how to apply gradient to text in illustrator
In the following steps, you will learn how to add gradients to text in Illustrator using two different methods.
What You Will Learn In This Gradient Text Tutorial
Contents
- How to add gradients to text in Illustrator through non-destructive coloring
- How to add gradients to text in Illustrator through destructive fill
- How to apply gradients to text outlines in Illustrator
For more inspiration on how to adjust or improve the final gradient text in Illustrator, you can find many resources at GraphicRiver. Read: how to apply gradients to text in illustrator
What you will need
You’ll need the following resources to learn how to apply gradients to text in Illustrator:
1. How to Add Gradient to Text in Illustrator (Non-Destructive Filling)
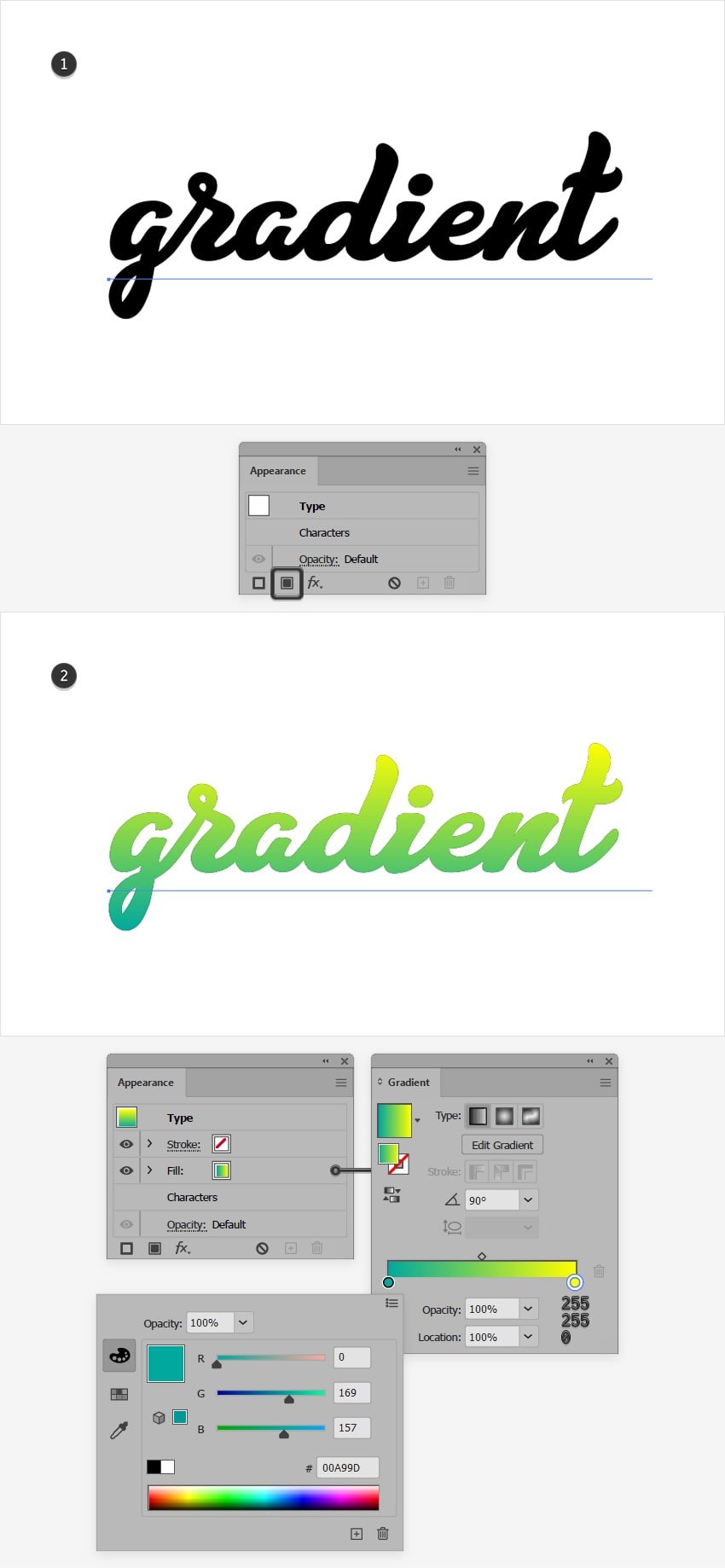
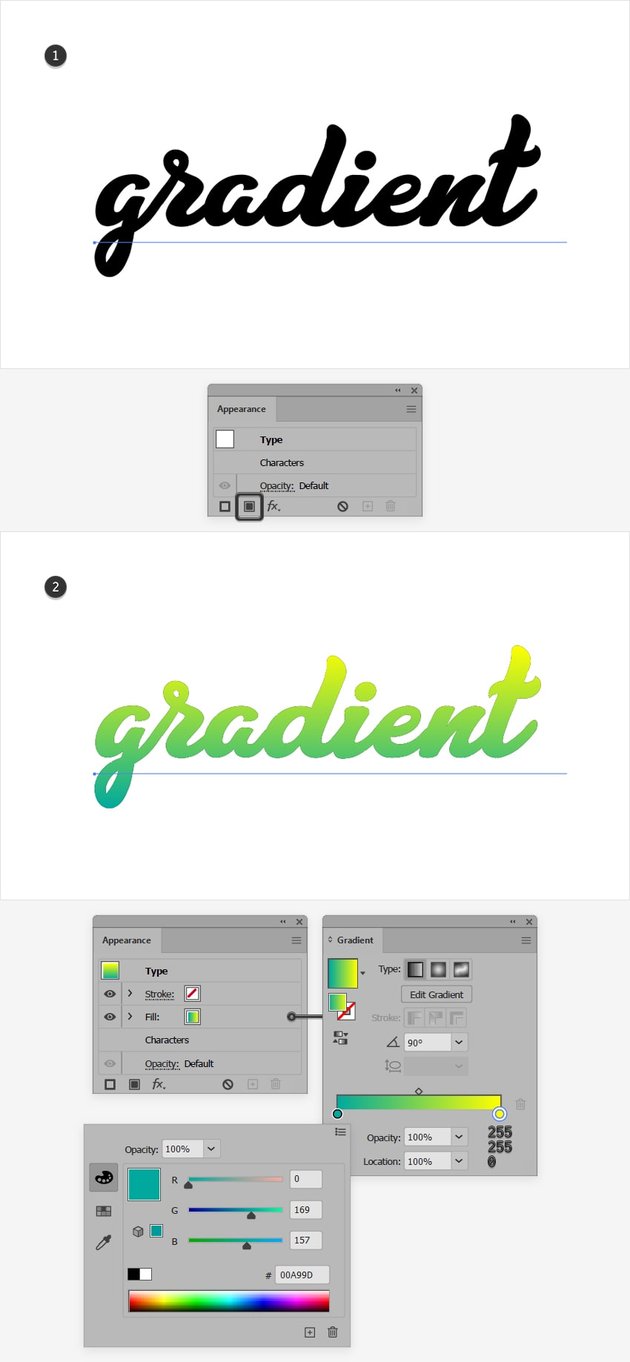
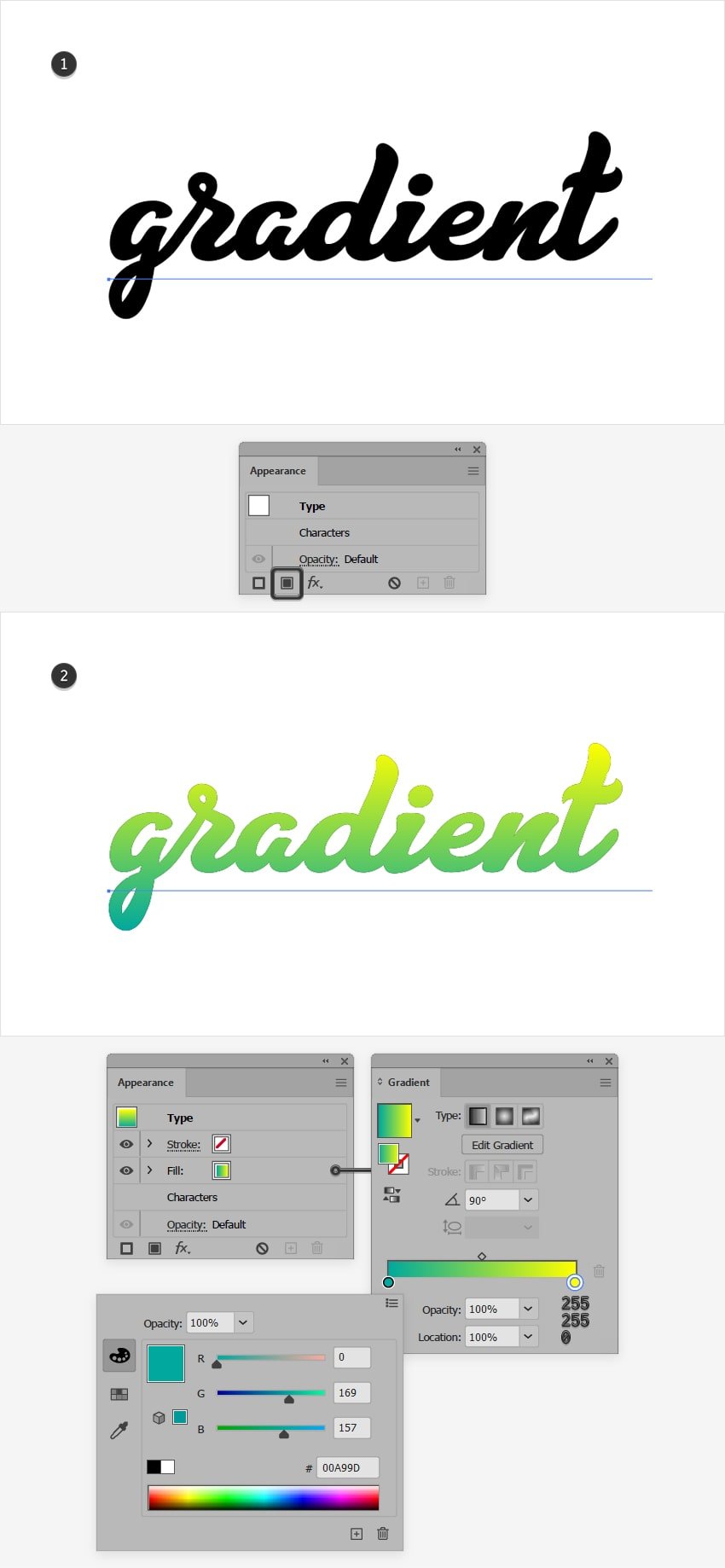
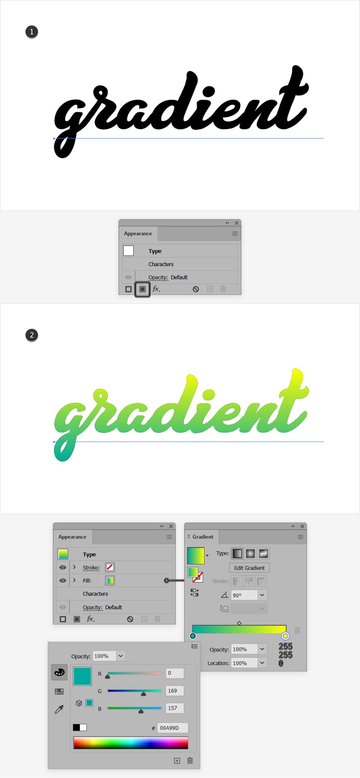
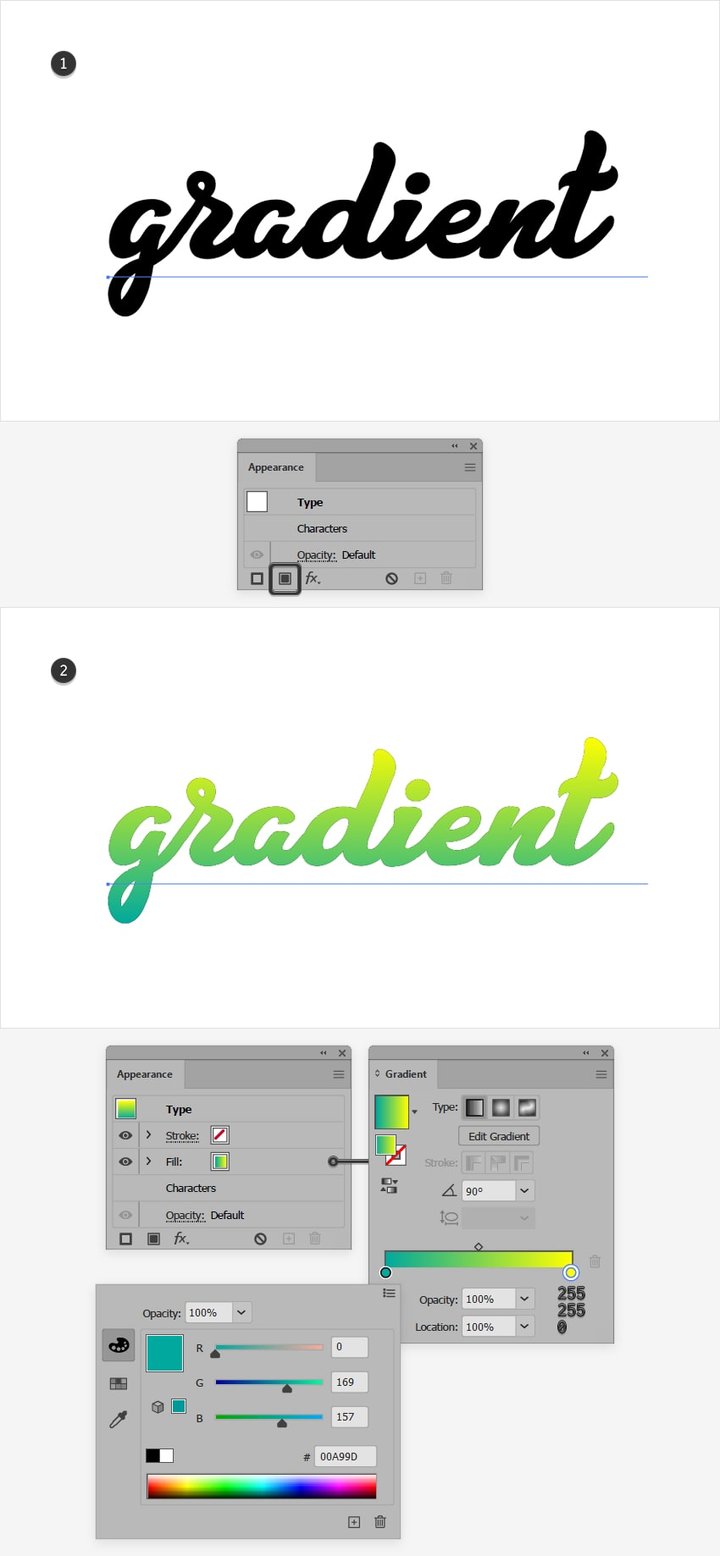
Step 1
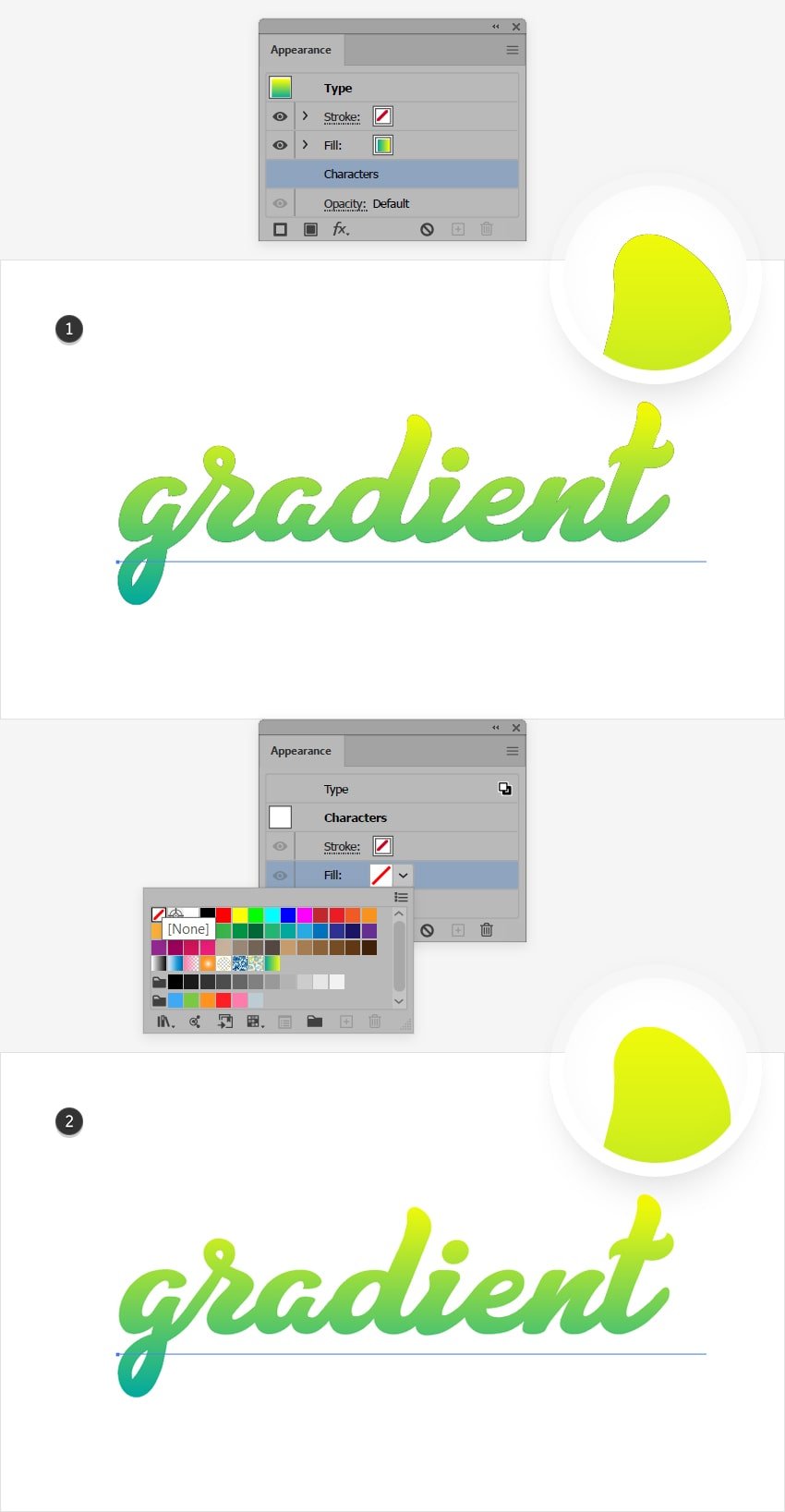
