How To Create Your Own Payment Gateway In Php
Video How to create your own payment gateway in phpIn the time of a global pandemic, a smoothly functioning payment gateway is key to operating a business with a substantial online presence. If you are already using an ecommerce software like BigCommerce, you barely need any coding skills as the application already has the major payment gateways like PayPal seamlessly built into it. The skill becomes crucial when you want to connect a payment gateway right into your website. If you possess coding skills in C#, Java, or PHP, then these tutorials will make it easier for you to navigate through the steps in integrating the payment gateway of your choice.In this article, we’ll walk you through the steps required to properly integrate your payment gateway of choice right into your website. While vendors typically provide the API source codes to make the procedure as painless as possible, the works involved require that you possess some coding skills, to begin with. If you are not comfortable with the idea, then it is time you get someone on board to do it for you. Another option is to check out if your business could do better with some of the leading shopping cart tools that integrate these payment gateways right out of the box.Reading: how to create your own payment gateway in phpDespite the COVID-19 outbreak, cross-border ecommerce displayed a significant growth of 21% from January to June 2020. In the United States alone, “stateside shoppers” were making more online purchases from online stores outside the country, which resulted in cross-border online sales surging by 42% in the month of May alone.Businesses with substantial online activities have a lot to gain in reaching out to these shoppers who have no qualms getting their orders from outside of their countries in the midst of a global pandemic. Part of how they could do that is by ensuring that they have reliable payment gateway providers to accommodate these global shoppers. That is easier said than done, however, with these solutions proving inadequate in handling traffic and the regulations in China, for example.Most businesses try to remedy the situation by having five gateway processors and four acquiring banks, realizing that one solution does not support the payment feature that one particular country or region needs. The challenge then for these payment solutions is to simplify this multiplicity imposed on them by the current state of technology available.While these payment gateway providers are trying to figure out how to simplify global payment processes, businesses are stuck with what they have. Part of that is having the know-how or the talent to integrate as many payment processing outfits that they need. This means the skills for coding, which make these tutorials an essential step towards achieving just that. While that may seem forbidding for some, people who code for a living could get substantial help from this coding resource.
Tutorial 1: Payment Gateway Integration in PHP
Contents
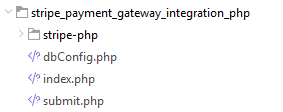
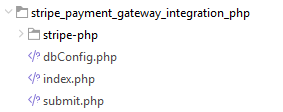
We are going to use Stripe as an example to show us how to do payment gateway integration in PHP. With Stripe’s payment gateway, you can easily accept credit cards directly on your website by integrating a checkout system and enabling payment.To integrate Stripe payment gateway in your PHP-based website, you need to implement the following functionalities.
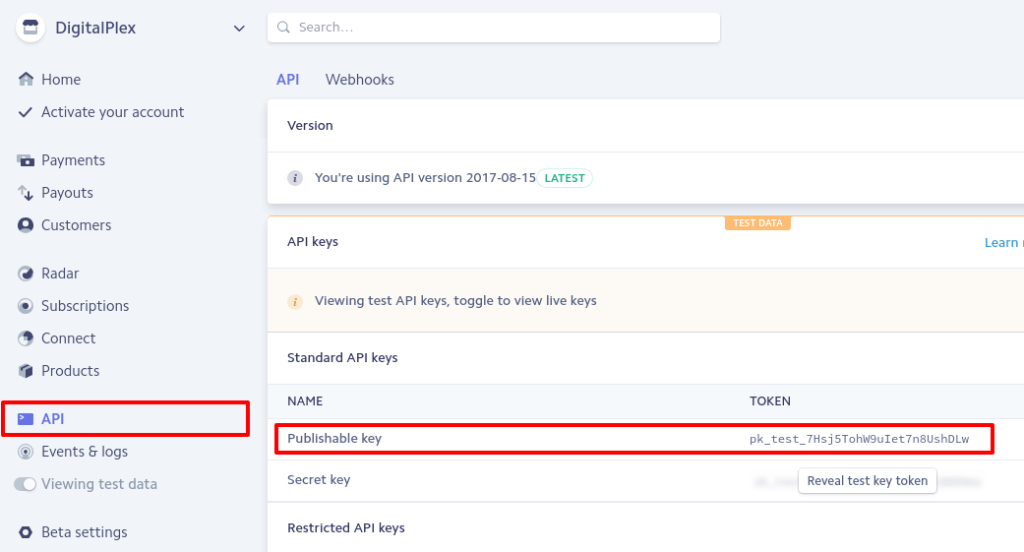
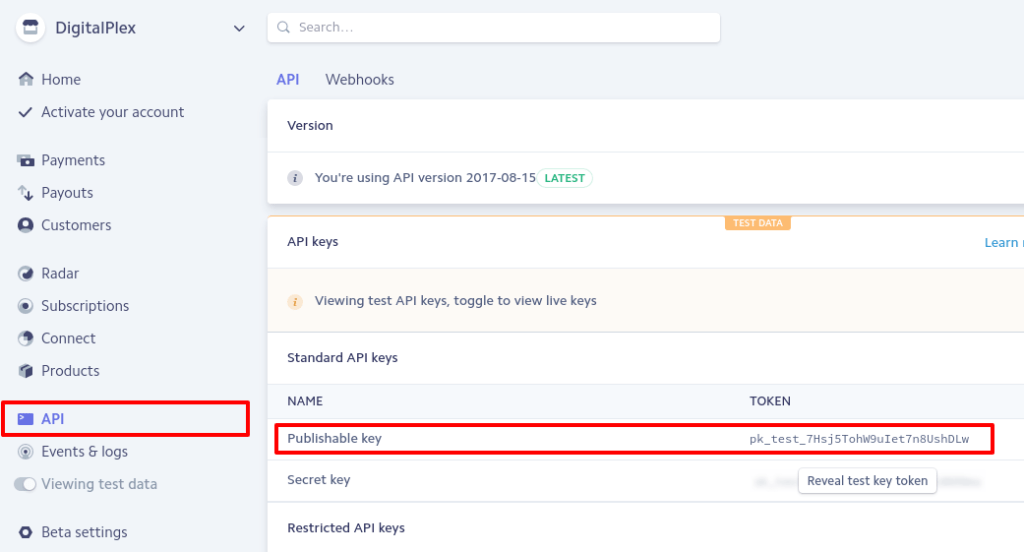
Test Stripe API Keys DataBefore getting your Stripe payment gateway integration live, you need to test it thoroughly. To test the credit card payment process, you need the TEST API Keys to generate in your Stripe account.


