“googletag.defineSlot was called without a matching googletag.display call”
You probably landed on this page because you tried to implement ad unit codes from Google Ad Manager (GAM) into your site and saw the following or a similar error: “googletag.defineSlot was called without a matching googletag.display call”.
You will learn more about the causes, consequences, and solutions that allow developers to fix the problem or resolve it yourself without coding skills.
Contents
To understand where this warning is coming from, we can look at an example of the Google Ad Manager code structure that loads ad units with the help of Google Publisher Tags (GPT).
div {
overflow: auto;
}
.shcb-language {
border: 0;
clip: rect(1px, 1px, 1px, 1px);
-webkit-clip-path: inset(50%);
clip-path: inset(50%);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
word-wrap: normal;
word-break: normal;
}
.hljs {
box-sizing: border-box;
}
.hljs.shcb-code-table {
display: table;
width: 100%;
}
.hljs.shcb-code-table > .shcb-loc {
color: inherit;
display: table-row;
width: 100%;
}
.hljs.shcb-code-table .shcb-loc > span {
display: table-cell;
}
.wp-block-code code.hljs:not(.shcb-wrap-lines) {
white-space: pre;
}
.wp-block-code code.hljs.shcb-wrap-lines {
white-space: pre-wrap;
}
.hljs.shcb-line-numbers {
border-spacing: 0;
counter-reset: line;
}
.hljs.shcb-line-numbers > .shcb-loc {
counter-increment: line;
}
.hljs.shcb-line-numbers .shcb-loc > span {
padding-left: 0.75em;
}
.hljs.shcb-line-numbers .shcb-loc::before {
border-right: 1px solid #ddd;
content: counter(line);
display: table-cell;
padding: 0 0.75em;
text-align: right;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
white-space: nowrap;
width: 1%;
}
]]><!DOCTYPE html>
<html lang="en">
<head>
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
<script>
window.googletag = window.googletag || {cmd: []};
googletag.cmd.push(function() {
googletag.defineSlot('/321/medium-rectangle', [300, 250], 'div-gpt-ad-123-0').addService(googletag.pubads());
googletag.pubads().enableSingleRequest();
googletag.enableServices();
});
</script>
</head>
<body>
<!-- /321/medium-rectangle -->
<div id='div-gpt-ad-123-0' style='min-width: 300px; min-height: 250px;'>
<script>
googletag.cmd.push(function() { googletag.display('div-gpt-ad-123-0'); });
</script>
</div>
</body>
</html>
Code language: HTML, XML (xml) The code in the <head> section preloads any ad units. The code in the <body> section is printing the content of the ads.
The ad units defined in the preload code need to match the ad units displayed on the website. Otherwise, you will see errors like “googletag.defineSlot was called without a matching googletag.display call”.
See below to find a specific example of a googletag.display call missing. I shortened my previous example a bit to highlight the change.
There are now two ad slot definitions in the <head> part. But the <body> part still only loads one of them.
<head> <!-- … --> googletag.defineSlot('/321/medium-rectangle', [300, 250], 'div-gpt-ad-123-0').addService(googletag.pubads()); googletag.defineSlot('/321/leaderboard', [728, 90], 'div-gpt-ad-124-0').addService(googletag.pubads()); <!-- … --> </head> <body> <!-- /321/medium-rectangle --> <div id='div-gpt-ad-123-0' style='min-width: 300px; min-height: 250px;'> <script> googletag.cmd.push(function() { googletag.display('div-gpt-ad-123-0'); }); </script> </div> </body> </html>
Code language: HTML, XML (xml)
The above code shows the situation that “googletag.defineSlot was called without a matching googletag.display call.” is referring to.
You see googletag.defineSlot for the “leaderboard” ad unit in the head, but there is no corresponding googletag.display call in the rest of the document.
