How To Close Apps On Iphone 5c
Video How to close apps on iphone 5c Learning how to save battery life on iPhone is essential for any traveler. You don’t want to find yourself without a phone or internet connection when you arrive in a new city by plane or bus. You may also need to use it in an emergency. You can use it as a flashlight, internet browser or as entertainment to watch movies and play games. (See Coachella survival guide for more music festival tips and tricks) Read: how to close apps on iphone 5c four ways to save battery on your iPhone: close background apps, turn off bluetooth, turn off Wi-Fi, reduce screen brightness and turn off mobile data.
How to close iPhone apps
Contents
Note: Refer to this Instructions to close the application in iOS7Many people don’t know that they have many apps running in the background on their iPhone. Every time you open an app (such as Instagram, Safari, or iTunes), it stays open until you close or turn off your phone completely. And every open app uses some processing power, thus using your battery. **Note: If you have iOS7, refer to this section Instructions to close the application **
Double tap the home button to bring up the multi-tasking bar Read more: how to change the look and feel on kodi**Note: If you have iOS7, please refer to this application closing instructions **
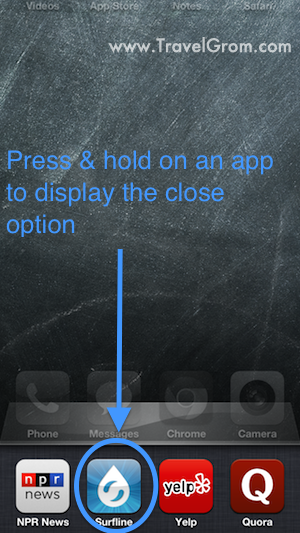
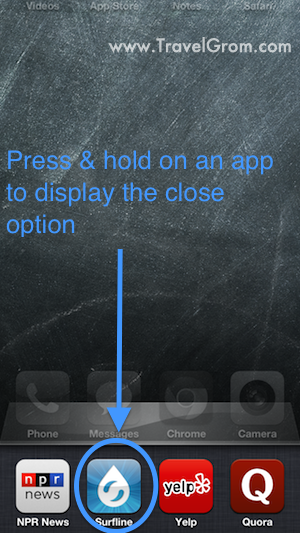
 Long press an icon to show the close option
Long press an icon to show the close option Tap each minus icon to close the app.
Tap each minus icon to close the app.
Please share if you find this article useful [facebook_like_button]
How to turn off Bluetooth and Wi-Fi
When you turn on Bluetooth, your phone continuously searches for devices to pair with. When Wi-Fi is on, your phone will constantly search for a wireless signal to connect. All this searching takes a lot of energy and drains your battery. To disable Bluetooth, go to Settings >> Bluetooth >> Select Off To turn off Wireless, go to Settings >> Wi-Fi >> Select Turn off
How to dim iPhone screen brightness
Your monitor consists of thousands of tiny lights (326 per inch to be exact) and as we all know, lights need power to work. Dimming your iPhone’s screen can save a significant amount of battery life. Read more: how to make money for a short filmTo reduce screen brightness, visit Settings >> Brightness & Wallpaper >> Slide to Reduce brightness. Also, make sure Auto Brightness is turned on. This feature will automatically dim your screen when you enter a dark room.
How to turn off mobile data on Iphone
If you don’t need to use data (for web browsing, sending picture messages, etc.), you can turn off mobile data to save battery. I usually do this when I really need to preserve my battery life. Settings >> General >> Cellular Data >> Option Mobile data is off
Inference
With these tips, you’ll be able to preserve your iPhone’s battery life when needed. If you can’t live without Bluetooth, Wi-Fi or mobile data, then you should consider buying the Mophie Juice Pack. This nifty case also acts as an external battery and adds 8 hours of talk time to your phone’s battery life. Share if you find this article useful [facebook_like_button]Read more: How to make stairs in Terraria | Top Q&A
Last, Wallx.net sent you details about the topic “How To Close Apps On Iphone 5c❤️️”.Hope with useful information that the article “How To Close Apps On Iphone 5c” It will help readers to be more interested in “How To Close Apps On Iphone 5c [ ❤️️❤️️ ]”.
Posts “How To Close Apps On Iphone 5c” posted by on 2021-11-08 08:03:16. Thank you for reading the article at wallx.net





