How to create an AdSense alternative with affiliate links
In this tutorial, you’ll learn how to create and optimize your custom AdSense alternative for WordPress.
This AdSense alternative is relevant for users who have been rejected by Google AdSense or who, due to the GDPR, do not wish to display ads without visitor consent. Naturally, testing this setup is also worth for newbies as well as for experts in affiliate marketing who look for different ways to monetize their websites. It could also be an unusual solution if you have many users with ad blockers that you want to monetize.
How does this alternative to AdSense work?
Contents
The classic text display ads of AdSense consists of title, subtitle, and description text presented in a fixed layout. They are based on the content and, where applicable, the user interests. You get revenues for every click.
The AdSense alternative that we share in this tutorial is very different from the concept behind Google AdSense. This setup presupposes that you already have affiliate partners that you can link in your texts.
Using this configuration, you can place affiliate text links directly into the content. They will fit perfectly into the overall aesthetics of your website and might encourage more visitors to click on them. Using conditions, you can target the text links according to the website’s content or your visitors. Displaying more relevant ads to your users can result in more clicks and improve your click-through rates (CTR).
Example of the AdSense alternative on a travel website
Affiliate Marketing
Affiliate marketing means recommendation marketing. There are various affiliate networks and brands that offer an affiliate partnership. In contrast to AdSense, nearly all affiliate programs pay a commission for sales and leads generated by the affiliate traffic. Depending on your content, this performance-based commission can result in higher revenue than the click-based revenue of Google AdSense.
Most affiliate networks offer a selection of banners and other advertising media. Text links are still standard. You can use them to link directly to sub-pages for a particular product or service of a partner. For example, this can be a Booking.com link to a hotel in a specific city or a deep link to a certain product on Amazon.
- Find a curated collection of different affiliate networks sorted by industry on authorityhacker.com.
How to set up your AdSense alternative with text link ads
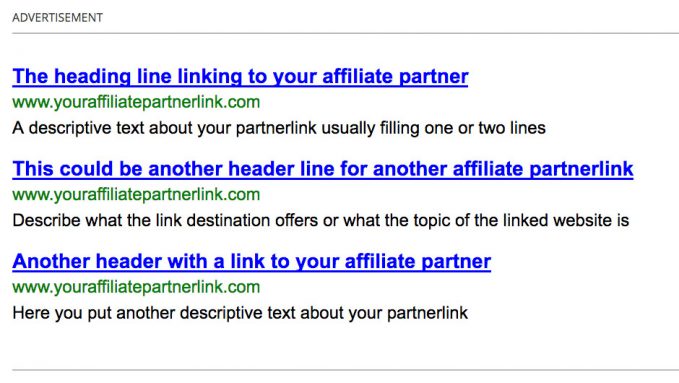
The look of AdSense text ads is simple and old-school: the hyperlinks are blue, followed by the link URL in green color and closed with a descriptive text in black. Since many websites use a similar style, this standard configuration of AdSense text ads does its job in many cases.
“A text ad typically includes a title that’s also a clickable link to a web page, one or two lines of text and a website address shown in green. Text ads are sometimes known as “sponsored links” because the title links to the advertised website. These ads can appear on Google search results pages and across the Google Display Network. Text ads might look slightly different on the Display Network.”
Google’s description of its text ads
Below you can find an example of how the setup described above should look in the frontend.

Create your text link ad units
Our text-based ads consist of some basic HTML in the content of the ads and CSS to make it look like AdSense ads. You can just copy the code from the tutorial below to your site.
At first, we need to create ad units. Similar to the AdSense version, each of these ad units consists of three parts:
We will create individual ad units for each text ad to make it possible to target and track each one individually. We will put the ads in an ad group to show multiple ads at the same time – like AdSense did this earlier with its Text ads only ad units.
Repeat the following steps for each single text ad:
- create an ad of the type “Plain Text and Code”
- insert the code below in the text box in the ad parameters section
- adjust the header line, the link text and the URL according to your affiliate partner
<div class="textadblock"> <a href="https://www.youraffiliatepartnerlink.com" class="textadlink1" target="_blank" rel="noopener noreferrer">The heading line linking to your affiliate partner</a> <a href="http://www.youraffiliatepartnerlink.com" class="textadlink2" target="_blank" rel="noopener noreferrer">www.youraffiliatepartnerlink.com</a> <span class="textstyle">A descriptive text about your partnerlink usually filling one or two lines</span> </div>
Based on this ad unit, you can create as many ads as you need. Just add your affiliate links and change the text to your requirements.