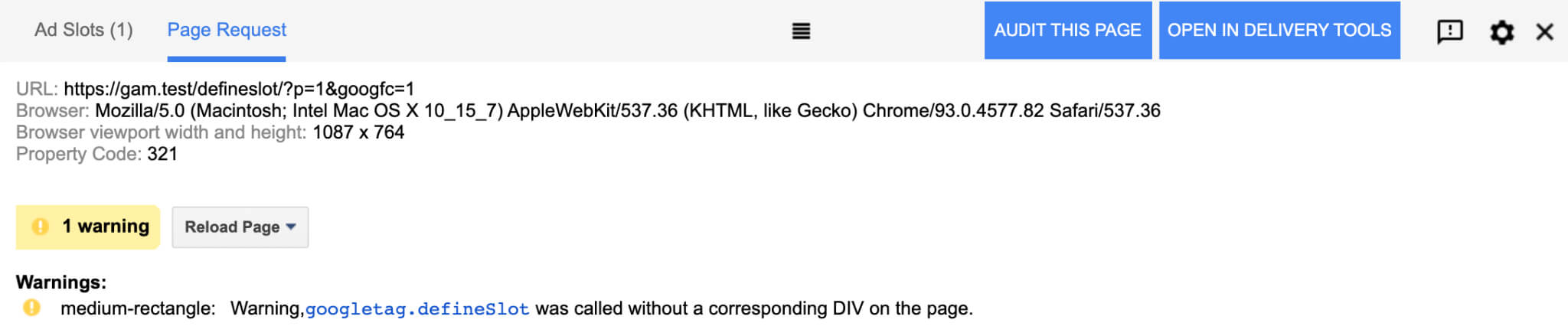
The Google Publisher Toolbar – see the section below – confirms this.
“googletag.defineSlot was called without a corresponding DIV on the page” warning in the Google Publisher Toolbar
How could this happen?
Probably everyone who regularly places GAM ad units already experienced a mismatch between head and body tags.
If you are not a developer and don’t know how to check the frontend code of your website, then it might take some time even to notice it.
Even experienced ad managers and developers can run into it when building complex ad setups. Google Ad Manager itself gives an excellent example on their website.
In general, if you only call display() on an ad slot under certain conditions, make sure to only call defineSlot in the same cases where you are also using display(). For example, if you have a responsive site, ensure that all the different layouts of your site remain consistent when declaring and displaying ad slots.
(https://support.google.com/admanager/answer/9903080?hl=en)
Whether you show different ad units by device or by page type – e.g., single post pages vs. post lists – every combination of ad units in the body needs a specific combination of head codes, too. It can take hours of setup and maintenance time.
Fixing googletag.defineSlot mismatches
For publishers
We helped a lot of users with a mismatch in ad unit codes in the past. The number of publishers running into this problem was one reason to build our Google Ad Manager WordPress plugin.
The plugin makes it practically impossible to create a mismatch between head and body tags due to handling Google Ad Manager ad units automatically, without you even seeing any code.
The plugin helps you place the ad unit codes without errors. It also allows you to define responsive ad units or use key-values targeting through the interface.
Video: 02:26min
Click on the preview image to load and start the video from YouTube. By clicking you agree that your information will be sent to and processed by YouTube, LLC, 901 Cherry Avenue, San Bruno, CA 94066, USA. Read more
For developers
I know first hand how challenging the task of matching googletag.defineSlot and googletag.display can be. It is only simple if you have few ad units appearing on every page.
In this case, just check the Google Publisher Console for the specific ad units missing in the body and either remove the appropriate call to googletag.defineSlot from the head code or add the proper call to googletag.display in the body.
Suppose you use different ad units on different pages or for different devices. In that case, you need to either create appropriate head codes for each page type or device, or use PHP or JavaScript to control individual defineSlot calls.
The best way to do this in WordPress is by using Conditional Tags.
Let’s go back to our example above and load the leaderboard ad only on single post pages. The conditional tag to use here is is_single().
googletag.defineSlot('/321/medium-rectangle', [300, 250], 'div-gpt-ad-123-0').addService(googletag.pubads()); <?php if ( is_single() ) : ?> googletag.defineSlot('/321/leaderboard', [728, 90], 'div-gpt-ad-124-0').addService(googletag.pubads()); <?php endif; ?>
Code language: PHP (php)
There is also a function in WordPress that can serve as a condition to check if a particular user is on a mobile device. See wp_is_mobile(). Be careful with this if your site is cached, though.
How serious is the issue?
In general, the warning does not break your site. Ad units with matching calls of googletag.defineSlot and googletag.display will show up correctly.
Reporting, ad delivery, and ad revenue
Many Google Ad Manager users are unaware that, by default, tracking the line items’ performance is happening in the googletag.defineSlot head code. By default, Google Ad Manager counts an impression when your website loads an ad in the head.
Such empty impressions not only mess up your reporting but will also influence limits, frequency capping, and forecasting. All these issues could result in fewer ads seen by your visitors.
If you are a large site with access to Google Ad Exchange, empty impressions will decrease viewability, resulting in less demand for your ad space. If an advertiser investigates, they might also find empty ad impressions billed to them and report your traffic as fraud.
