How to hide (AdSense) ads in your mobile app or webview app
Some publishers are using plugins or services to create an app for smartphones from their websites. It is good practice to disable ads from ad networks like AdSense in an app because you are not allowed to use them there. This tutorial shows you how to do that.
There are two methods to disable ads from your webview app. The solution you need to choose depends on the technology used by the software that creates the app. All cases I have seen so far are covered by the two methods described below.
How to test which solution might work
Contents
Before we set up the solution to hide ads from your mobile app, we need to find out how to identify it on our website.
To do this, you can set up an ad with the purpose to show these information.
div {
overflow: auto;
}
.shcb-language {
border: 0;
clip: rect(1px, 1px, 1px, 1px);
-webkit-clip-path: inset(50%);
clip-path: inset(50%);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
word-wrap: normal;
word-break: normal;
}
.hljs {
box-sizing: border-box;
}
.hljs.shcb-code-table {
display: table;
width: 100%;
}
.hljs.shcb-code-table > .shcb-loc {
color: inherit;
display: table-row;
width: 100%;
}
.hljs.shcb-code-table .shcb-loc > span {
display: table-cell;
}
.wp-block-code code.hljs:not(.shcb-wrap-lines) {
white-space: pre;
}
.wp-block-code code.hljs.shcb-wrap-lines {
white-space: pre-wrap;
}
.hljs.shcb-line-numbers {
border-spacing: 0;
counter-reset: line;
}
.hljs.shcb-line-numbers > .shcb-loc {
counter-increment: line;
}
.hljs.shcb-line-numbers .shcb-loc > span {
padding-left: 0.75em;
}
.hljs.shcb-line-numbers .shcb-loc::before {
border-right: 1px solid #ddd;
content: counter(line);
display: table-cell;
padding: 0 0.75em;
text-align: right;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
white-space: nowrap;
width: 1%;
}
]]><div style="width: 300px; height: 250px; background: #428bca; color: #fff; text-align: center; font-size: 1.8em; overflow: scroll;">
<p>User Agent: <?php echo isset( $_SERVER['HTTP_USER_AGENT'] ) ? $_SERVER['HTTP_USER_AGENT'] : 'user agent not set'; ?></p>
<p>Referrer URL: <?php echo isset( $_SERVER['HTTP_REFERER'] ) ? $_SERVER['HTTP_REFERER'] : 'referrer not set'; ?></p>
</div>
Code language: HTML, XML (xml) Set up the test ad like on the screenshot
Now, visit the page where you placed the ad code in your web app. You might need to refresh any caches to see the ad.
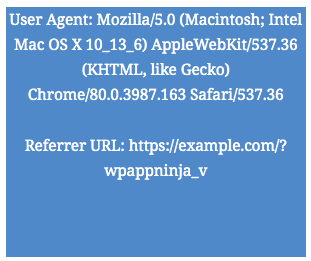
The output could look like this:

You either find a trace of the mobile app in the User Agent or Referrer URL. In this case, we see one in the Referrer URL and can choose the appropriate solution below.
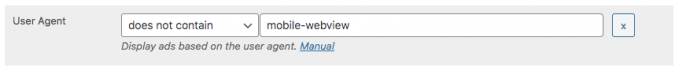
Disable ads using the User Agent condition
Use this method to remove ads from the web app if it identifies itself through the user agent string. This solution uses the User Agent visitor condition included in Advanced Ads Pro.

The ad is now visible on your website and not in the webview app anymore.
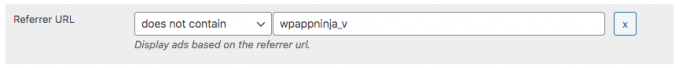
Disable ads using the Referrer URL condition
The example from our test ad above shows how to identify the view of the mobile app when using the WPMobile.APP plugin to create it.
To remove AdSense or any other ads from this app version, we are using the Referrer URL condition in Advanced Ads Pro.

The ad is now only visible in your web version and not in the mobile app anymore.
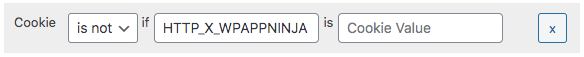
The author of the WPMobile.APP plugin made us aware that one can also use the HTTP_X_WPAPPNINJA cookie as a basis to disable ads in the mobile app view.
With Advanced Ads Pro being installed, follow these steps.

This condition reads as: show this ad only if the HTTP_X_WPAPPNINJA cookie is not present.
Other methods
The above methods are the ones we have worked with so far. Please let us know if you run into different cases.
Developers can also output the whole content of the $_SERVER global array to check if there are other identifies. I am happy to update this tutorial accordingly.
Starting in 2009, Thomas’ own word game website grew to 40 MM page impressions per month. He then built Advanced Ads to help his colleagues to place ads and test different ad positions and networks tests without any coding skills. Thomas now enjoys improving the product for our more than 150,000 users worldwide.






