[amp-auto-ads] No anchor element found
I just enabled AMP Auto ads on my personal blog after making some tweaks to how we implement Auto ads on AMP with our Responsive Ads add-on. Instead of seeing Auto ads show up on the AMP version of a page, I just saw a warning:
div {
overflow: auto;
}
.shcb-language {
border: 0;
clip: rect(1px, 1px, 1px, 1px);
-webkit-clip-path: inset(50%);
clip-path: inset(50%);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
word-wrap: normal;
word-break: normal;
}
.hljs {
box-sizing: border-box;
}
.hljs.shcb-code-table {
display: table;
width: 100%;
}
.hljs.shcb-code-table > .shcb-loc {
color: inherit;
display: table-row;
width: 100%;
}
.hljs.shcb-code-table .shcb-loc > span {
display: table-cell;
}
.wp-block-code code.hljs:not(.shcb-wrap-lines) {
white-space: pre;
}
.wp-block-code code.hljs.shcb-wrap-lines {
white-space: pre-wrap;
}
.hljs.shcb-line-numbers {
border-spacing: 0;
counter-reset: line;
}
.hljs.shcb-line-numbers > .shcb-loc {
counter-increment: line;
}
.hljs.shcb-line-numbers .shcb-loc > span {
padding-left: 0.75em;
}
.hljs.shcb-line-numbers .shcb-loc::before {
border-right: 1px solid #ddd;
content: counter(line);
display: table-cell;
padding: 0 0.75em;
text-align: right;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
white-space: nowrap;
width: 1%;
}
]]>[amp-auto-ads] No anchor element found log.js:251
Code language: CSS (css) The site has a long history, and the AdSense AMP ads I placed with Advanced Ads in the content are working as expected (and better, financially). Enabling Auto ads was a new experiment.
I should also mention that I had to enable AMP Auto ads in my AdSense account, which I did hours before writing this post. So that should not be the cause.
At the end, I found the explanation of why it doesn’t work and can provide three working solutions.
Don’t worry if you see the “No anchor element found” warning
Works in Reader mode
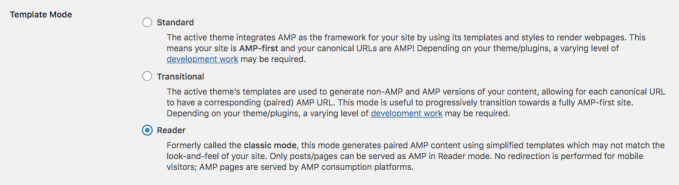
I am using the official AMP plugin in the “Transition” mode, which means that the plugin tries to convert my current theme into an AMP-compatible version.
As soon as I changed the AMP mode to “Reader”, Auto ads started to appear and the issue was gone.

Problem solved? My small blog can work with the Reader mode, no problem. Though, my curiosity as a developer was bigger. So I wanted to learn how to fix it and help others who are not satisfied with that option.
How to fix the “No anchor element found” issue in your theme
It struck me when I changed my blog’s theme to the default Twentytwenty theme that WordPress currently comes with. This theme even showed AMP Auto ads with the Transition mode of the AMP plugin.
So I asked myself what “anchor” means in [amp-auto-ads] no anchor element found. There is no anchor tag in Twentytwenty, so what does it mean? What does Twentytwenty have that my theme is missing?
I started adding and removing elements in my custom theme without any effect on Auto ads until I decided to read the source code of the AMP project, where I found the solution. AMP Auto ads are only placing ads within sections wrapped in the <article> or <header> tags.
Do you see the (2) in front of the issue? One is for the missing <article> the other for the <header> tag.
Once I added the <article> tag to my theme’s single.php template, the AMP Auto ads showed up as expected. Depending on how your theme works, you might have to add it to other template files as well or ask the theme developer to implement them.
The solution is to wrap your post content into <article> tags.
Give me an hour and I come up with such smart statements.
One of the warnings is still there because I didn’t add the <header> tag. That does not have any influence on the Auto ads in the content and allows me to keep the header free of Auto ads.
Update: AdSense seem to have a number of selectors they are looking for and seems to adjust that list. Other working selectors I found so far are
- div.post-content
- div#post-container
- div#comments
- div#main-navigation-wrap
Place AdSense AMP ads manually
If you still don’t see AdSense Auto ads on your AMP pages or don’t like their position, then you can always place AdSense Auto ads manually. Our Responsive Ads add-on converts them into the correct AMP format without you having to touch any code.





