How to create an anchor ad with a slide-in effect in WordPress
In this tutorial, I want to show you how you can create an Anchor Ad or a Sticky Ad with an effect, like fade-in or slide-in. First, you need to make sure that you have Advanced Ads and Advanced Ads Sticky Ads activated in your plugins. For Sticky Ads, we need at least version 1.4.5.
The setup used in this tutorial
Contents
- Advanced Ads v. 1.6.12
- Advanced Ads – Sticky Ads v. 1.4.5
- WordPress 4.3.1
Video: 03:18min
Click on the preview image to load and start the video from YouTube. By clicking you agree that your information will be sent to and processed by YouTube, LLC, 901 Cherry Avenue, San Bruno, CA 94066, USA. Read more
Creating the anchor ad
Head over to our Ad section. To create a new ad, we’ll call it Anchor Ad and choose the image ad as the ad type. Now select an image and a URL to link to.
There’s nothing else you need to set up to create an anchor ad from this. So you can already publish it.
Create the Anchor ad Placement
Go to Advanced Ads > Placements and choose the Footer Bar from the available placements. As a name, you can also choose “Anchor Ad”. You should also select the ad and save the placement.
Use the Footer Bar placement to create Anchor ads
If you head over to the front end, you would now see an anchor ad.
Adding a slide-in or fade effect
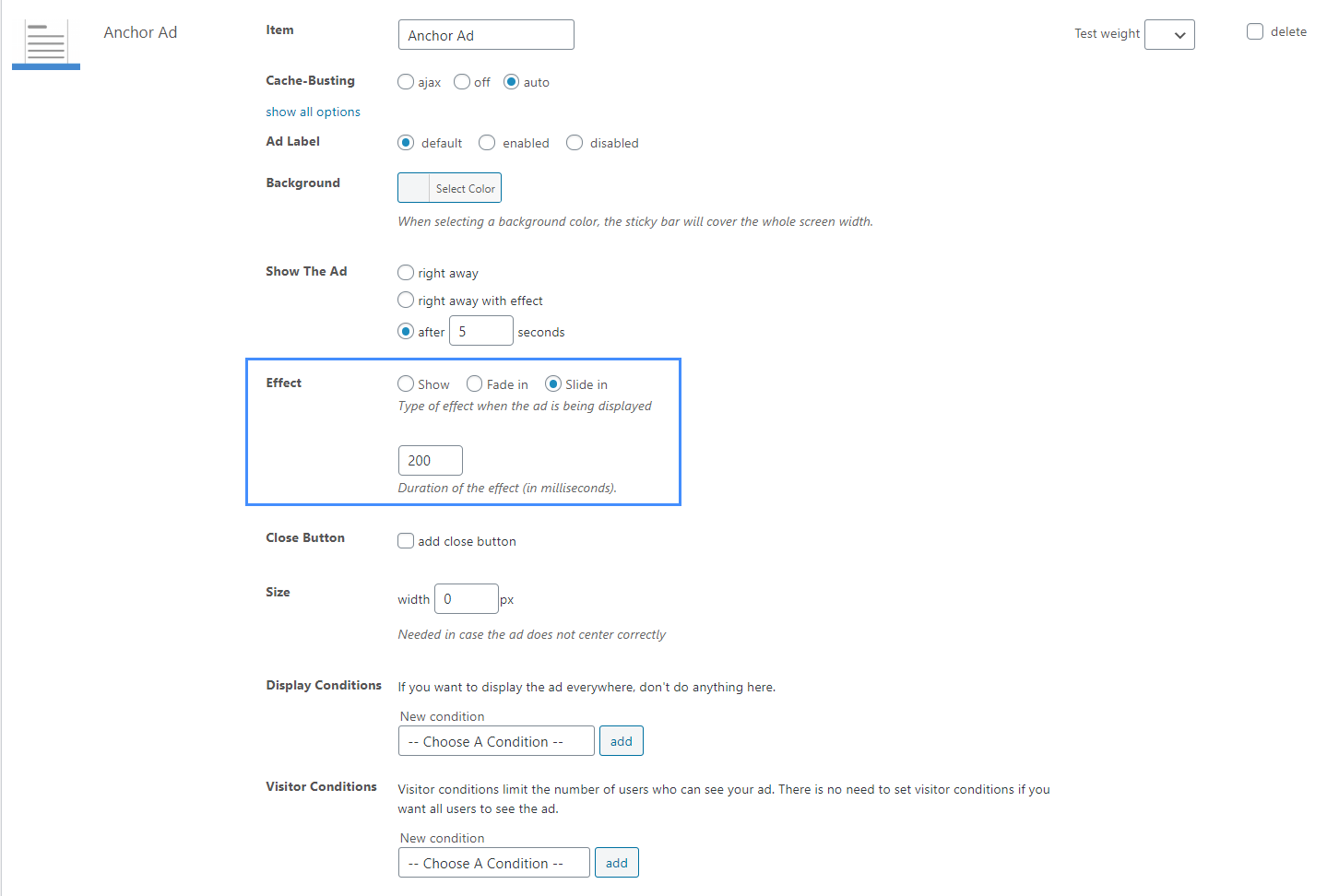
To add the effect, you need to open the advanced options. There you can see two sections. The first one lets you choose the trigger, the action that is triggering the ad to show up.
You can either show up the ad right away, using an effect or whether to display the ad after a few seconds.
The next section is about the effect itself. The Show action is more or less showing the ad directly. Also, you can fade it in or slide it in.
To see how each of them looks like, you can check “Slide in“. It would be best if you also chose how many milliseconds the effect will last. You can experiment with this.

Choosing 1,000 would mean that the effect will happen over one second.
If you save the placements again and go to your frontend, wait a (few) seconds, the ad is fading in.
Starting in 2009, Thomas’ own word game website grew to 40 MM page impressions per month. He then built Advanced Ads to help his colleagues to place ads and test different ad positions and networks tests without any coding skills. Thomas now enjoys improving the product for our more than 150,000 users worldwide.