Defining the CSS classes
As you can see, we have four CSS classes here.
textadblock defines the overall typography like the font family and the line-height for the whole ad content. It also adds a little margin below each text ad.
The CSS classes textadlink1 and textadlink2 style the links in the text ad and make them blue and green.
Finally, we use the class textstyle for the description.
Insert the following CSS code directly at the end of the style.css of your theme or the “additional CSS” text box in the customizing options. These CSS classes make sure that the text ads have a consistent look. We work with pixel values for the typography to give it a fixed size that looks the same on every device.
.textadblock {
font-family: Arial,sans-serif;
line-height: 18px;
margin-bottom: 10px;
}
.textadlink1 {
font-weight: bold;
font-size: 14px;
text-decoration:underline;
color: #000fff;
display: block;
}
.textstyle {
font-size: 12px;
color: #000000;
display: block;
}
.textadlink2 {
font-size: 12px;
color: #008000;
display: block;
}
.textadgroupframe {
border-top: 1px solid #bbb;
border-bottom: 1px solid #bbb;
padding: 20px 0px 20px 0px;
}
.textadgrouphead {
font-size: 8px;
} As you can see, this CSS code also contains the classes textadgroupframe and textadgrouphead. They wrap some thin borderlines around our grouped ad units and style the small header with the label “Advertising” above the block with the ad units. You will see these CSS classes in use below.
Group your ad units and create a controlling ad unit
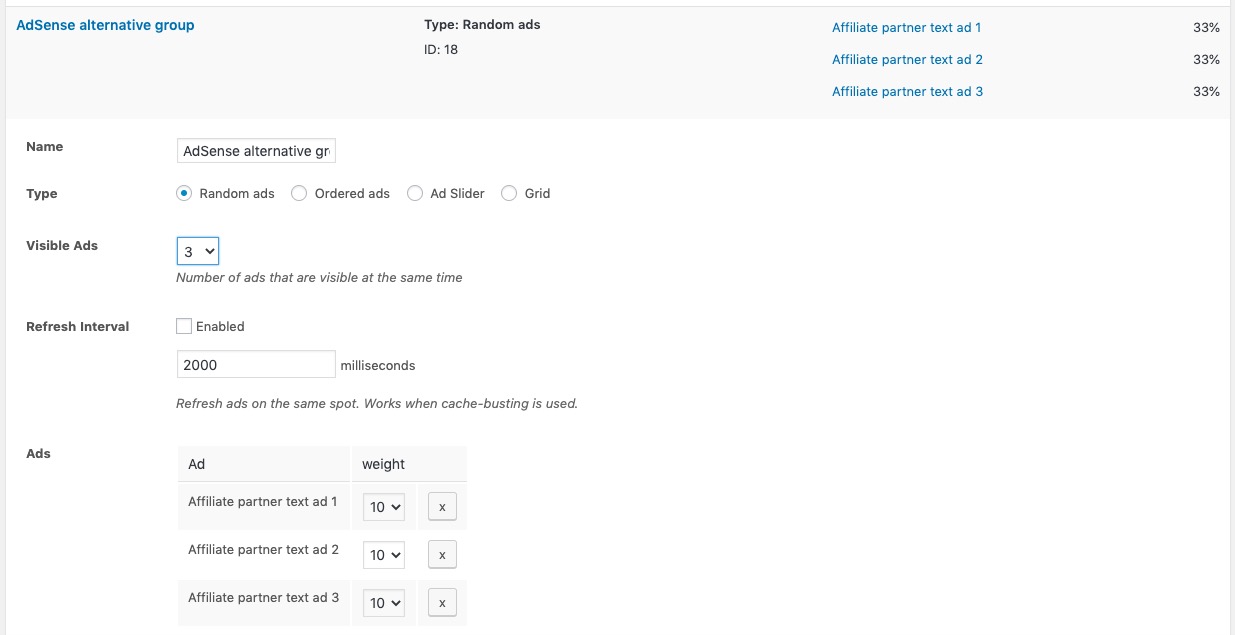
We will now collect three ads in one group and embed this group with a shortcode in a controlling ad unit.
