How To Create A Template In Photoshop Cs6
How to Create a Pattern in Photoshop
Contents
Do you want to create your own stunning Photoshop template to use as a Facebook timeline cover, blog template, Pinterest board, magazine layout, newsletter and more? Read: how to create a template in photoshop cs6In this step-by-step tutorial, I show you how to create your own custom page layout in a Photoshop template that you can easily drag and drop images into and then use print or web! The best part is that you can save your template to use it again and again.
Step 1. Create a New Document in Photoshop
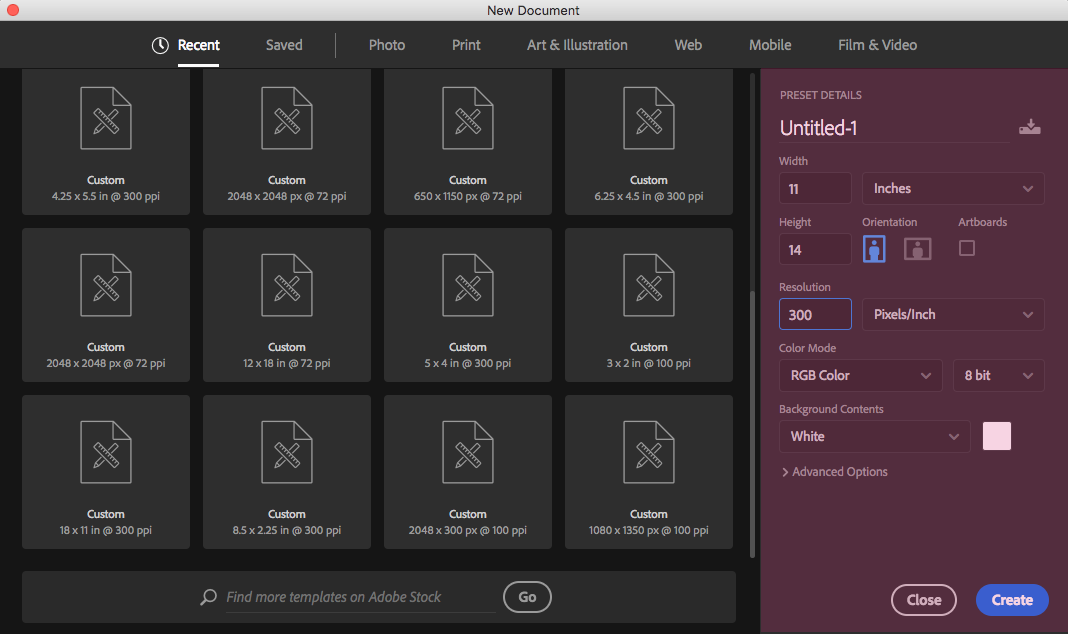
In this tutorial, we’ll create a document for print, but you can apply this to anything, whether it’s a print or web-based document. First, with Photoshop open, go to the top menu bar and click File > New to open a new document and give it a name – here I’ll name it “Pretty Template”. When creating a document for print, I have both the width and height set to inches. I will keep this particular document size 11 inches for width and 14 inches for height. I would change it to pixels if I was working on a document for the web. If the template is used for the web, 72 to 150 pixels is acceptable. The background content will be white. Click OK.
Step 2. Enable Photoshop’s Ruler Feature
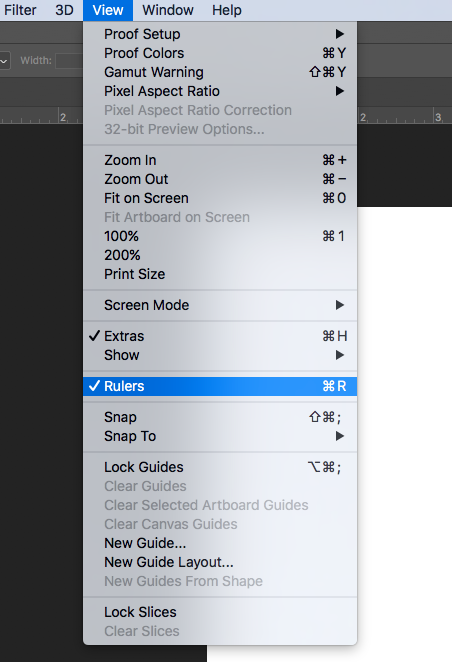
You’ll want to enable the Photoshop Ruler feature as it will help you create the shapes you need for the template. If you don’t see the rulers showing up in Photoshop right now, go to the menu bar at the top of the screen and choose View > Rulers. You should now see Photoshop rulers appear. Obviously if you want to disable it later, you can simply click on Rulers again in the menu to deselect it.
Step 3. Create Shapes on Your Photoshop Template
Read more: how to cut a key without a bolt cutter Now we need to create a layout with different shapes for our template that we will use to drop the images in later. In Photoshop, you want to work on separate layers for each shape you create. Here in my layers panel I will go to the bottom and click on the new layer icon. You will see it is a small square with one corner folded. You can also click Layer > New > Layer in the top menu.Our new class is completely empty. What we have to do is create a shape on that layer. This will be the shape in which we will place our image later. Activate the marquee tool. It is the second tool from the top.
