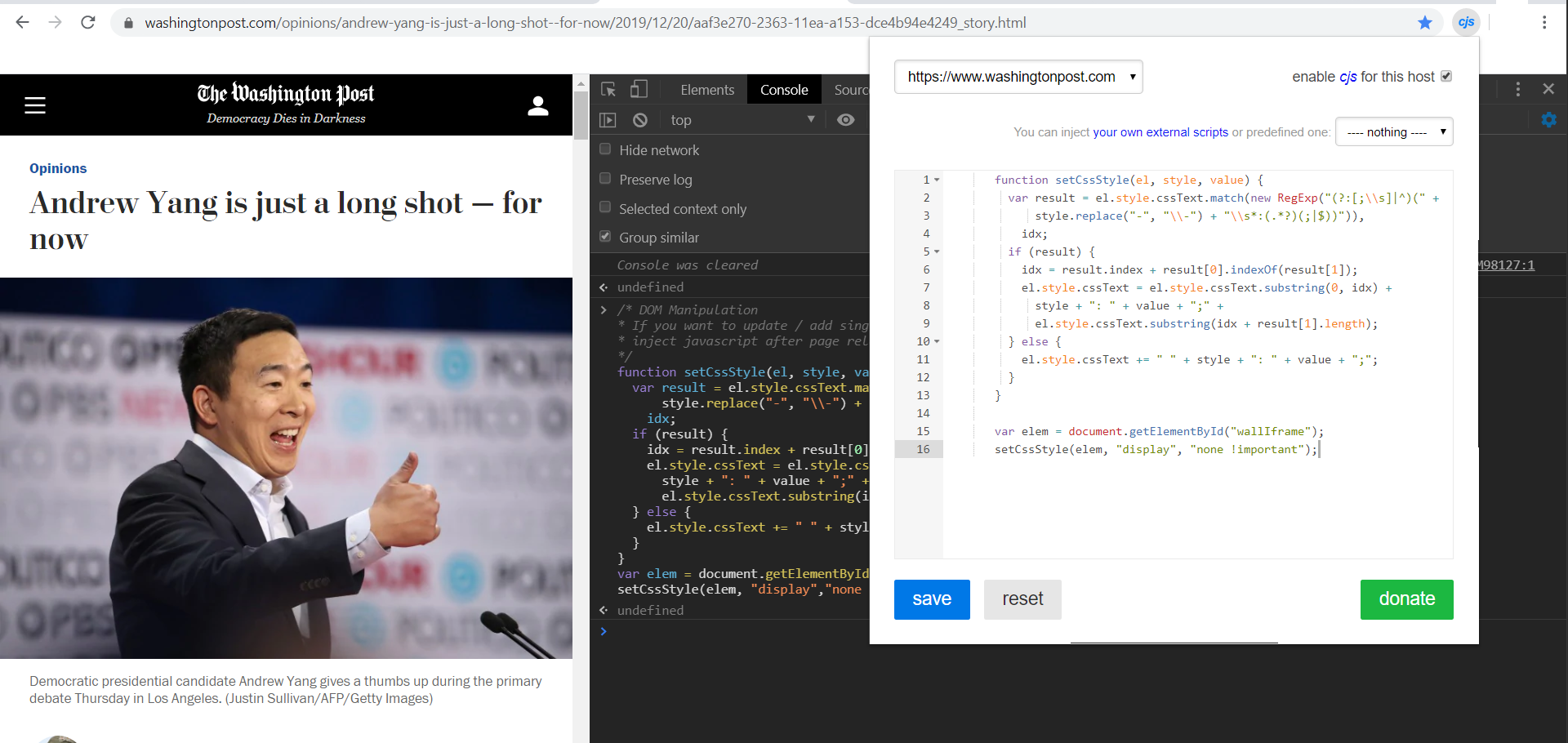
The following applies only if you use Google Chrome. Install the extension’s custom JavaScript for web pages. This small extension allows you to automatically run JavaScript on any web page and it saves the code for later visits in your web browser. For this tutorial, I’m using The Washington Post’s website:The screenshot shows The Washington Post’s website has an article mentioning Andrew Yang, also Chrome’s developer tools.
2. Positioning DOM Elements and Injection Code Generation
Open your Chrome developer tools by pressing F12, then locate the element with the pop-up window.Read more: how to remove the back of a lazy boy recliner In this example, the section The iframe element with the ID wallIframe contains the popup with some background fading in the background. Now we will use a little JavaScript code to add custom CSS and check if we can hide the popup./* DOM manipulation * If you want to update/add a style in the property DOM Element style you can use this function: * inject javascript after page reload. * / function setCssStyle(el, style, value) { var result = topqa.infoh (new RegExp (“(?:[;s]| ^) (“+ Topqa.infoace (” – “,” – “) +“ s *: (. *?) (; | $)) )), Idx; if (result) { idx = topqa.infox + result[0].indexOf(results[1]); topqa.infoext = topqa.infotring(0, idx) + style + “:” + value + “;” + topqa.infostring (idx + result[1].longs); } else {topqa.infoext + = ”” + style + “:” + value + “;”; }} var element = topqa.infolementById (“wallIframe”); setCssStyle(element, “display”, “none! important”); As you can see, in the above code we are highlighting the wallIframe element and hiding it by adding inline CSS.
3. Check the injection code
Test your code in the Chrome developer console to make sure it works.

4. Code injection not working, now what?
After checking it, the iframe doesn’t disappear like when we check it in the console. One of the possible reasons is that the iframe loads after X seconds of page load. Read more: how to make a tutu easter basket We can dig into the net log to see if that’s the case. But for time-saving measures, we’ll try adding a timeout function to our original code to see if that helps. setTimeout(function() {function setCssStyle(el, style) , value) { var result = topqa.infoh (new RegExp (“(?:[;s]| ^) (“+ Topqa.infoace (” – “,” – “) +“ s *: (. *?) (; | $)) )), Idx; if (result) { idx = topqa.infox + result[0].indexOf(results[1]); topqa.infoext = topqa.infotring(0, idx) + style + “:” + value + “;” + topqa.infostring (idx + result[1].longs); } else {topqa.infoext + = ”” + style + “:” + value + “;”; }} var element = topqa.infolementById (“wallIframe”); setCssStyle(element, “visible”, “no! important”); }, 10000); Now the code waits 10 seconds before it executes and it works perfectly. You can also add an event handler to wait for the page to load completely.
5. Conclusion
Example: document.addEventListener(“DOMContentLoaded”, function() { // Your function is here } But, if we add pop-up code after X seconds, the above function won’t work, so better let’s keep timeout You can also use the extension to add many other cool code snippets, such as to block ads, block pop-ups, increase website standard fonts, increase responsiveness restore, update its interface, etc. When JavaScript snippets are added, they will always run on future visits to those web pages.DISCLAIMER: The views expressed in this article are those of the author(s) and do not represent the views of Carnegie Mellon University, nor of other companies (directly or indirectly) affiliated with it(s). author. These articles are not intended to be an end product, but rather a reflection of current thinking, along with a catalyst for discussion and improvement. You can find me on: My Personal Website, Media, Instagram, Twitter, Facebook, LinkedIn or through SEO company.Read more: how to get odell beckham jr curl
Last, Wallx.net sent you details about the topic “How To Inject Code Into A Website❤️️”.Hope with useful information that the article “How To Inject Code Into A Website” It will help readers to be more interested in “How To Inject Code Into A Website [ ❤️️❤️️ ]”.
Posts “How To Inject Code Into A Website” posted by on 2021-10-28 03:22:00. Thank you for reading the article at wallx.net