- put the ads in a group
- set the group type to “Random ads”
- set the number of “Visible Ads” to “3”
- note the ID of the group (you will need it in the next step)

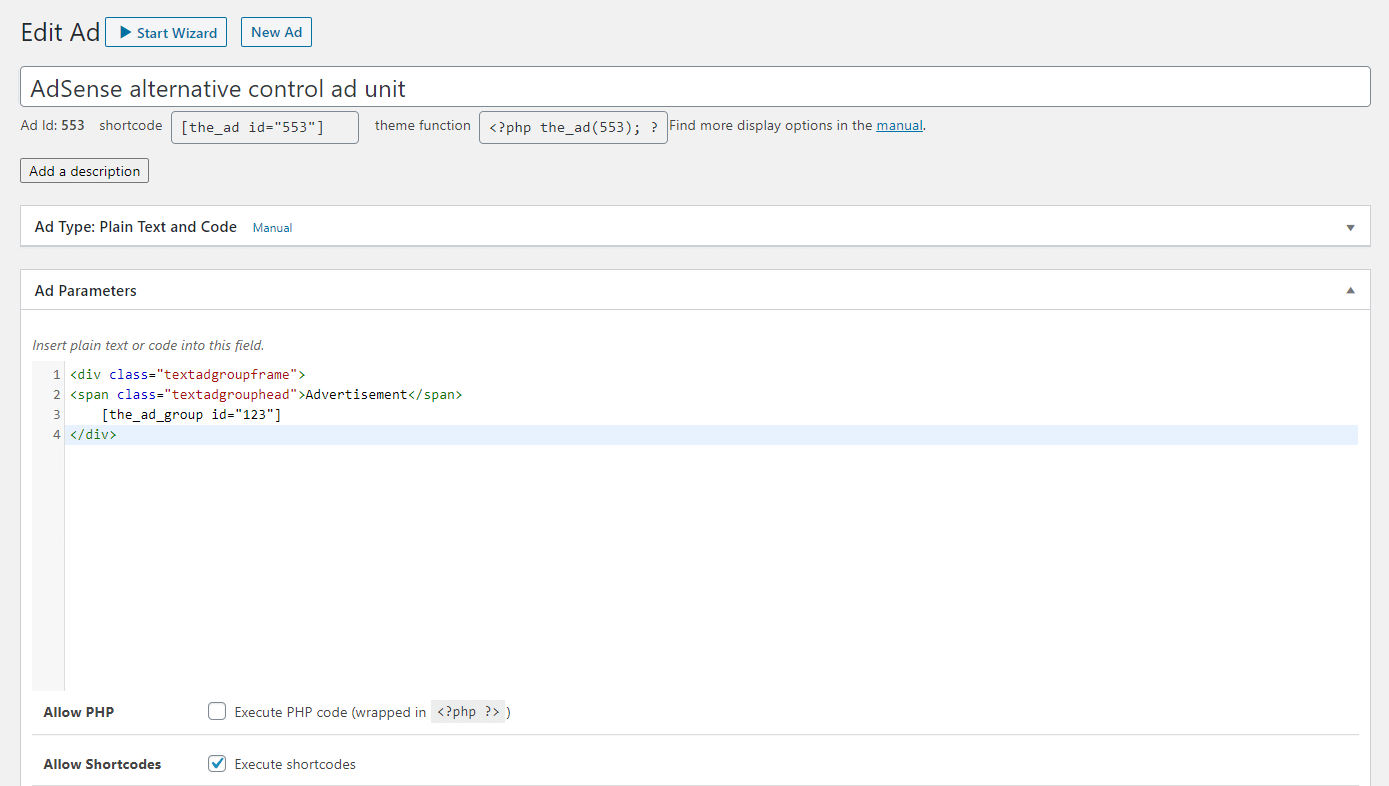
To put all ads in one consistent layout block and deliver all ads through one group, we create a new control ad unit for our AdSense alternative. This ad unit contains the ad group shortcode, which is embedded in a div container that adds a headline and horizontal bars to make the displayed text ads stand out of the other content.
