Fixing responsive Google AdSense ads from covering content
Most AdSense ads are responsive, which means that they adapt dynamically to the available width of the screen. This ad type is great for layouts that fit on desktops and mobile devices.
There is one issue I am aware of that causes publishers a headache: When you show a responsive ad next to a floated element in a text, it can jump below that element and cover anything that follows.
This article describes the solution to this particular problem.
Responsive AdSense ads jumping below a floating image
This problem can happen with AdSense display ad units and responsive native ads like In-article and In-feed.
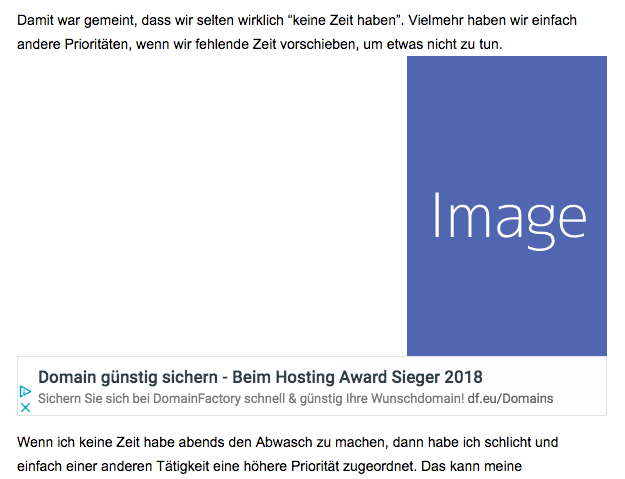
Below, you find an example from my private blog where I have an image in the main text aligned left, a feature I can choose within the WordPress editor.
Next to the image should be a responsive ad unit, but we only see whitespace. Instead, the ad unit displays below the image and covers the text that shows there.
Responsive AdSense ad broke down below an image and covers the following text
When you are managing the ads using a shortcode or the ad block in the content, then the solution is simple. Just don’t add the ad next to an aligned image.
The problem most often surprises users with an automatic content injection setup. For understandable reasons, they might not test the injection on every existing or future post and page.
If you are using automatic injections and know the posts and pages, the problem appears on, use the Specific Pages display condition to exclude them.
However, I’d recommend the solution below for most automatic content injections.
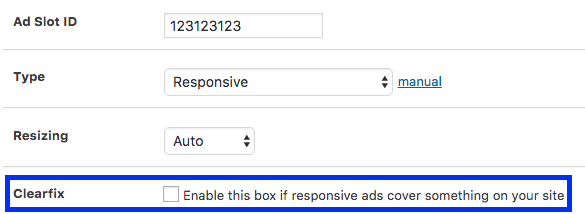
Use the clearfix option for responsive AdSense ads
While there is no solution to prevent responsive ads from jumping below the aligned element (the image in my example), you can prevent it from covering the following text.
Just enable the Clearfix option on the ad edit page.
This option would prevent the ad from covering text while still being below the image. It is a compromise that works best when this issue is only an exception. The Clearfix option doesn’t cause any problems for responsive AdSense ads if there is no aligned element in the text so that you can use it as a precaution.
This option is only visible for AdSense ads that can be responsive. You can find a similar option for other ad types in the Layout / Output meta box on the ad edit screen.
The solution looks like the screenshot below. The ad is still below the image but does not cover text anymore.

We talked with Google AdSense about this, and they confirmed that there is currently no better way of handling this situation. I will update this post if we find one.
Have you just started using Google AdSense and are unsure if you did something wrong with your setup? Open now a thread in our forum and get free support.
Let’s go!
Starting in 2009, Thomas’ own word game website grew to 40 MM page impressions per month. He then built Advanced Ads to help his colleagues to place ads and test different ad positions and networks tests without any coding skills. Thomas now enjoys improving the product for our more than 150,000 users worldwide.