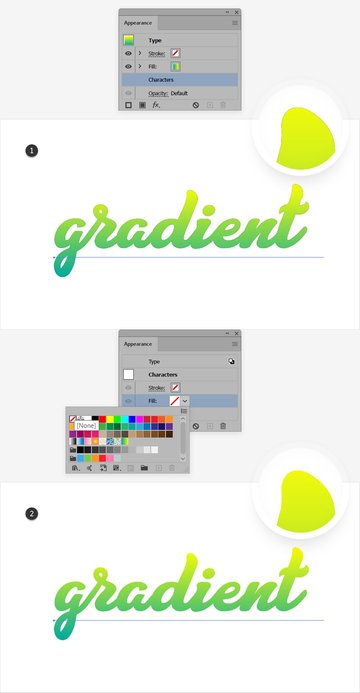
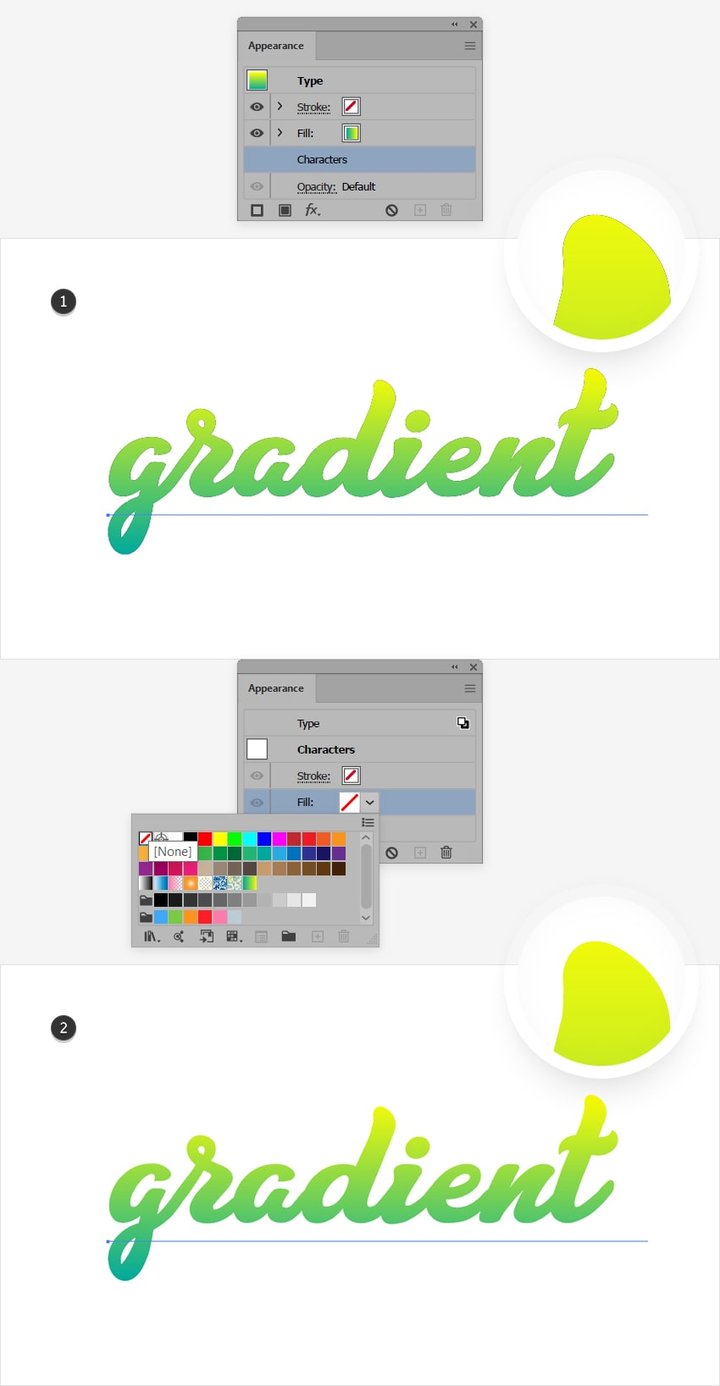
There are two methods that you can use to apply gradients to text in Illustrator. For the first method, select your text and go to Appearance dashboard (Window > Appearance). Click Add New Fill and make sure that the newly added fill is still selected. Slope dashboard (Window > Gradient) and click the gradient thumbnail or gradient slider to apply the gradient across all text in Illustrator. Once you’ve applied it, you can edit the gradient or text as you like.
