Converting Amazon ads into AMP format – without coding in WordPress
I recently had the chance to help a user to convert his Amazon native ads into the AMP (Accelerated Mobile Pages) format and thought I could share this knowledge with you.
This tutorial might work for other Amazon ad formats, too. If you have troubles, then please let me know.
Update: Amazon native ads come in three formats: Recommendation Ads, Search Ads, and Custom Ads. Recommendation Ads have a different format now and can’t be converted into AMP (yet).
A normal native Amazon ad looks like this.
<script type="text/javascript"> amzn_assoc_placement = "adunit0"; amzn_assoc_search_bar = "false"; amzn_assoc_tracking_id = "myid-20"; amzn_assoc_ad_mode = "manual"; amzn_assoc_ad_type = "smart"; amzn_assoc_marketplace = "amazon"; amzn_assoc_region = "US"; amzn_assoc_title = "Avaliable on Amazon"; amzn_assoc_linkid = "123abc123abc"; amzn_assoc_asins = "ABCDEFG"; </script> <script src="https://z-na.amazon-adsystem.com/widgets/onejs?MarketPlace=US"></script>
Since AMP ads have a specific format, we need to take these attributes and create a new AMP ad in Advanced Ads.
When you have the Responsive and AMP Ads add-on enabled, you will find the AMP ad type in the list of available ad types.
Ad type options with AMP selected.
Once you chose that type, you will find a new set of AMP-related options in the Ad Parameters box.
Attributes for Amazon AMP ads
We have to set up the individual attributes here.
Each AMP ad attribute comes with its own set of fields.
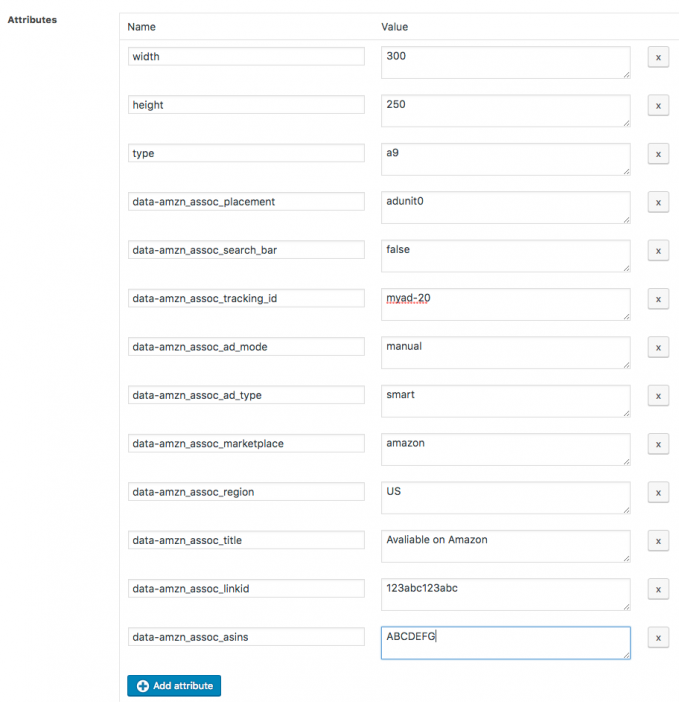
Three attributes define the basics of this Amazon AMP ad format: width, height, and type.
A specific width and height need to be given for native Amazon AMP ads. By the time I am writing this tutorial, there is no option to make these AMP ads responsive, as the original native ads from Amazon.
The type attribute is something special for AMP. Since AMP ad codes share the same syntax, there needs to be something that decides which type of ad this is. For Amazon, the type is called a9.
The rest of the AMP attributes are coming from the original Amazon ad. They only have a data- prefix in front of them. So data-amzn_assoc_placement becomes data-amzn_assoc_placement.
See the image below for the final AMP attribute settings. The values are the same as in the Amazon native ad code example you saw at the beginning of this tutorial.
As you can see, I chose a 300×250 ad size, which works well on any mobile device. Please notice that some of the attributes above are containing dummy values. You’d need to replace them with the values from your original Amazon native ad.
Update: the attributes above might vary. E.g., the Search Ads don’t have a data-amzn_assoc_asins attribute and adding it might cause this ad type to not work on AMP.
Positioning your Amazon AMP ad
As a final step, you need to choose the position of this ad.
If you want to display it in the same position as the original ad, then I’d suggest creating an ad group. Then move both ads into it. You can select that ad group in the placement of your choice or place it manually.
The AMP ad type in Advanced Ads automatically displays on AMP pages only. You might want to add the AMP display condition to the original Amazon ad code so that it doesn’t show on AMP pages. That would only result in the code not appearing at all, because of it being invalid.
Get started using Amazon ads on AMP by activating the Responsive Ads add-on or let us know if you run into any issues with it.
Starting in 2009, Thomas’ own word game website grew to 40 MM page impressions per month. He then built Advanced Ads to help his colleagues to place ads and test different ad positions and networks tests without any coding skills. Thomas now enjoys improving the product for our more than 150,000 users worldwide.