Test Card DetailsTo test the payment process, you need test card details. Use any of the following test card numbers, a valid, future expiration date, and any random CVC number to test Stripe payment gateway integration in PHP.
- 378282246310005 American Express
- 6011111111111117 Discover
- 4242424242424242 Visa
- 4000056655665556 Visa (debit)
- 5555555555554444 Mastercard
- 5200828282828210 Mastercard (debit)
Launch Stripe Payment Gateway LiveOnce testing is done and the payment process is working properly, follow the steps below to have Stripe payment gateway go live.
Source: Codexworld
Tutorial 2: Payment Gateway Integration in Java
To show us how to do payment gateway integration in Java, we will use PayPal for illustration. PayPal is one of the leading platforms for making payments and money transfers via the internet. As with most SaaS applications, it provides APIs so businesses can easily facilitate the payment or transfer transaction critical to their operations.As with Stripe, we need a PayPal account to proceed.Accounts for Seller and BuyerWe would need two sandbox accounts for testing. One is for the seller, and the other one is for the buyer.A sandbox account is a kind of dummy account provided by PayPal for testing purposes. Now we’re ready to log into Paypal’s developer site and create an account here.Read more: how to fix large hole in leather couchTo verify the creation of the sandbox accounts, click here.For this section, you have to make use of the PayPal NVP API, which links a message’s request and response field values. The request message is initiated by the client, that is your website, while the response message would be coming from PayPal.PayPal has more information about NVM here.Collect API Credentials for Seller AccountFirst, we need the API credentials for the Seller Account.
To accomplish this, do the following:
Next, we proceed to integrate the Seller Account with Java Web Application. To do this, open the topqa.infoerties file and set the API credentials of the seller.PP_USER_SANDBOX = <seller_username_here>PP_PASSWORD_SANDBOX = <seller_password_here>PP_SIGNATURE_SANDBOX = <seller_signature_here>SANDBOX_FLAG: Keep it true when working with sandbox/demo accounts; later, when going live, it needs to be false.Copy all files and folders under the downloaded “PaypalCredit” package to the same location where you have your shopping cart page.Run its index file, or you can make your own index file with your desired name if you want to integrate it with your web application. If you want to make your own index file, then copy the following:
- Input the additional input parameters based on your shopping cart. For a complete list of all the parameters, proceed to this PayPal page.
- Now run your own index file or whatever name you have given to the index file, click on “Paypal Credit” button and complete the flow by entering the buyer credentials (email ID, password) whenever prompted for them.
Source: Technetexperts
Tutorial 3: Payment Gateway Integration in C#
Next, we move to the payment gateway integration in C# via topqa.info. To proceed with how to do payment gateway integration in C#, we will go back to Stripe to illustrate the procedures.You can integrate either the Stripe client or server-side. Here we’ll teach you how to implement the server-side integration.Step 1Step 2Install Stripe library in your Visual Project using Install-Package topqa.info. It will download topqa.info and add a reference to your project.Step 3Add Namespace (using topqa.infoastructure;) to the Class where you want to implement the payment gateway.Step 4To implement, you need to play with several classes. Please follow each step to make the payment.Step 5To connect with Stripe, you need the Publishable key. Get it from here.


More About Integrating Payment Gateways
While we have walked you through integrating payment gateways using PHP, Java, and C#, you will do well to extend your understanding to the best practices of implementing payment gateways for more solid ground. The article will guide you through some of the most important issues, like currency and country support.In the US, you will find our compilation of the leading payment gateway solutions helpful to determine the rates and kind of services that suit your business.At the moment, we pick 2Checkout as our top choice for this category. This is thanks to its simple interface and robust functionalities that both tech-savvy and tech-averse users will enjoy using. If you want to know if this solution is a fit for your own operations, you can sign up for 2Checkout free trial.Read more: Tech Thursday #007: Spektrum Binding Procedure
Last, Wallx.net sent you details about the topic “How To Create Your Own Payment Gateway In Php❤️️”.Hope with useful information that the article “How To Create Your Own Payment Gateway In Php” It will help readers to be more interested in “How To Create Your Own Payment Gateway In Php [ ❤️️❤️️ ]”.
Posts “How To Create Your Own Payment Gateway In Php” posted by on 2021-11-06 23:57:31. Thank you for reading the article at wallx.net