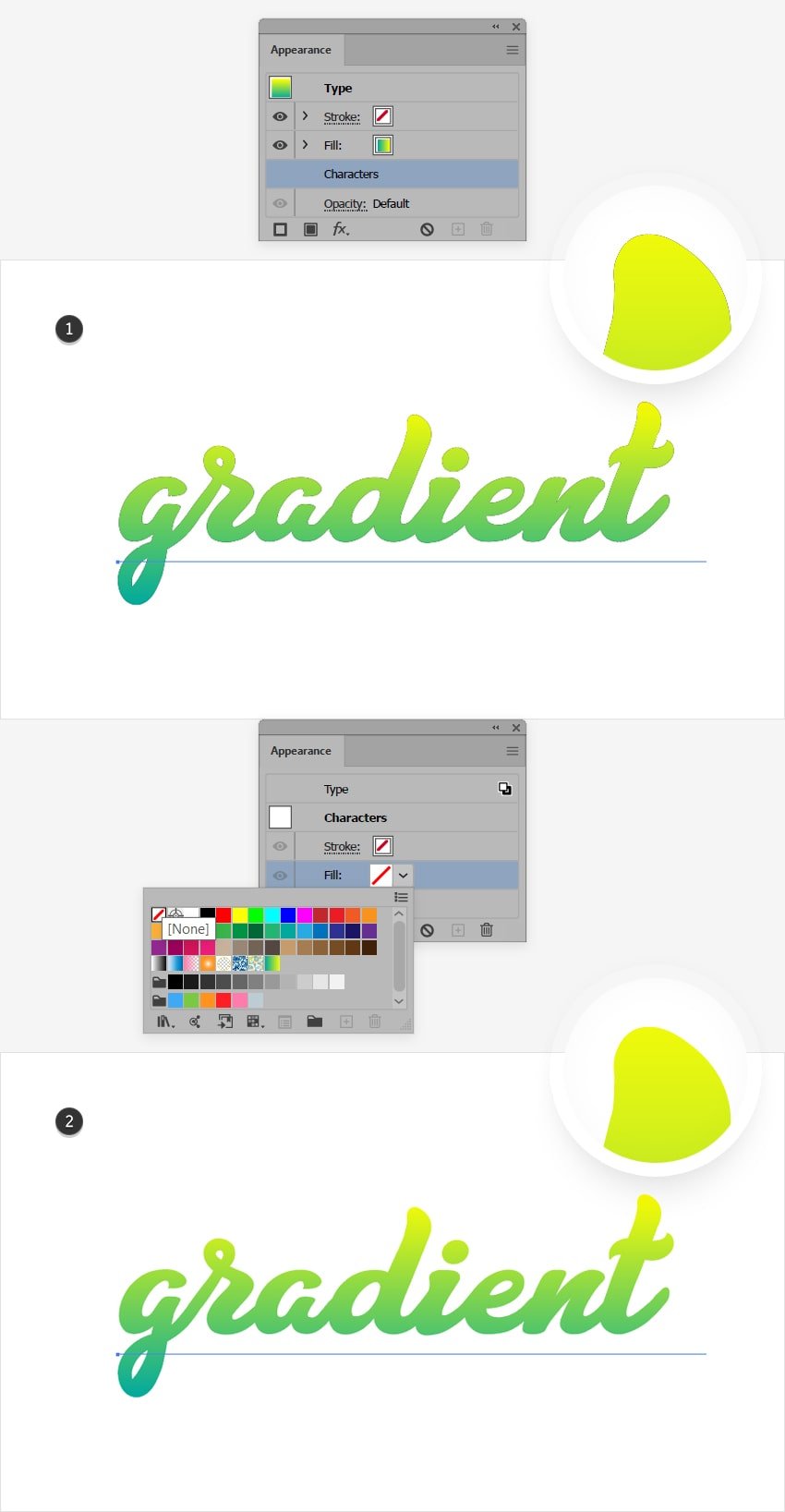
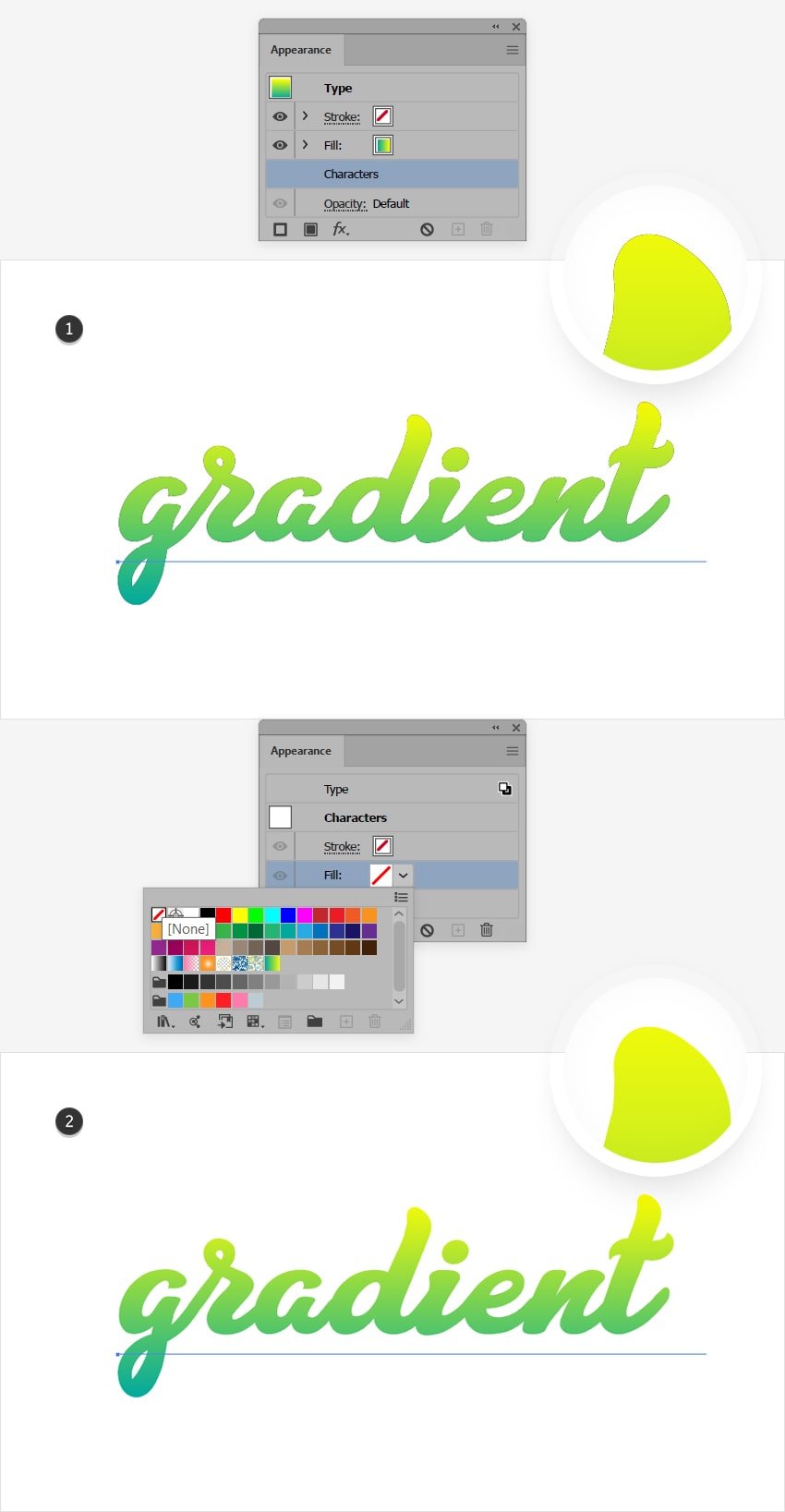
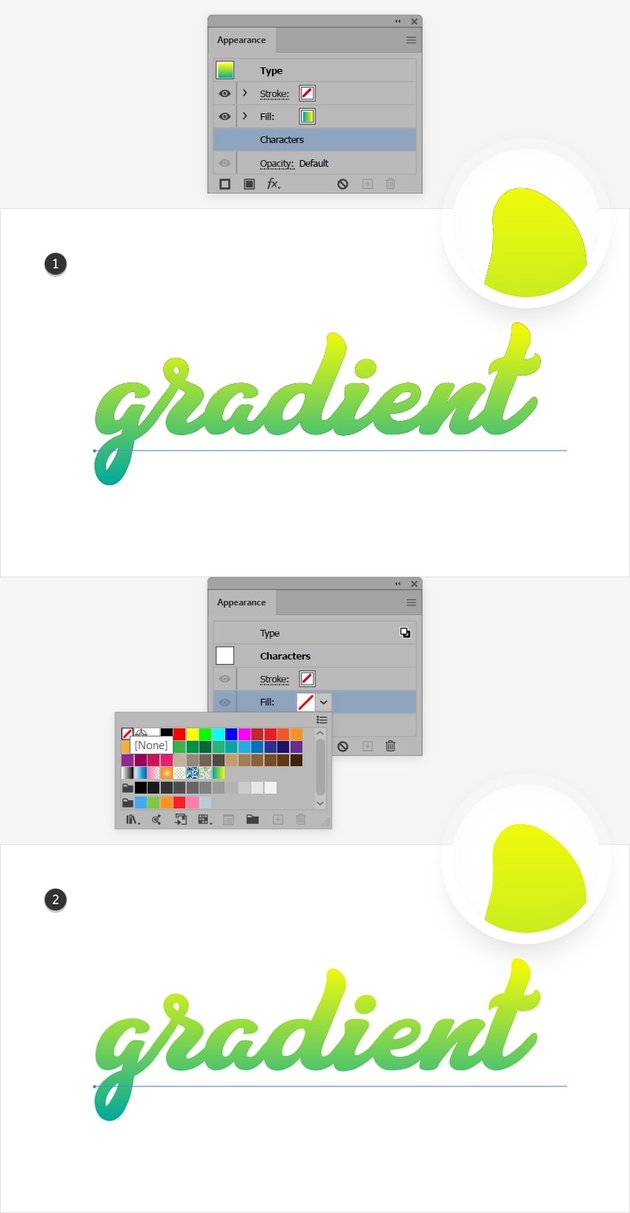
Step 2
Read more: How to tell if you smoke oregano Take a close look at the text and you’ll notice a subtle pixel outline. This happens because the original text color is still below your gradient. To