I know that some of our users manage codes from an ad network, like AdSense, in Google Ad Manager. Delivering ad codes like this shouldn’t be a problem. The same accounts for publishers with direct ad clients who are not asking for reporting. As long as the publisher does not rely on the delivery options like forecasting or impression limits, a mismatch in Google Publisher Tags is not causing issues in the mentioned cases.
Everyone else might want to check their setup to prevent consequences for their ad revenue.
Performance
With performance being a significant (ranking) factor for websites, one should note that preloading more ad units than displayed might impact your site’s performance more than necessary.
You will probably not notice it since the heavy part is happening on Google’s servers, but it might still matter if you are a performance purist.
It is a bit like ordering two train tickets and then traveling alone. It counts and might waste resources.
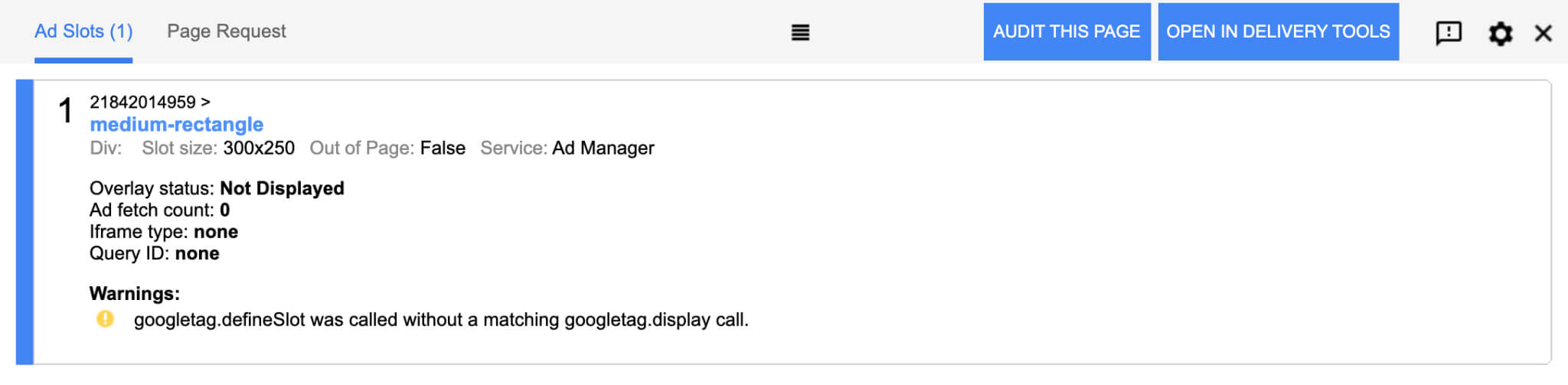
You will see two errors when using the Google Publisher Toolbar.
Under Ad Slots, you will see: “googletag.defineSlot was called without a matching googletag.display call”.

Under Page Request, you will see: “Warning,googletag.defineSlot was called without a corresponding DIV on the page”.

Both errors indicate a missing call of the ad unit in the body content.
When a missing googletag.display is ok
There are situations in which you can ignore a missing googletag.display call in the body of your site.
This is the case when the impacts on reporting, and ad delivery, and the performance described above are not important to you.
Single Page Applications
A Single Page Application (SPA) does not reload the page when a user performs an action. Instead, it loads only specific parts.
When using Google Ad Manager, these applications still need to use the head code to preload all ads using googletag.defineSlot, but they might only show them with a delay or on specific user interactions.
Such sites are often custom developed and therefore so different that I cannot give a specific solution. They might simply have to live with the warning, especially if reporting is not crucial to them.
Developers of such sites might want to read up on a few topics to find the solution that matches their needs. My recommendation is to look into single-tag ad units.
Single Request Architecture
Loading all ad units of a page in bulk is the default and recommended method by GAM.
Even if you set it up correctly with matching head and body codes or you don’t care about reporting and recorded empty impressions, you could still see “googletag.defineSlot was called without a matching display call”.
The reason is the limit of 30 ad units loaded with the Single Request Architecture (SRA). If you reach that, then, in my personal opinion, you should revise your setup in general. In my experience, using visitor targeting via Google Ad Manager and key-values targeting can decrease the number of necessary ad units a lot.
Debugging Google Ad Manager
If you are still struggling with matching googletag.defineSlot with googletag.display then check out our Google Ad Manager plugin.
For any other errors, you might find our article about debugging Google Ad Manager worth reading.
Starting in 2009, Thomas’ own word game website grew to 40 MM page impressions per month. He then built Advanced Ads to help his colleagues to place ads and test different ad positions and networks tests without any coding skills. Thomas now enjoys improving the product for our more than 150,000 users worldwide.







