How to design an ad with the Gutenberg block editor
/Tutorials /How to design an ad with the block editor
Using the Gutenberg block editor to create ads is a different yet effective approach to design your ads. From designing the ad itself in the block editor to integrating it into Advanced Ads, find all steps necessary right here.
Creating the ad in the block editor
Contents
First off, create a new post in your WordPress backend. Here, you can create and layout your ad. The title for the post itself can be left empty. However, if you want your ad to have a title, put it in the first line. Making it bold or assigning the Header block to it will make it more visible.
Remember that your finished ad later will look just like the post you are designing now in the block editor.
Designing your ad
Next up, you are pretty free to assemble your ad as you like. Add an image, some descriptive text, maybe a button with a link attached. Thus, it’s even possible to integrate calls to action by creating different buttons changing the ad’s background color.
Design it to your liking, align the text and images to create your block editor banner ad the way it is supposed to look.
Use the gutenberg editor with its blocks such as headings, paragrahs or images to design your ad.
Transferring your ad from the block editor to Advanced Ads
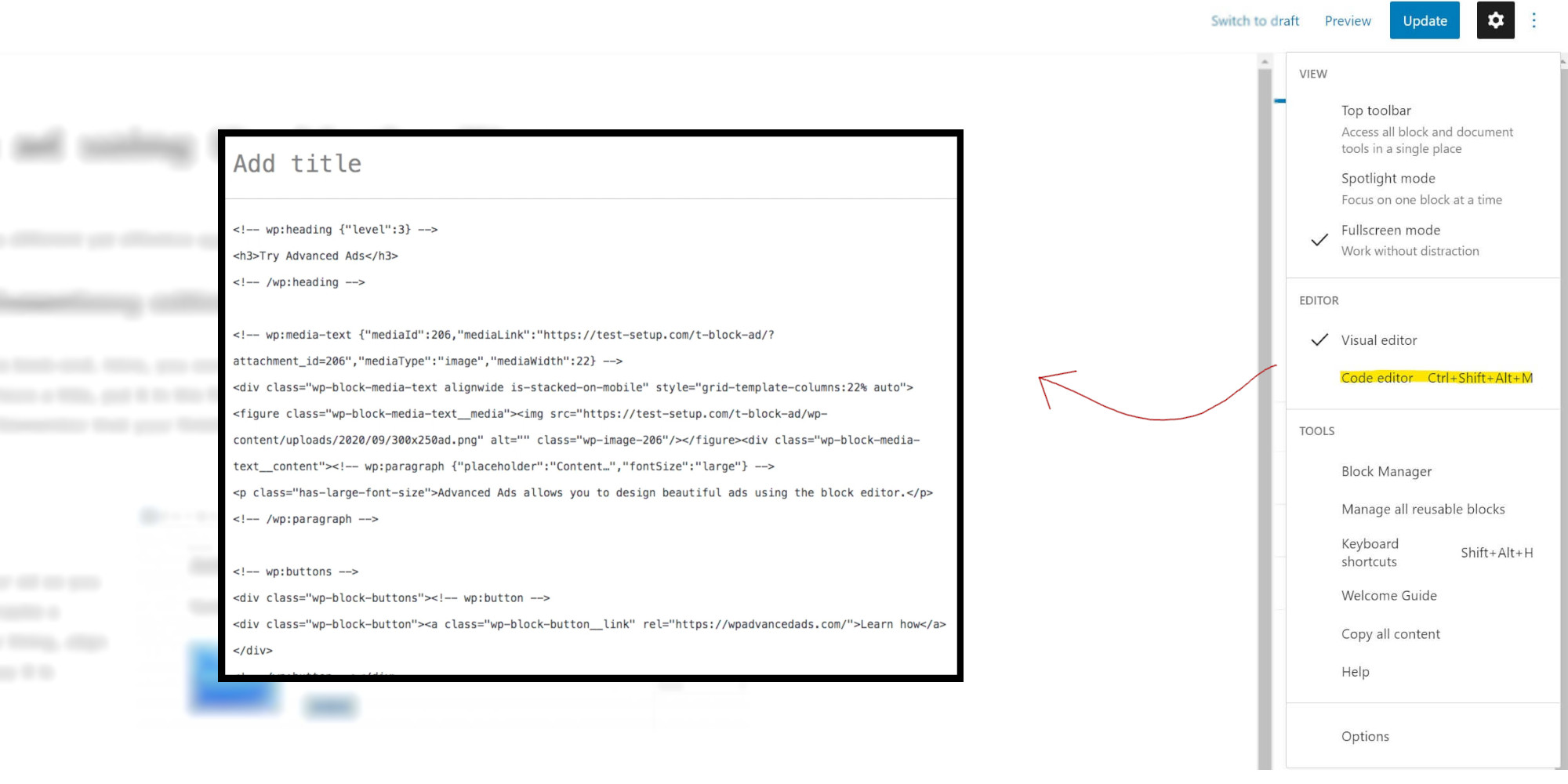
Once you finished the design, click on the three-dotted icon next to the gear symbol in the editor’s upper right-hand corner. Switch to the code-editor view and copy the whole content. Saving this post is not necessary, though keep in mind that you might want to alter the design down the line.
For making your design into an ad:

What else you need to know
If your ad’s styling does not look as intended, you might have to deliver the CSS with the block, and you need to copy it in the ad.
Joachim started marketing his first local news website in 2009. Shortly after, he successfully monetized his travel blogs about Morocco. He is an expert in affiliate marketing in the tourism and travel industry. When he’s not writing tutorials for Advanced Ads or supporting other users, he prefers staying in Marrakech or at the Baltic Sea.