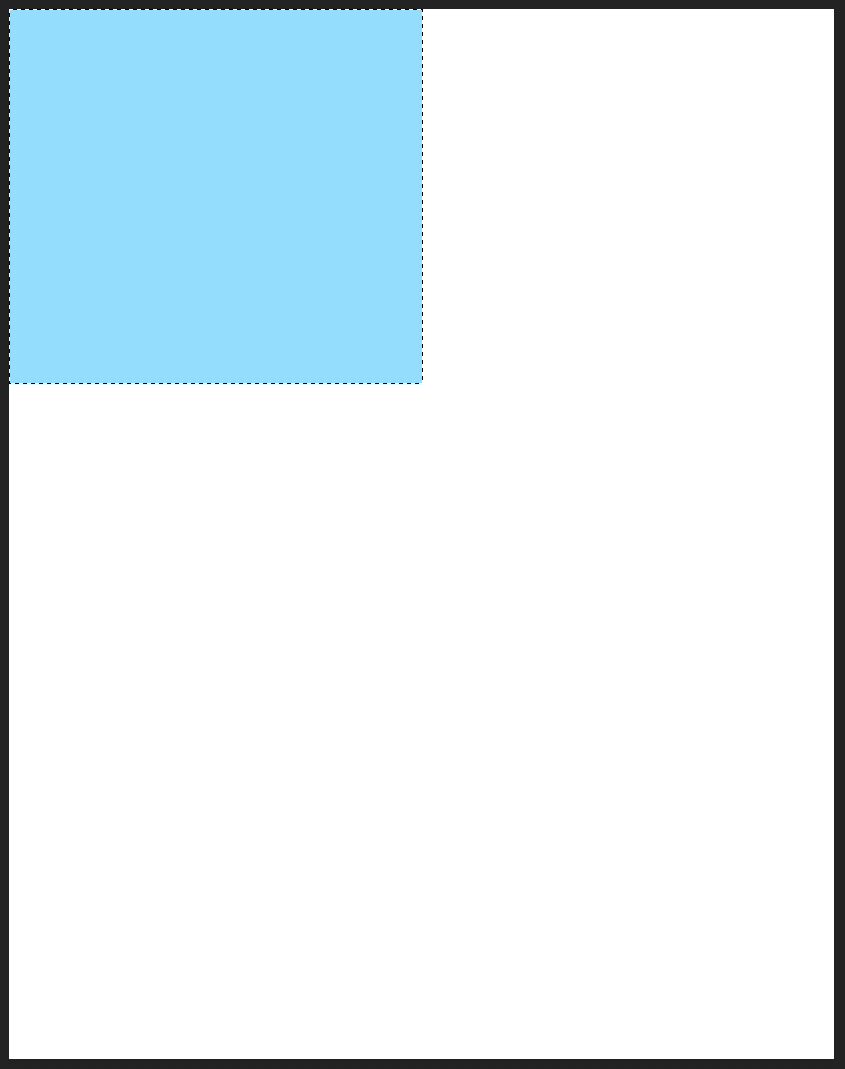
If you right click on the marquee tool, you will be able to select different shapes. I selected the rectangular marquee tool. I will click and drag a shape that is about 5 inches wide and 5 inches high – use my ruler to guide me. edges. Now we will fill in our shape. Go to the top menu bar, select Edit > Fill. Make sure that “Color” is selected in the top dropdown option. Any color will do. I’ll pick a pretty blue color and hit OK. Now we can simply click to make our selection or in the menu bar click Select > Deselect.

Step 4. Add the Image to Your Photoshop Template
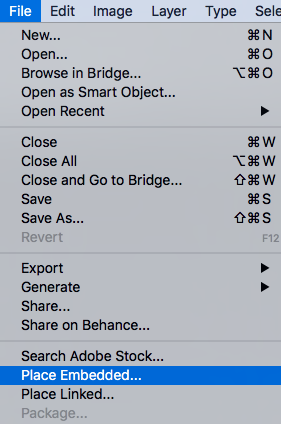
One of the main reasons for prototyping Photoshop is to have a reusable layout that you can place images into very quickly and easily. image is applied to. So if I want my image to appear in the top left image I will click on that particular layer. Next, I would go to File > Place or Place Embedded, depending on the version of Photoshop you’re using.

Step 5. Save your template
When you’re done, save the file as a PSD to ensure that all your layers are saved for the next time you want to use your template. If you want to print this file, choose File > Save As and save your work as JPEG.
Congratulations, you’re done!
You can create an unlimited number of custom templates for your images and reuse them as many times as you like. This is super simple and the sky is the limit to what you can create. I hope you enjoy creating your own drag and drop templates in Photoshop.BONUS: This blog post has a great Photoshop grid template that you download for FREE and use to drag and drop your own images in instantly.!Need more help understanding each of these steps? Watch the video below:Read more: how to remove ink stains from skin
Last, Wallx.net sent you details about the topic “How To Create A Template In Photoshop Cs6❤️️”.Hope with useful information that the article “How To Create A Template In Photoshop Cs6” It will help readers to be more interested in “How To Create A Template In Photoshop Cs6 [ ❤️️❤️️ ]”.
Posts “How To Create A Template In Photoshop Cs6” posted by on 2021-11-03 11:17:40. Thank you for reading the article at wallx.net