fix this problem, all you have to do is remove the color. Go Appearance control panel and double click the Character to access text settings. Click Fill color wheel and remove color using [None] swatches. To return to the Appearance settings, click Type button.
2. How to Add Gradient to Text in Illustrator (Destructive Fill)
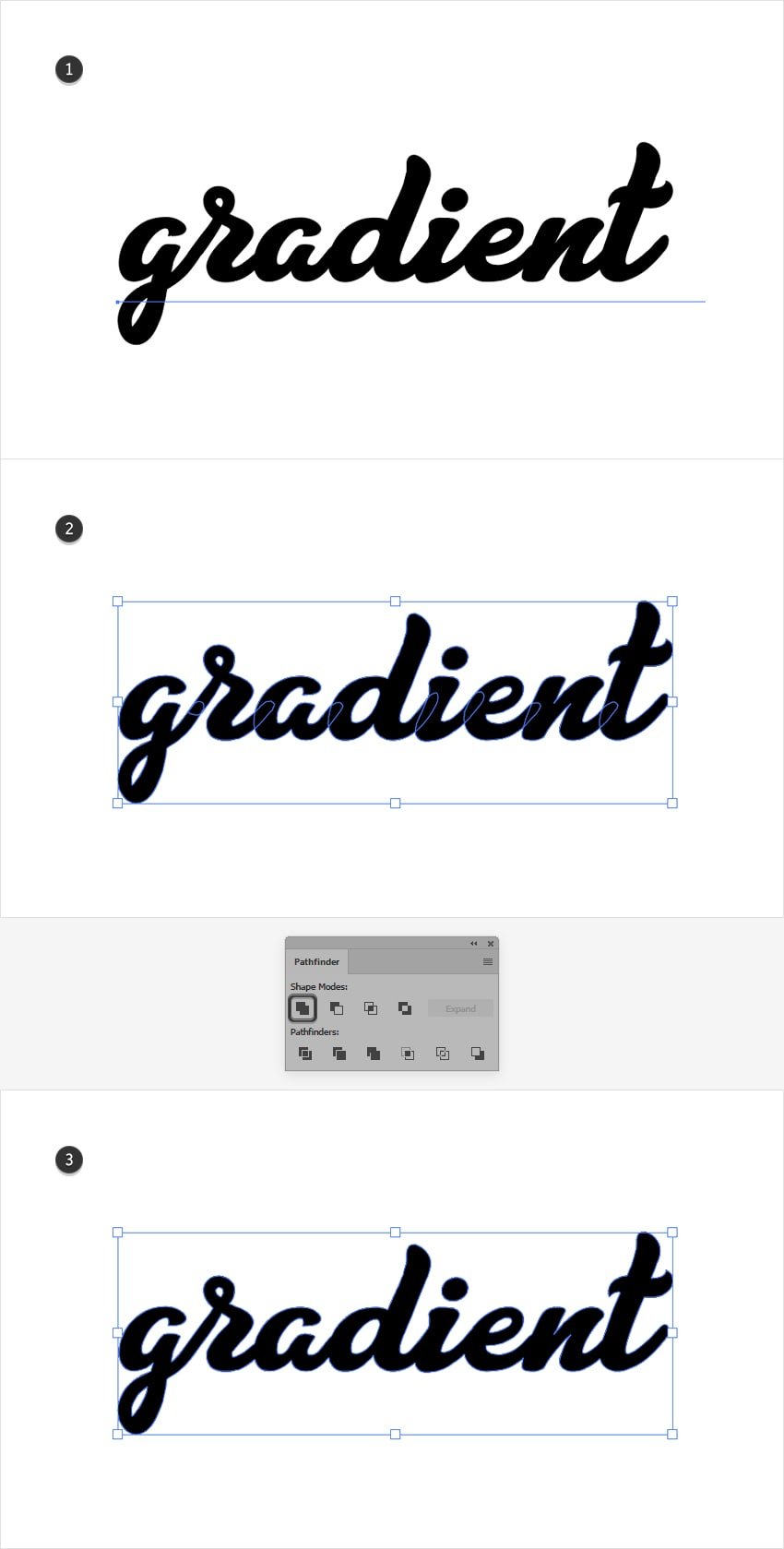
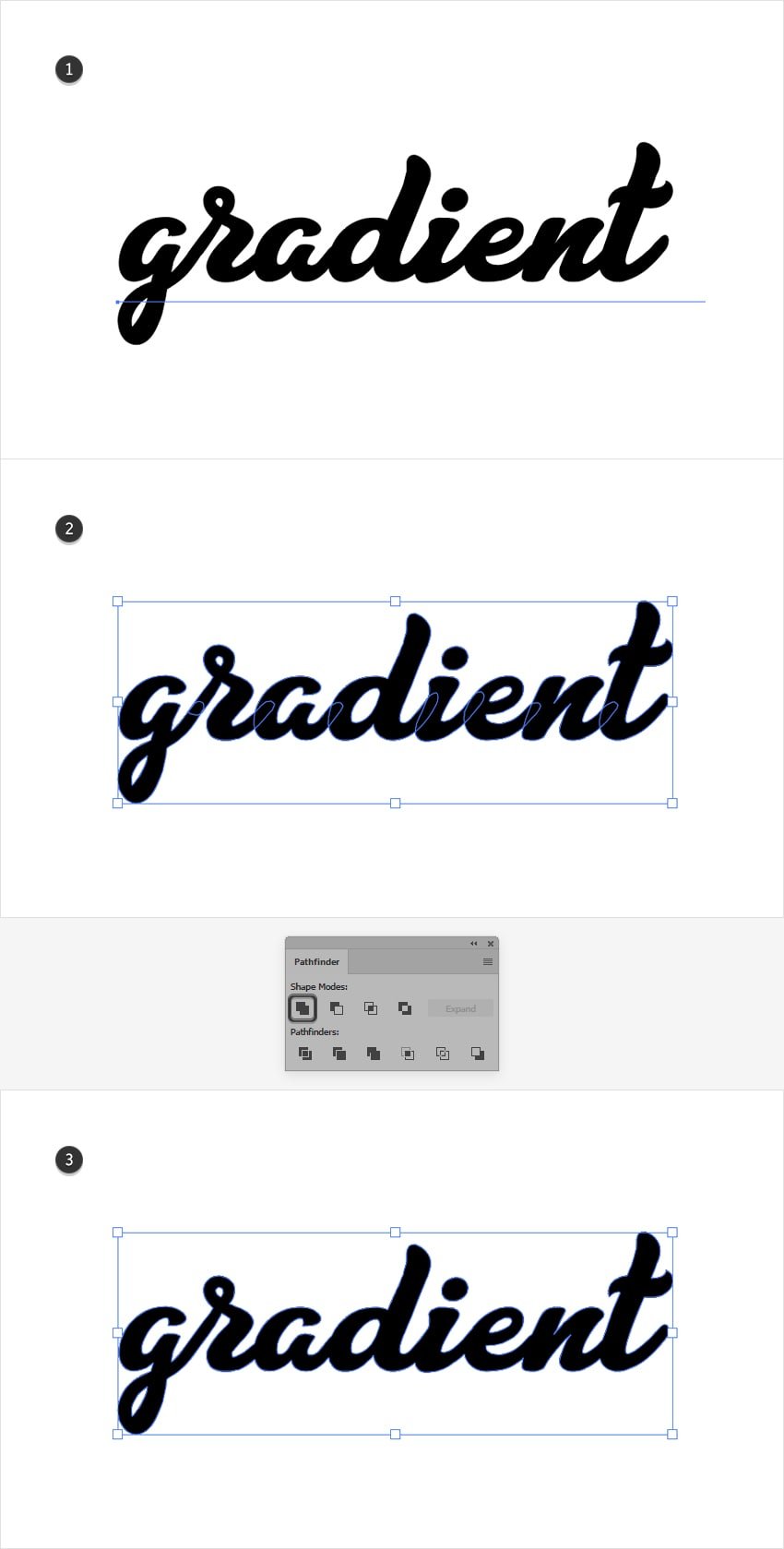
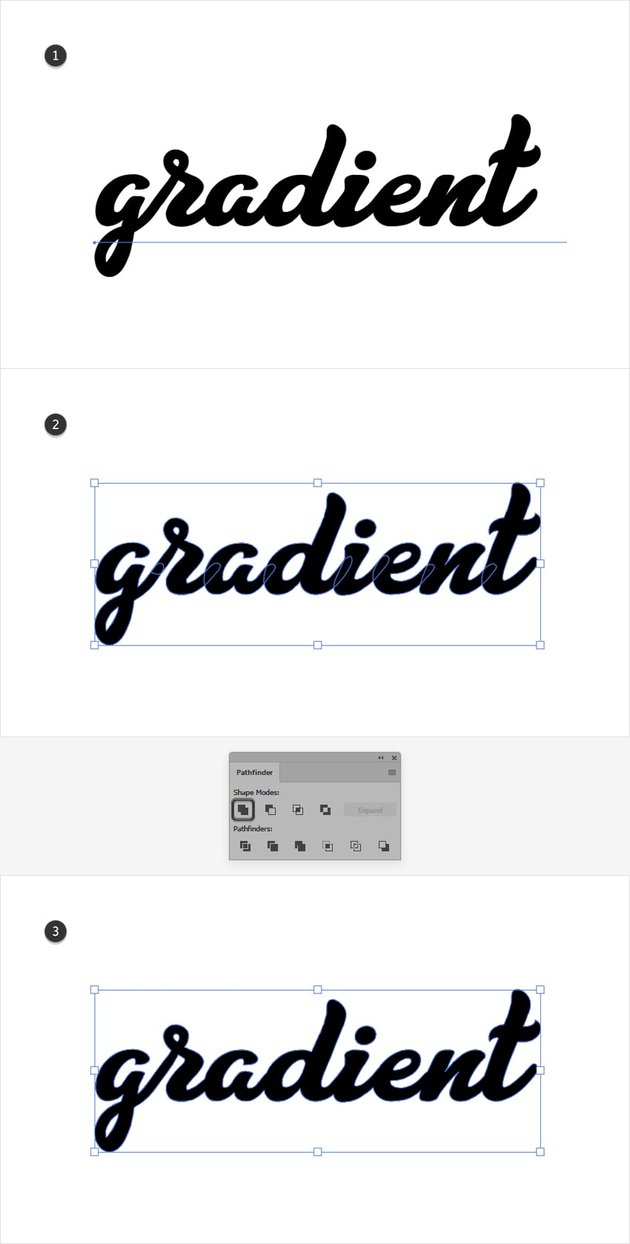
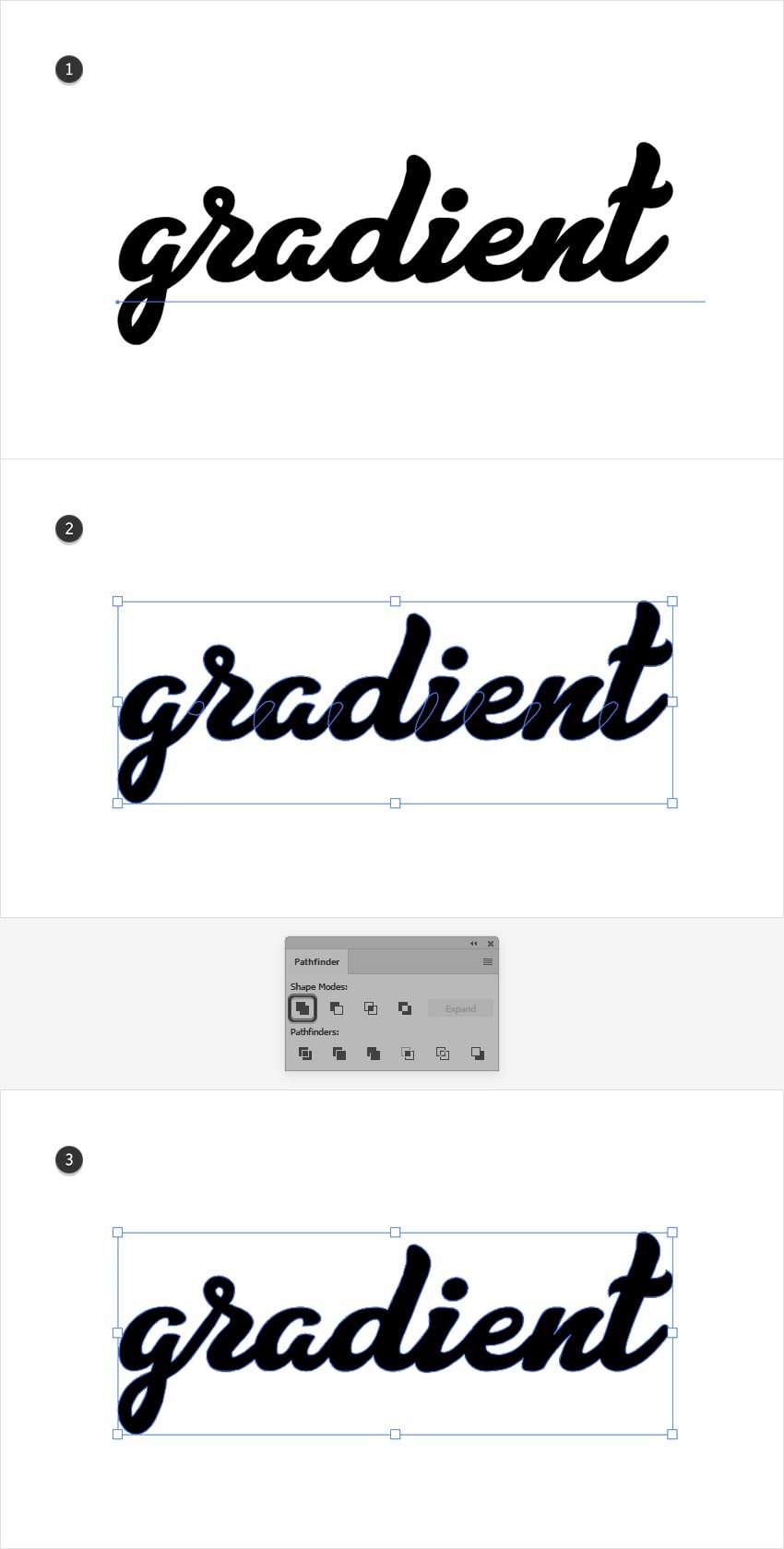
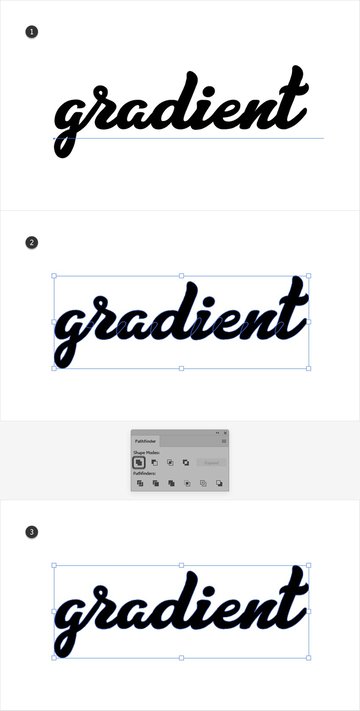
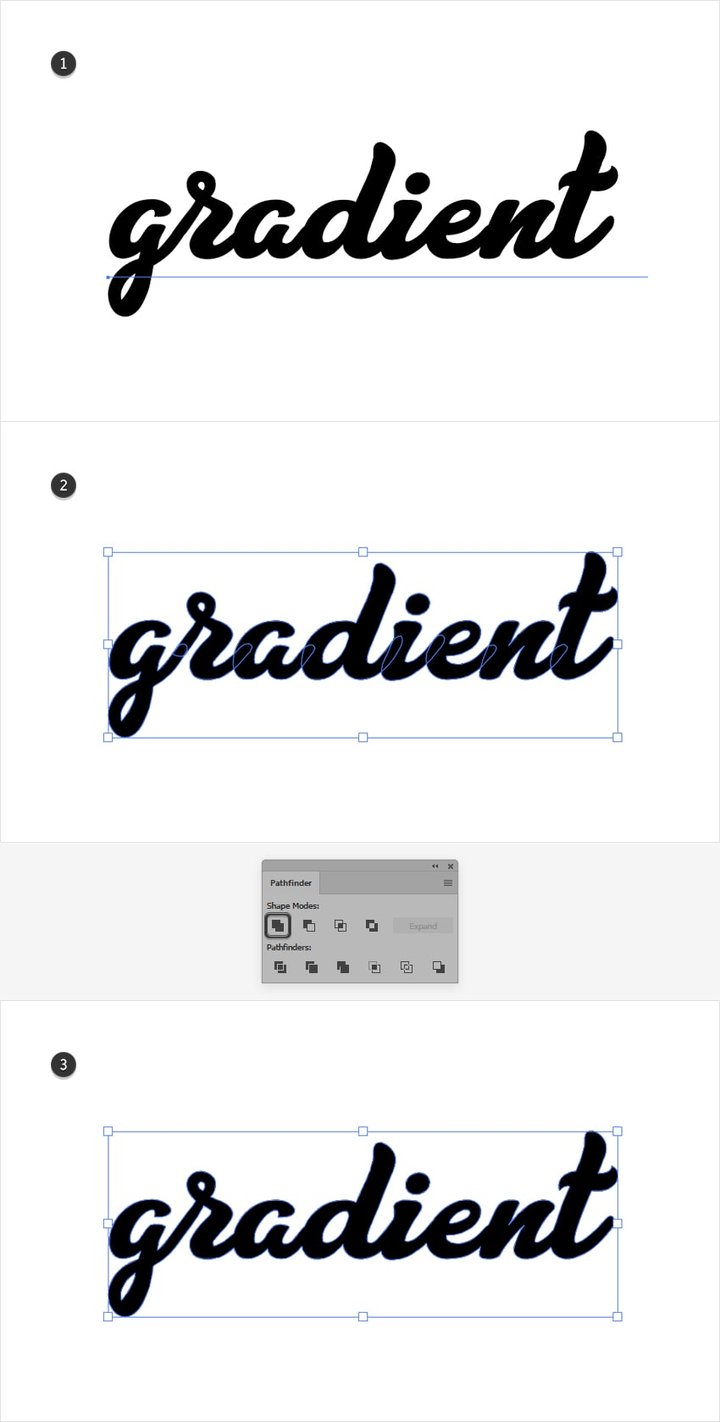
Step 1
For the second method, select your text and go to Import > Create outline to turn text into editable vector shapes. You can now apply a gradient to the resulting shapes, but the gradient will be applied separately, on each letter shape. Open Pathfinder and click Unite and then convert the resulting shapes into a compound line (Objects > Compound Paths > Create or Control-8).