- create a new ad unit of the type “Plain Text & Code”
- put the code below into the ad parameters text box
- adjust the ID of the ad group
div {
overflow: auto;
}
.shcb-language {
border: 0;
clip: rect(1px, 1px, 1px, 1px);
-webkit-clip-path: inset(50%);
clip-path: inset(50%);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
word-wrap: normal;
word-break: normal;
}
.hljs {
box-sizing: border-box;
}
.hljs.shcb-code-table {
display: table;
width: 100%;
}
.hljs.shcb-code-table > .shcb-loc {
color: inherit;
display: table-row;
width: 100%;
}
.hljs.shcb-code-table .shcb-loc > span {
display: table-cell;
}
.wp-block-code code.hljs:not(.shcb-wrap-lines) {
white-space: pre;
}
.wp-block-code code.hljs.shcb-wrap-lines {
white-space: pre-wrap;
}
.hljs.shcb-line-numbers {
border-spacing: 0;
counter-reset: line;
}
.hljs.shcb-line-numbers > .shcb-loc {
counter-increment: line;
}
.hljs.shcb-line-numbers .shcb-loc > span {
padding-left: 0.75em;
}
.hljs.shcb-line-numbers .shcb-loc::before {
border-right: 1px solid #ddd;
content: counter(line);
display: table-cell;
padding: 0 0.75em;
text-align: right;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
white-space: nowrap;
width: 1%;
}
]]><div class="textadgroupframe">
<span class="textadgrouphead">Advertisement</span>
[the_ad_group id="123"]
</div>
Code language: JavaScript (javascript) Make sure to enable the option “Execute shortcodes” in the ad parameters.

Layout adjustments and ad labels
This ad unit calls our ad group with the ID 123 and adds the headline “Advertisement” on top of it. The CSS class textadgroupframe makes sure that there is a horizontal line added before and after the ad group.
The ad label code is only necessary if you don’t use the ad label feature of Advanced Ads but need to mark the links as ads. Without the label, the ad code looks like this:
<div class="textadgroupframe"> [the_ad_group id="123"] </div>
Code language: JavaScript (javascript)
The resulting setup will inject the three ads of your group in a random order in your frontend. Of course, you can put more than three ads in your ad group or create multiple ad groups with numerous controlling ad units.
Optimize the performance of your AdSense alternative
This setup is especially powerful when you work with a lot of affiliate partners. By channeling your affiliate partner text ads through the group served by a controlling ad, you are very flexible to target and filter many ad units centrally.
Your goal should be to improve the click-through rate (CTR). This key-value indicates how many of the visitors who see this ad click on it. You can increase it, e.g., if you only show ads that are as relevant as possible for your visitors.
The most crucial tool for ad optimization is tracking. You need this data if you want to measure and improve the performance of your ads.
To track the text links, you need to edit the ad code and insert a placeholder. This manual will show you precisely what this adjustment looks like and what you need to be aware of.
Some suggestions for CTR optimization
- Try different anchor texts. If necessary, create variants using the Duplicate Ads function.
- Test different placements.
- Use display conditions to adjust the inserted ads to the content.
- Use visitor conditions such as geo-location, browser language, or referrer to customize the ads for different user segments.
- Test different affiliate programs of the same industry to see if certain brands perform better.
- Find further tips for ad optimization.
What else you need to know
If you use caching on your website, you need to enable the Cache Busting to ensure that the rotation of the links within the group works correctly. If you do not inject the text links automatically, but insert them manually, also activate the checkbox Enable passive cache-busting for all ads and groups which are not delivered through a placement, if possible. You can find it in Advanced Ads > Settings > Pro.
Not all ad networks allow the cloaking or masking of affiliate links. If you have such partner networks, you should disable the click tracking for their text links.
The text links of the AdSense alternative are very resistant to AdBlockers. If you find that your AdBlocker is blocking the ads, please try activating the AdBlocker disguise to see if it solves this problem.
Our client Peer Wandiger has built this powerful affiliate marketing setup based on text link ads himself. He provides further insights into his comprehensive AdSense alternative in his user story.
Have you just started using Google AdSense and are unsure if you did something wrong with your setup? Open now a thread in our forum and get free support.
Let’s go!