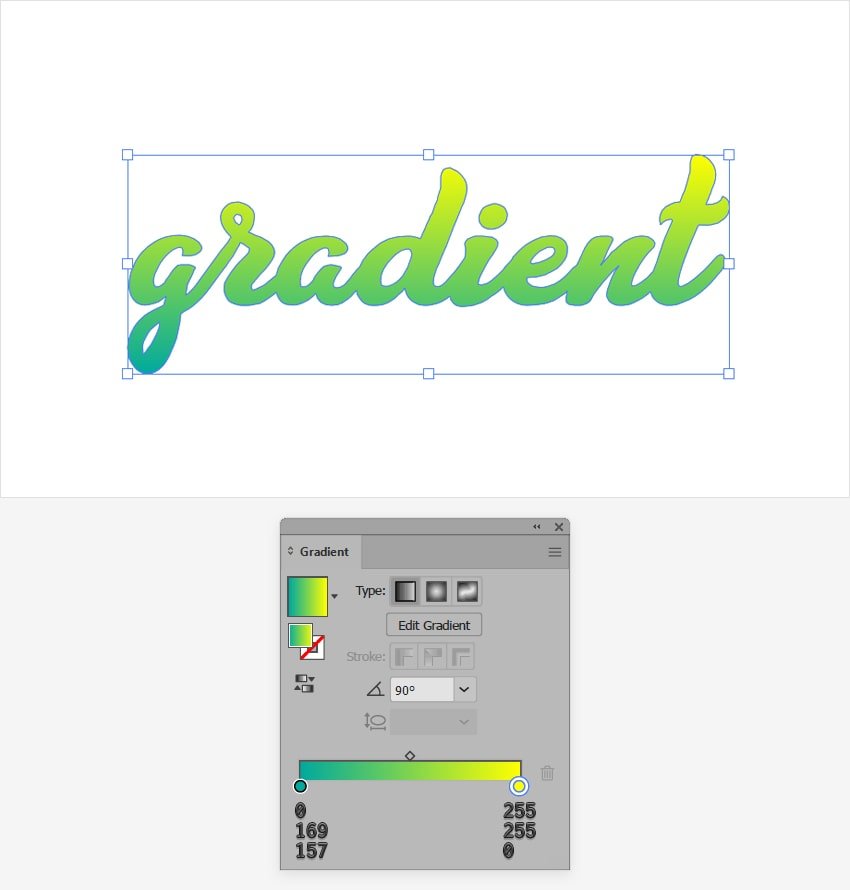
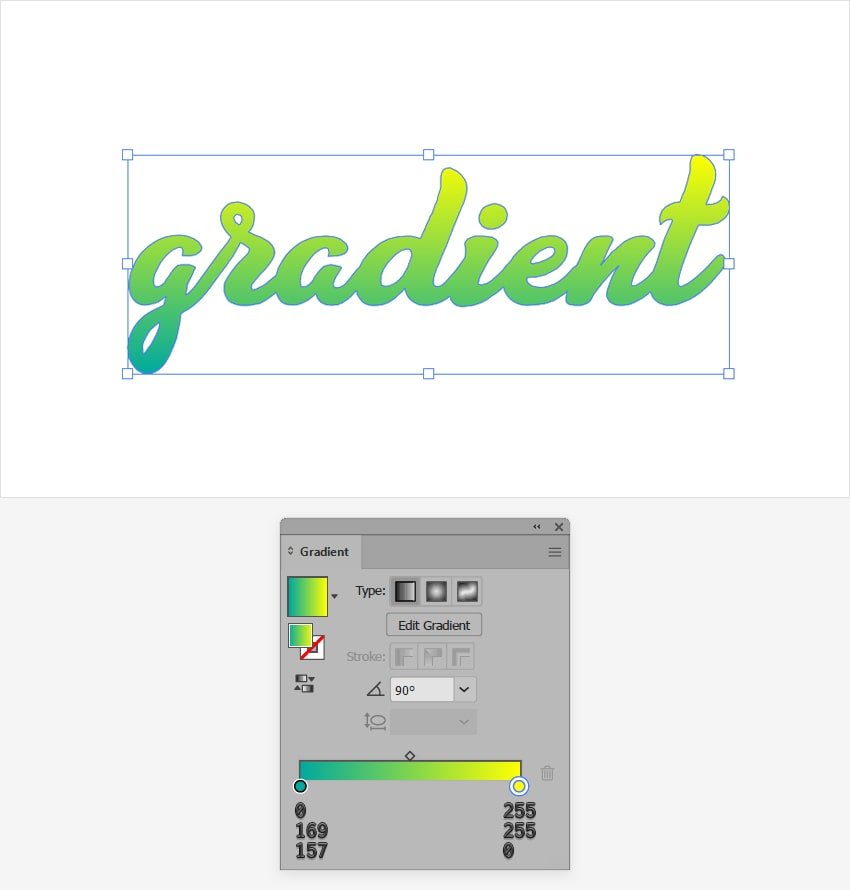
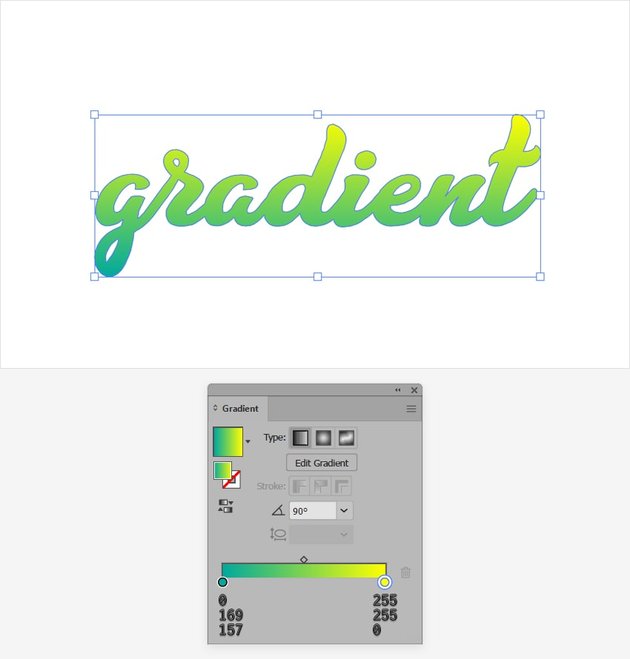
Step 2
With your compound path selected, go to Slope dashboard (Window > Gradient) and apply a gradient over all the text in Illustrator. Once you’ve applied it, you can edit the gradient as you like, but not the text.
3. How to Apply Gradient Outline to Text in Illustrator
Step 1
You can also apply a gradient border to your text in Illustrator. Read more: how to be a good sub | First Q&A If you use the first technique to apply a gradient to text in Illustrator, select the text and simply press Shift-X shortcut to switch Fill and Stroke attributes in Appearance dashboard. Increase the density to make the border thicker. You may notice that the contours are overlapping at some point. This simply happens because Illustrator applies a stroke to each character. To work around this issue and apply a border to the entire text, select Stroke are from Appearance control panel and go to Effects > Pathfinder > More.
Step 2
If you used the second technique to apply a gradient to text in Illustrator, select that compound path and use the same Shift-X shortcut to switch Fill and Stroke attributes in Appearance dashboard.
Congratulations! You are done!
Here’s how it will look. Now that you know how to add gradients to fonts in Illustrator, you can use these techniques in your future projects. Don’t hesitate to share your final results in the comments section. You can find some great inspiration at GraphicRiver, with cool solutions for enhancing any gradient text in Illustrator.
Want to learn more?
We have loads of Envato Tuts+ tutorials, from beginner to intermediate. Watch! Read more: how to draw a wreath step by step
Last, Wallx.net sent you details about the topic “how to apply gradient to text in illustrator❤️️”.Hope with useful information that the article “how to apply gradient to text in illustrator” It will help readers to be more interested in “how to apply gradient to text in illustrator [ ❤️️❤️️ ]”.
Posts “how to apply gradient to text in illustrator” posted by on 2021-08-28 02:10:08. Thank you for reading the article at wallx.net